
Hello everyone,
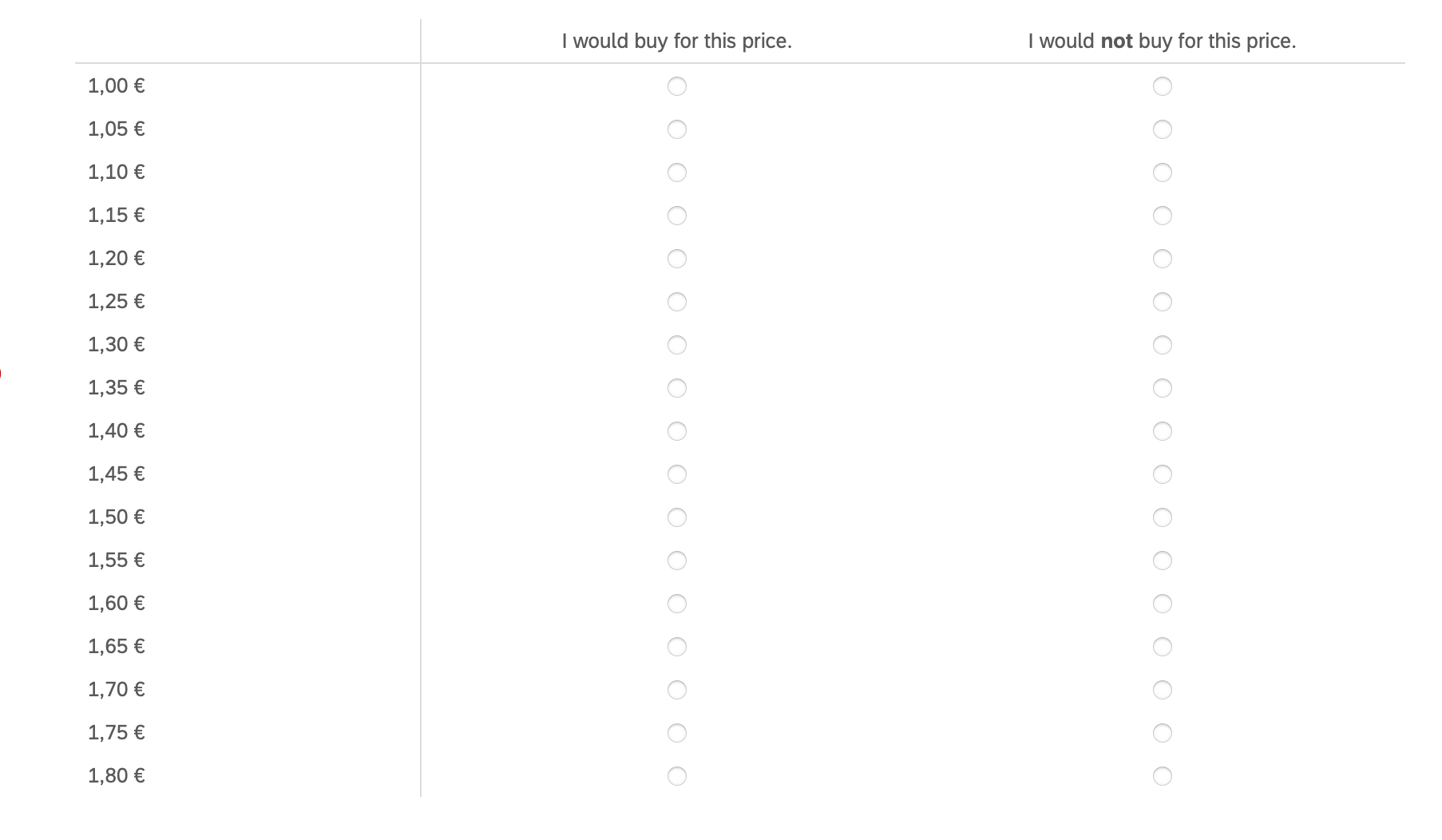
I am using this matrix to ask willingness to pay in my survey for university. I am pretty new to Qualtrics so please excuse my stupid questions. So what I am trying to do is:
1.) Trying to write a code so that people just have to click a "I would buy for this price" and the matrix fills out automatically. (Background: If they would buy it at 1.60, they will buy it at any price below that. I just wanted to make it more convenient for the participants, since I had to stick to this table as required).
2.) At least I wanted to use the customer validation to make sure that the answers are coherent. For example, you can't just click the "buy" button for 1.50 and 1.60, but the "not buy" button for 1.55 (because that wouldn't make sense and would make the evaluation much harder). But I don't really understand how to use it for this specific case.
I'm really bad at coding, I tried something with ChatGPT but it didn't really work. So my question would be: Can I do either 1.) or 2.) without coding? Or are there Code templates for such cases?
Thank you so much in advance!!!
Feel free to ask any questions!
I hope this makes sense.




