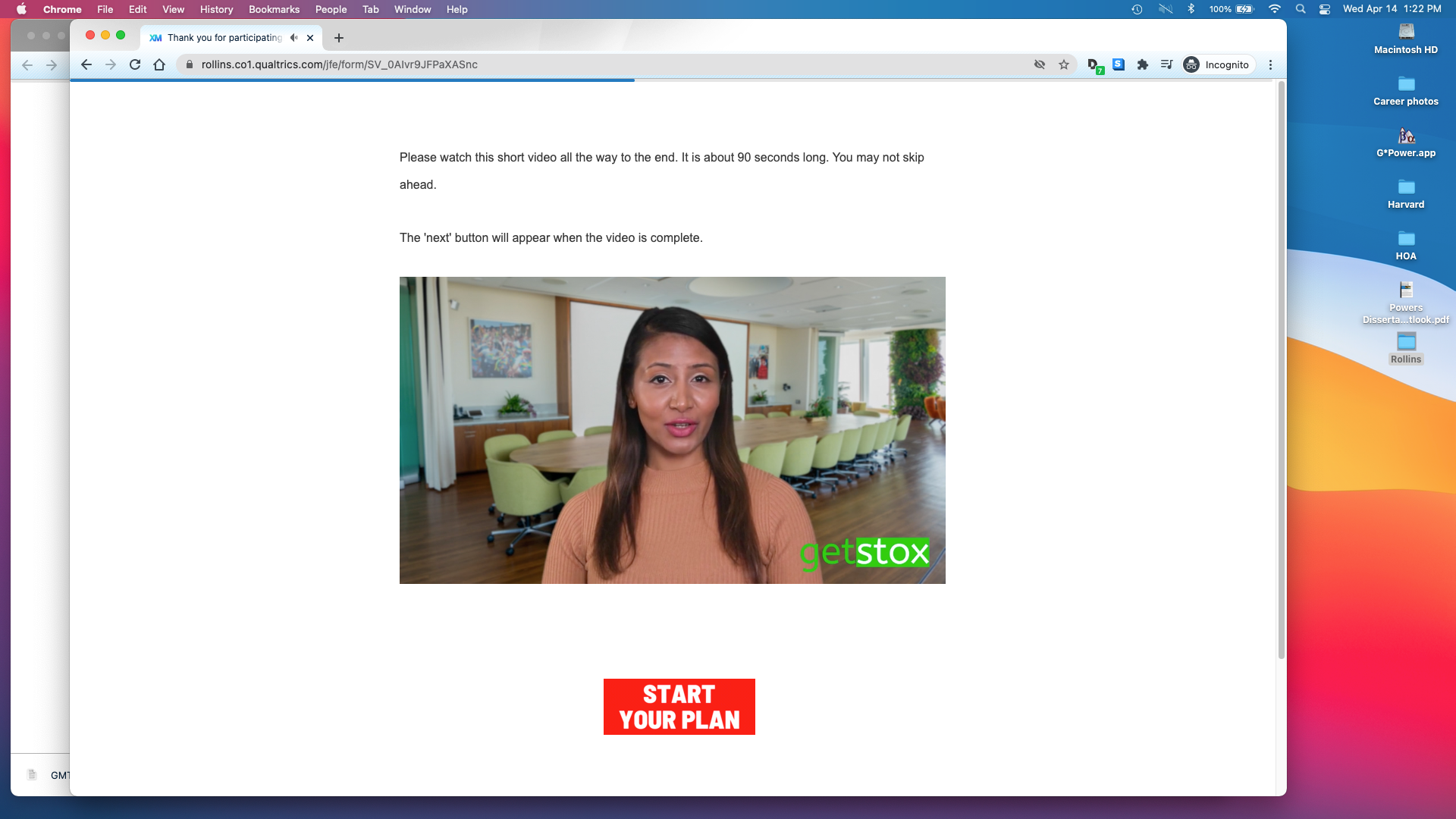
Hello, I am (poorly) trying to stitch together code snippets to allow research participants to advance to the next survey question if they click on a call to action image that appears after watching a video.
The below seems to achieve this, but requires that I use a radio button question type. This type of display doesn't work for what I'm trying to do. Any ideas how to allow the auto advance upon click of the image itself? Thanks in advance!
Qualtrics.SurveyEngine.addOnload(function()
{
this.getQuestionContainer().hide();
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var delayTime = 10000 //This is the time of delay
var that = this;
setTimeout(function(){that.getQuestionContainer().show()}, delayTime);
});
Qualtrics.SurveyEngine.addOnload(function() {
$('extLink').on('click', function(name, event) {
Qualtrics.SurveyEngine.setEmbeddedData('clicked', '1');
});
});
Qualtrics.SurveyEngine.addOnload(function()
{
this.questionclick = function(event,element){
if (element.type == 'radio') {
this.clickNextButton();
}
}
});
Auto advance on image click
Best answer by GreigP
 Thanks for the reply. Qualtrics recommended I do it as a separate question underneath the video.
Thanks for the reply. Qualtrics recommended I do it as a separate question underneath the video.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


