Hello qualtrics community,
I'm trying to do an experiment where I give respondents a budget of 100€, and asking them to allocate to 3 purchase options. Option 1 costs 12.5€, Option 2 costs 50€ and Option 3, 25€.
I've tried using a constant sum slider (with 4 grid lines) or a matrix - constant sum (with the max number of potential purchases for each), but in both cases the constant sum options don't make sense.
Haven't found any discussions on this kind of budget allocation, can you please share your knowledge on how I could run this experiment ?
Thanks a lot!
Budget Allocation - Matrix or Constant sum?
 +1
+1Best answer by qualtrics_nerd
Hi atres ,
Please find updated code which works with mobile also:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
});
Qualtrics.SurveyEngine.addOnReady(function()
{
let sum = 0;
let sumDisplay = document.querySelector('#test');
sumDisplay.innerText = sum;
function updateSum() {
let sliders = document.querySelectorAll("input[type=hidden]");
let tempSum = 0;
for (let i = 0; i < sliders.length; i++) {
let sliderValue = parseFloat(sliders[i].value, 10);
if (isNaN(sliderValue)) {
sliderValue = 0;
}
tempSum += sliderValue;
}
sum = tempSum;
sumDisplay.innerText = sum;
// Disable or enable the "NextButton" button based on the sum value
const nextButton = document.getElementById("NextButton");
if (sum < 100 || sum > 100) {
nextButton.disabled = true;
} else {
nextButton.disabled = false;
}
}
const sliders = document.querySelectorAll('table');
sliders.forEach(function(slider) {
slider.addEventListener('mousemove', updateSum);//for desktop
slider.addEventListener('touchmove', updateSum);//as mobile
});
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
});
Hope this resolve your query😊!!
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






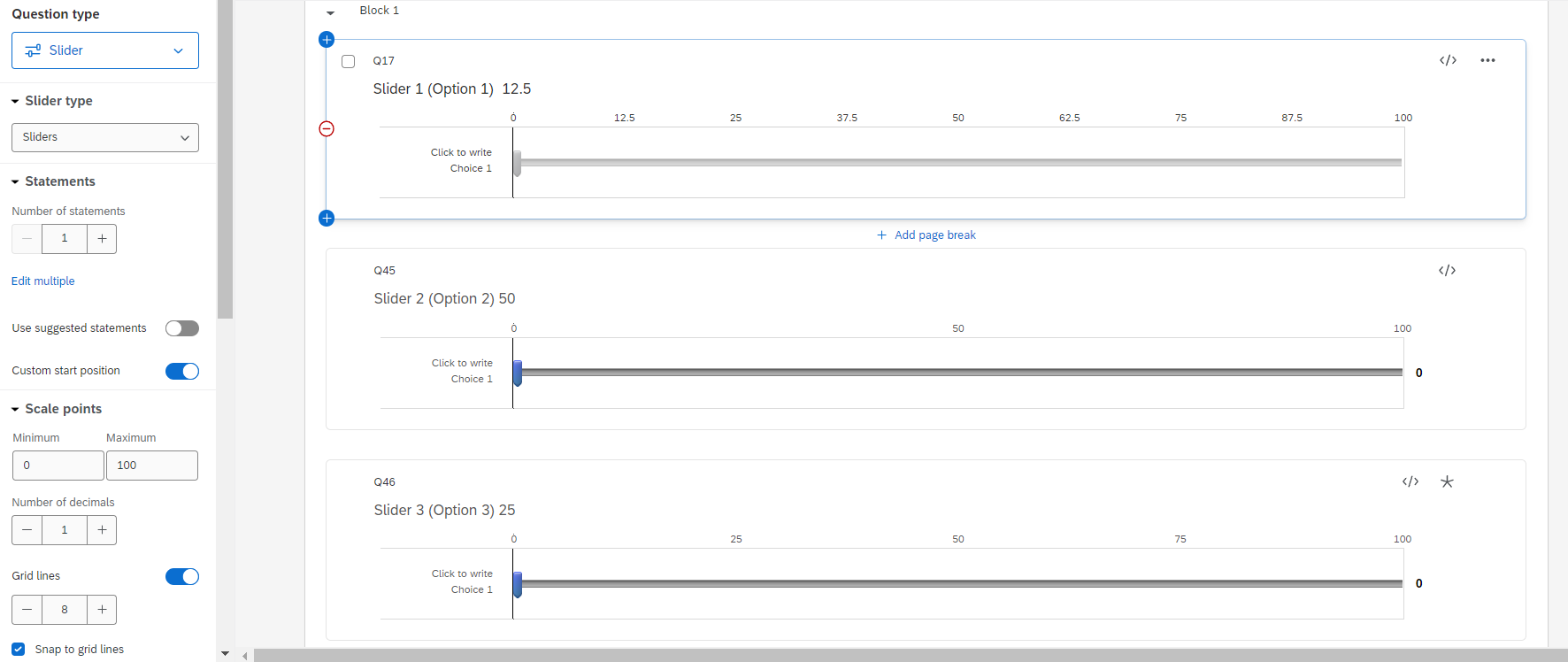
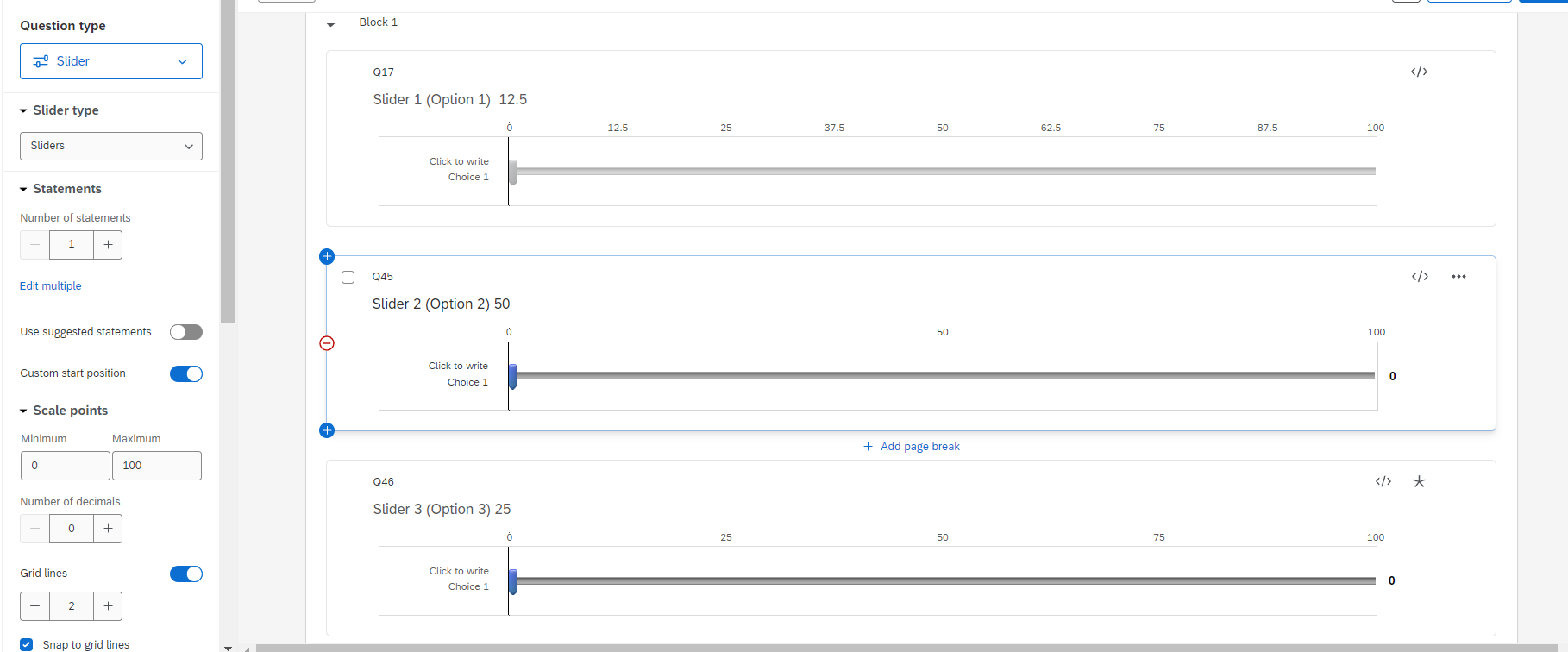
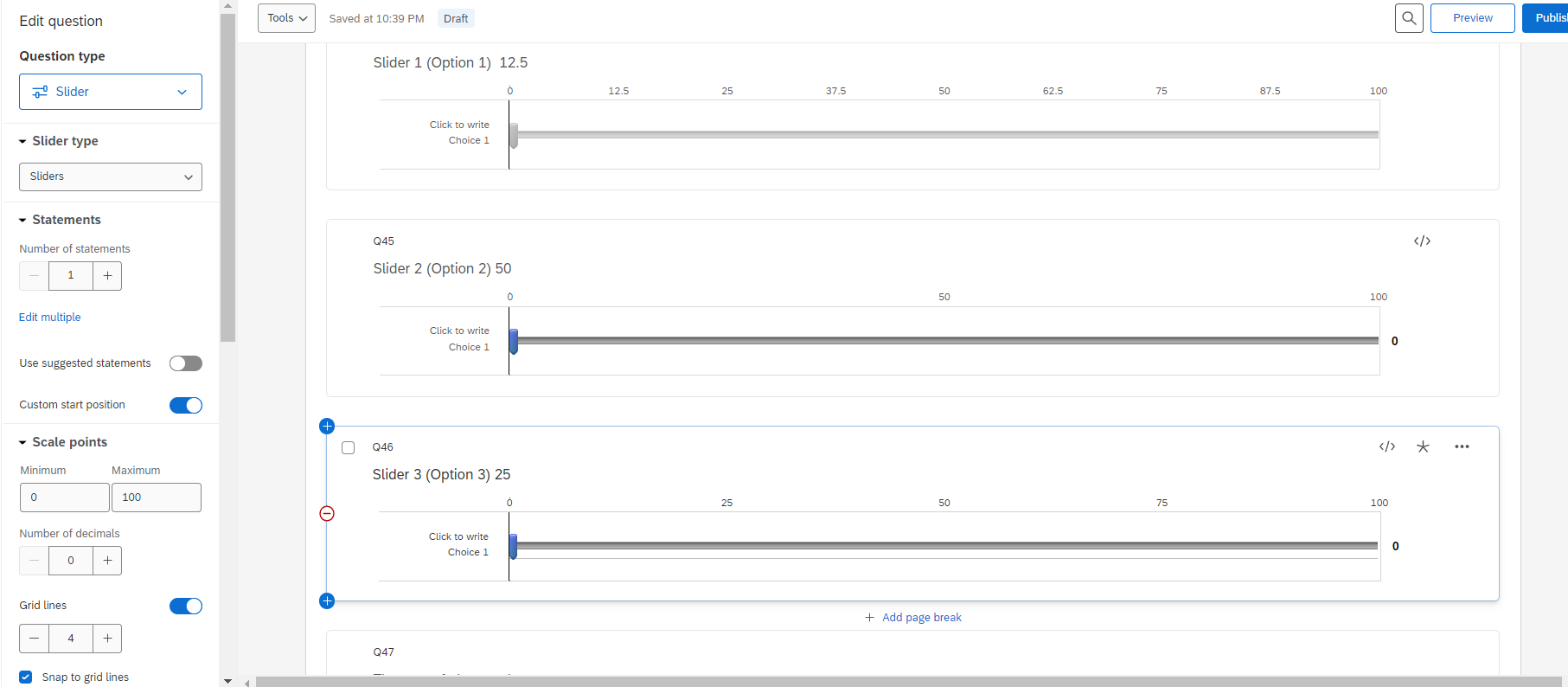
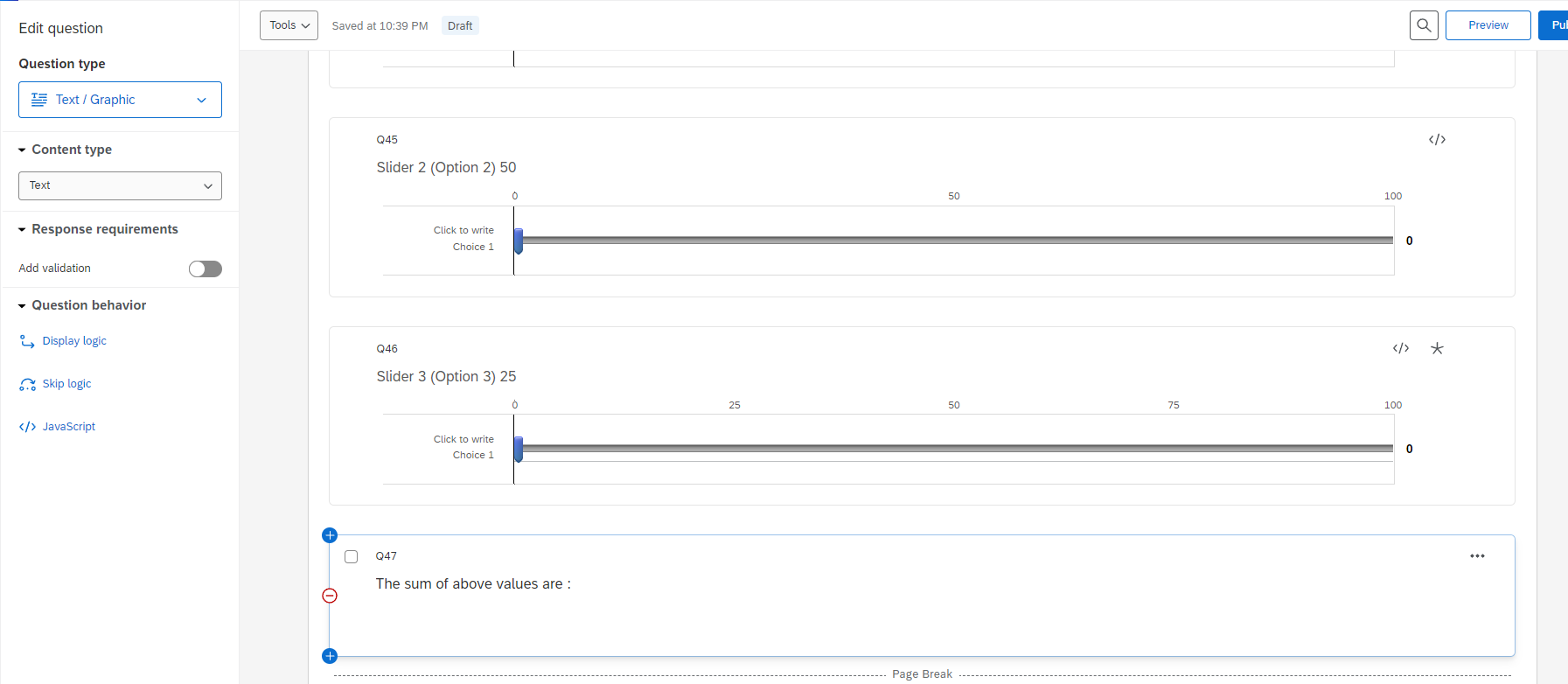
 Slider 3 (Option 3) having value 25 implement in Qualtrics using below setting:
Slider 3 (Option 3) having value 25 implement in Qualtrics using below setting:
 In above question add below HTML code in Rich Content Editors HTML Tab:
In above question add below HTML code in Rich Content Editors HTML Tab: