Hello,
I am attempting to use a calendar date box, I have inserted using import from library -> demographics ->calendar and date questions -> enter a date.
My only problem is this comes out in US date format MM/DD/YYYY and I need it to be in UK DD/MM/YYYY format.
Any suggestions on how to make this happen?
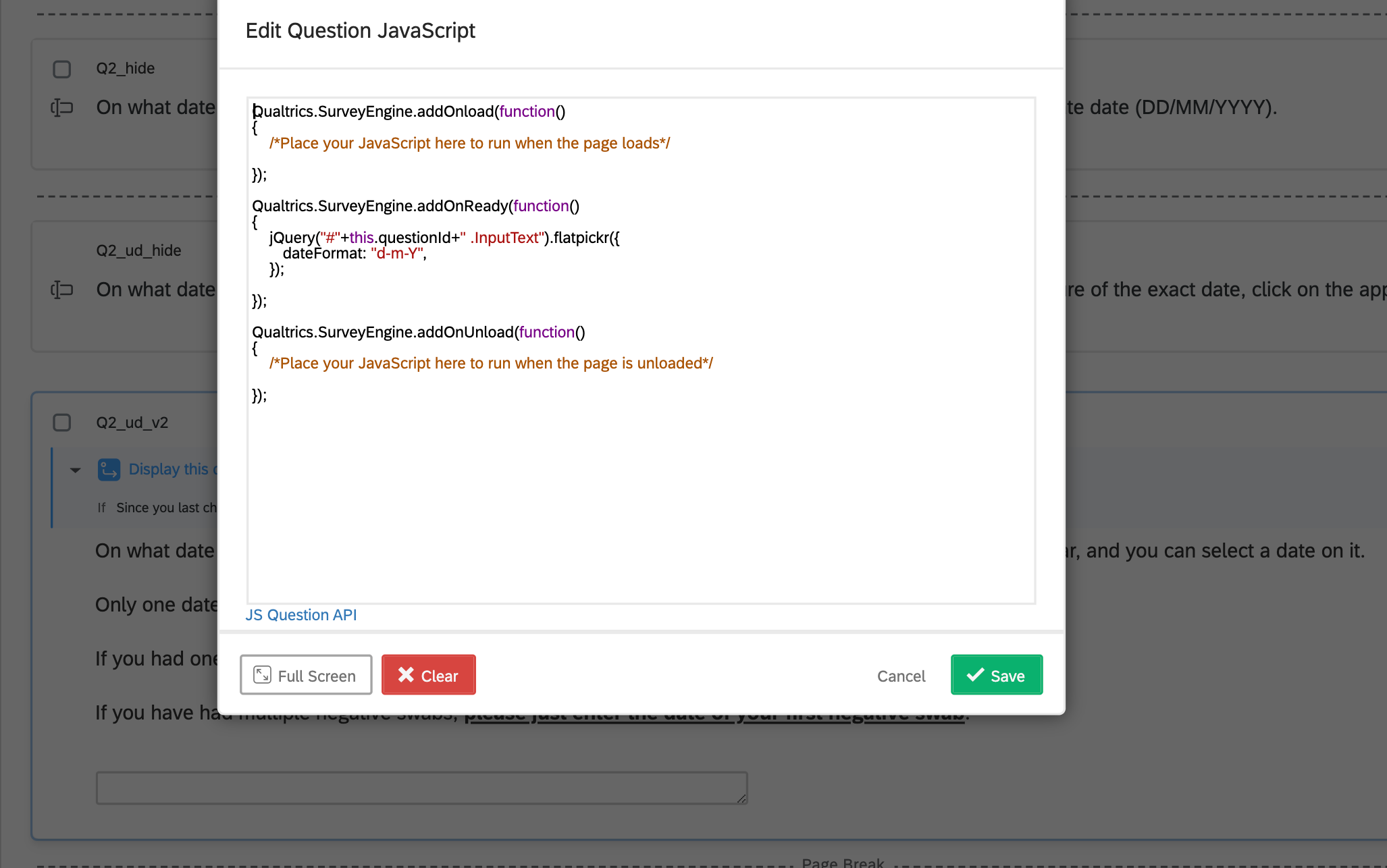
Happy to try flatpicker, but it has not worked for me yet. I have tried the below.
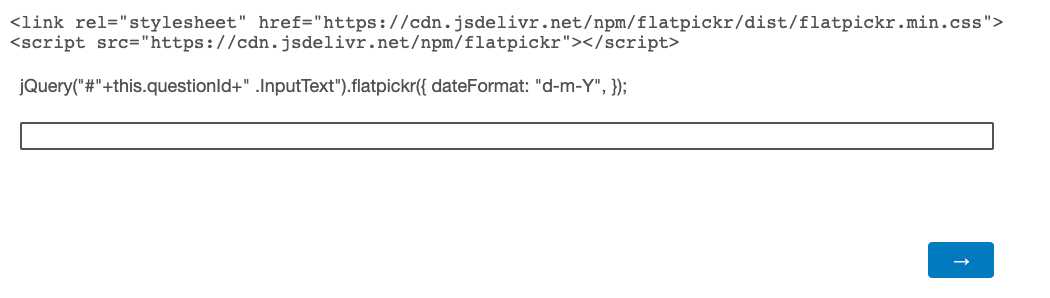
I tried adding into look and feel header:
 Help 😥
Help 😥




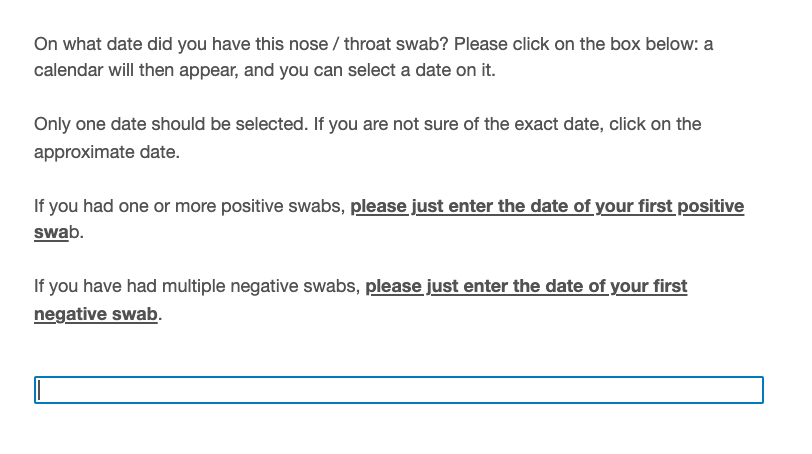
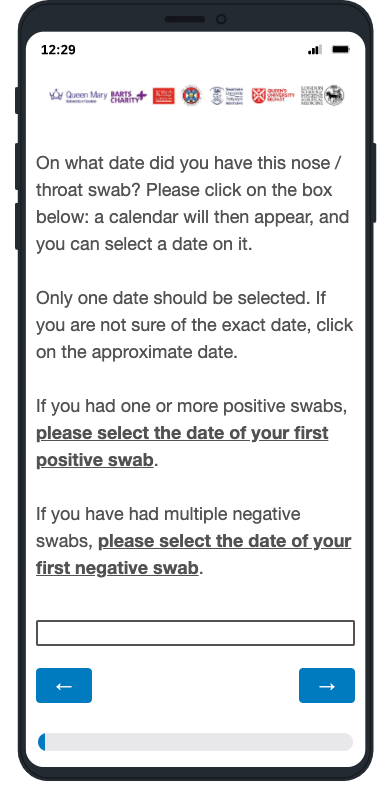
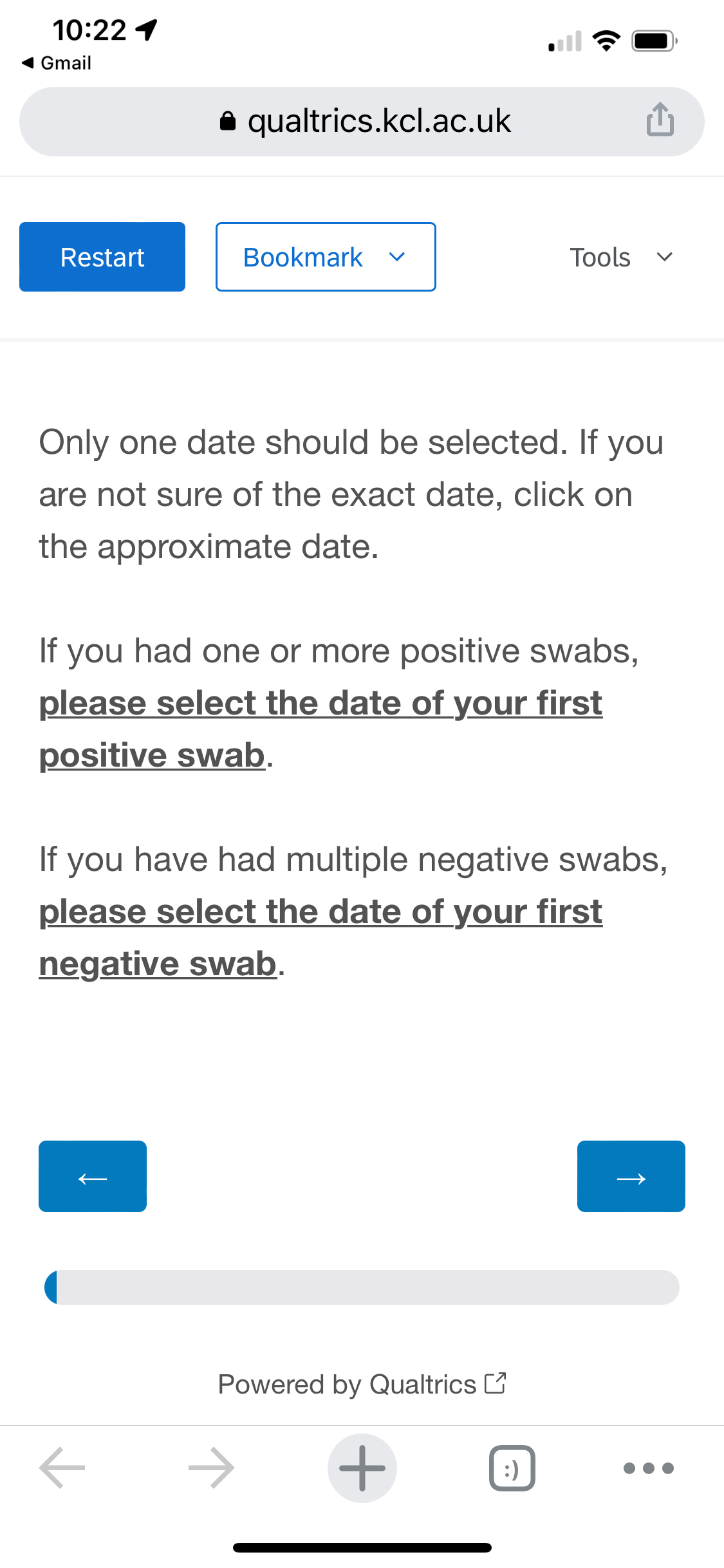
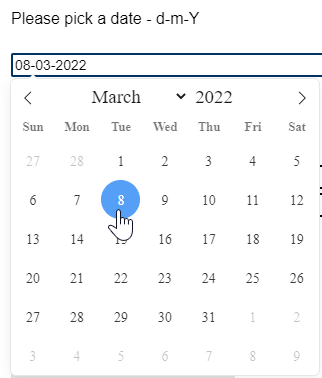
 When I use the above, this is what I get in preview.
When I use the above, this is what I get in preview.