Hi Team,
I have a multi-select multi-choice question in the select box type format along with the following JS embedded to enable search functionality in the text box
Qualtrics.SurveyEngine.addOnReady(function()
{
var options = {placeholder: 'Select an option'};
jQuery("#"+this.questionId).find('select:first').select2({options});
});
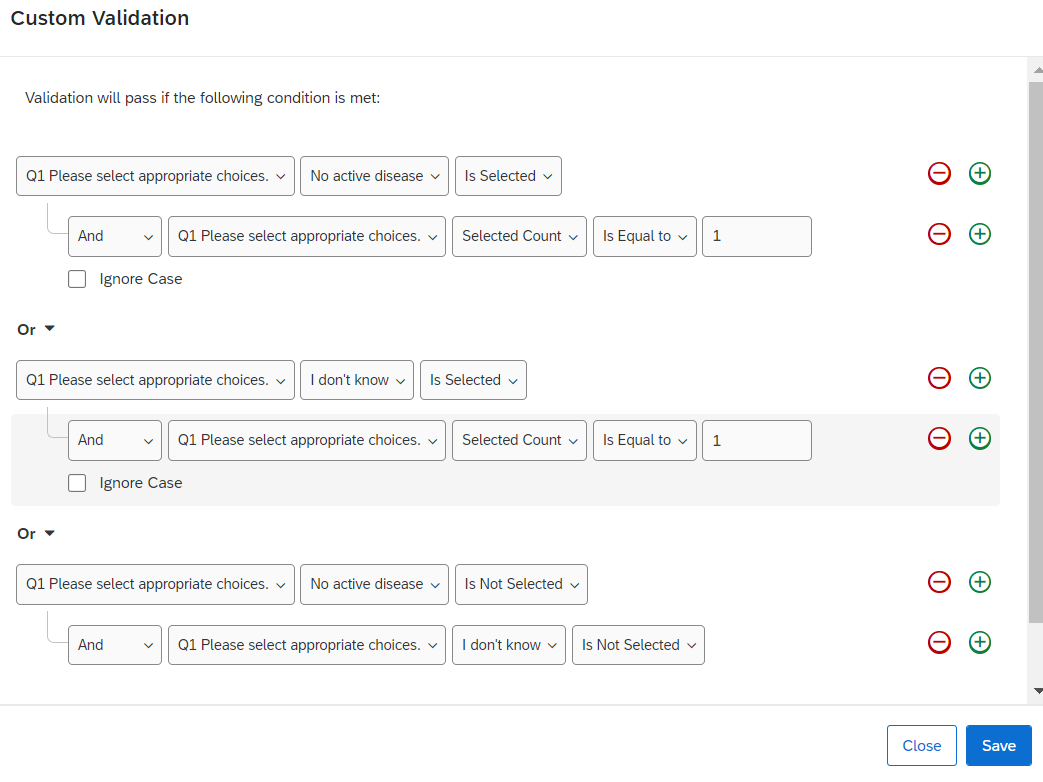
The option list also contain values like ‘No Active Disease’ and ‘I don’t know’ among 226 options. Therefore, I want to make other options un-selectable or show an error if other options are selected along with any of the above mentioned options. Is there a way to do the same using Javascript and can you please help me write the syntax for the same?