In a text entry box question, is it possible to add a standard text that disappears when the respondent starts typing? I'd like to add a warning such as: “Please note that your answers will be registered verbatim” or something like that.
Adding warning to text entry box
Best answer by Tom_1842
Hmm, what is your setup exactly? The below are all working on my end:
Flat, Modern, Classic Layouts
Text Entry Question Type any size:
jQuery("#"+this.questionId+" .InputText").attr("placeholder", "Please note that your answers will be registered verbatim");Form Field Question Type:
jQuery("#"+this.questionId+" .InputText").eq(0).attr("placeholder", "1 Please note that your answers will be registered verbatim");
jQuery("#"+this.questionId+" .InputText").eq(1).attr("placeholder", "2 Please note that your answers will be registered verbatim");
jQuery("#"+this.questionId+" .InputText").eq(2).attr("placeholder", "3 Please note that your answers will be registered verbatim");
Multiple Choice Question Type with 'Allow Text Entry' enabled:
jQuery("#"+this.questionId+" .TextEntryBox").attr("placeholder", "Please note that your answers will be registered verbatim");
Simple Layout
Add to Header:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>Text Entry Question Type any size:
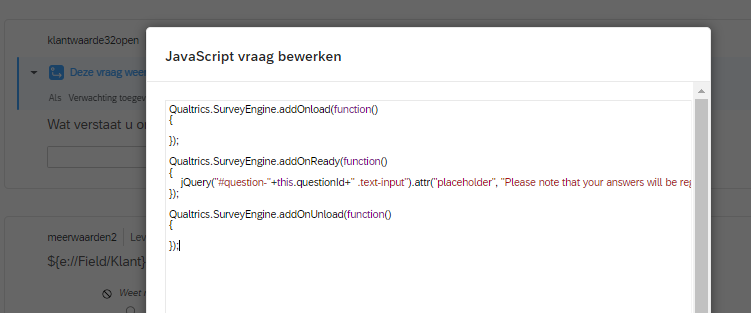
jQuery("#question-"+this.questionId+" .text-input").attr("placeholder", "Please note that your answers will be registered verbatim");Form Field Question Type:
jQuery("#question-"+this.questionId+" .text-input").eq(0).attr("placeholder", "1 Please note that your answers will be registered verbatim");
jQuery("#question-"+this.questionId+" .text-input").eq(1).attr("placeholder", "2 Please note that your answers will be registered verbatim");
jQuery("#question-"+this.questionId+" .text-input").eq(2).attr("placeholder", "3 Please note that your answers will be registered verbatim");
Multiple Choice Question Type with 'Allow Text Entry' enabled:
jQuery("#question-"+this.questionId+" .text-input").attr("placeholder", "Please note that your answers will be registered verbatim");
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.