Any help and/or support on this is greatly appreciated as I have little to no experience working in JAVA. I have an old survey where an employee who no longer works with our company added some custom JAVA as a validation at the end of a survey.
The questions ask the total number of employees, then the total number of women, men, etc. In the old survey, if the survey taker inputs a set of numbers that do not total the total number of employees the HTML coded table populates with the following rule and typed error.
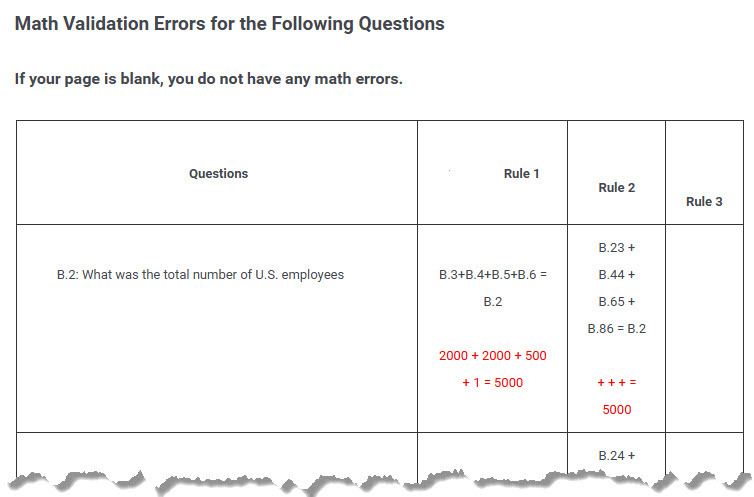
Example from last years survey:
When creating this years survey, I copied over the questions, and adjusted the QID pointing to the the new QID's (they changed year over year), and assumed the validation would work for this years survey. It does not and I can't figure out why. Any assistance and or suggestions would be greatly appreciated.
Here is what the question looks like: Here is the HTML code creating the above table (just in case this has something to do with it):
Here is the HTML code creating the above table (just in case this has something to do with it):
| Questions | Rule 1 | Rule 2 |
JAVA currently linked to the question:
var validationJson = {
"columns": [
"Questions",
"Rule 1",
"Rule 2" ],
"validations":
{"B.4": {"Rule 1": {
"displayVal": "B.4 = B.5 + B.6 + B.7 + B.8",
"pipedTextEval": "protectPipedTextValue(${q://QID1006/ChoiceTextEntryValue}) == protectPipedTextValue(${q://QID1007/ChoiceTextEntryValue/1}) + protectPipedTextValue(${q://QID1007/ChoiceTextEntryValue/2}) + protectPipedTextValue(${q://QID1007/ChoiceTextEntryValue/3}) + protectPipedTextValue(${q://QID1007/ChoiceTextEntryValue/4})",
"pipedTextReplaced": "${q://QID1006/ChoiceTextEntryValue}) = ${q://QID1007/ChoiceTextEntryValue/1} + ${q://QID1007/ChoiceTextEntryValue/2} + ${q://QID1007/ChoiceTextEntryValue/3} + ${q://QID1007/ChoiceTextEntryValue/4}"
},
"Rule 2": {
"displayVal": "B.4 = B.9 + B.10 + B.11 + B.12",
"pipedTextEval": "protectPipedTextValue(${q://QID1006/ChoiceTextEntryValue}) == protectPipedTextValue(${q://QID1008/ChoiceTextEntryValue/1}) + protectPipedTextValue(${q://QID1008/ChoiceTextEntryValue/2}) + protectPipedTextValue(${q://QID1008/ChoiceTextEntryValue/3}) + protectPipedTextValue(${q://QID1008/ChoiceTextEntryValue/4})",
"pipedTextReplaced": "${q://QID1006/ChoiceTextEntryValue}) = ${q://QID1008/ChoiceTextEntryValue/1}) + ${q://QID1008/ChoiceTextEntryValue/2}) + ${q://QID1008/ChoiceTextEntryValue/3}) + ${q://QID1008/ChoiceTextEntryValue/4})"
},"Questions": "B.4: What was the total number of employees in Australia as of December 31, 2022?"
}
}
};
//// Validation Page Javascript /////
Qualtrics.SurveyEngine.addOnload(function () {
checkValidationsAndAddTable(this, validationJson, true, false);
});




