Hello,
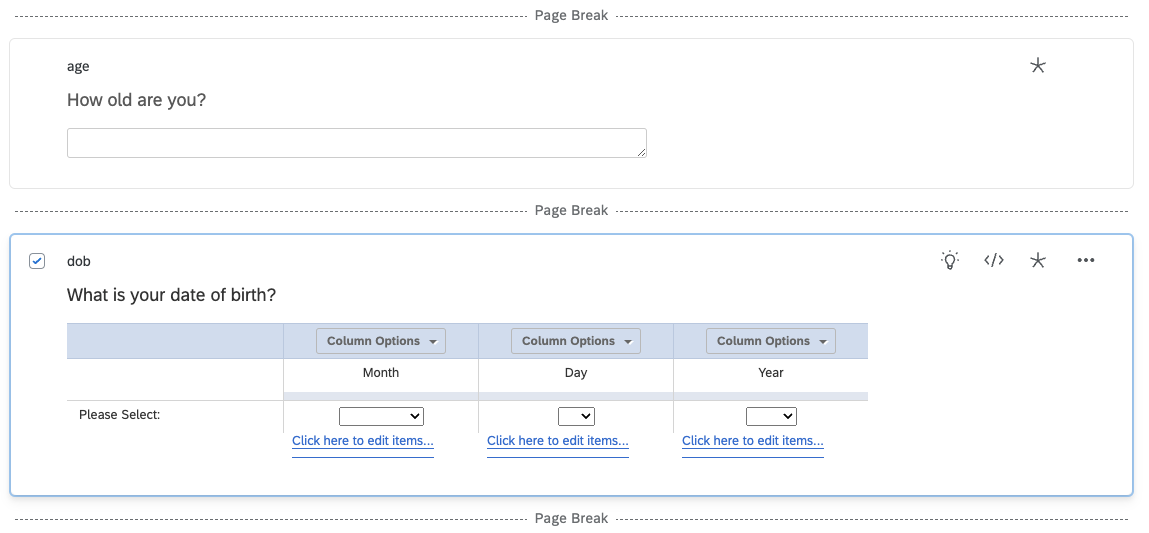
We want to implement an age check in a survey, where we first ask for the respondents' age in years, then for their date of birth, and if the two are off by more than one year, the survey should end for them. Any ideas how to achieve this? I guess my question is, how do I code to calculate the age from their dob and then store it in embedded data, so I can branch to an end message if the embedded data and the age do not match.
We have set up the age question as a simple text entry, and the dob survey like this:
Qualtrics.SurveyEngine.addOnload(function()
{
//Set years you would like to have available
var yearFirst = 1958; //Min 1900
var yearLast = 2004; //Max 2049
//This all remains unchanged
var qid=this.questionId;
var mo=document.getElementsByName('QR~'+qid+'#1~1')[0];
var day=document.getElementsByName('QR~'+qid+'#2~1')[0];
var yr=document.getElementsByName('QR~'+qid+'#3~1')[0];
var j = yearLast-1898;
for(i=j;i<151;i++){
yr.remove(j);
}
for(i=1;i<=yearFirst-1900;i++){
yr.remove(1);
}
function fixer()
{
day.options[29].disabled=0;
day.options[30].disabled=0;
day.options[31].disabled=0;
if(mo.selectedIndex==2||mo.selectedIndex==4||mo.selectedIndex==6||mo.selectedIndex==9||mo.selectedIndex==11)
{
day.options[31].disabled=1;
if(day.selectedIndex==31){day.selectedIndex=30};
if(mo.selectedIndex==2)
{
day.options[30].disabled=1;
if(day.selectedIndex==30){day.selectedIndex=29};
if(parseInt(yr.options[yr.selectedIndex].innerHTML,10)%4!=0)
{
day.options[29].disabled=1;
if(day.selectedIndex==29){day.selectedIndex=28};
}
else
{
day.options[29].disabled=0;
}
}
}
}
yr.onchange=function(){fixer();};
mo.onchange=function(){fixer();};
});
Thanks a lot!!
Age check
 +1
+1Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


