Hi, I’m using the classical layout and changed the primary colour to red.
Also the colour of answers options changes to red once they are clicked. But the text colour of the clicked answer is staying black and it does not match to the red background.
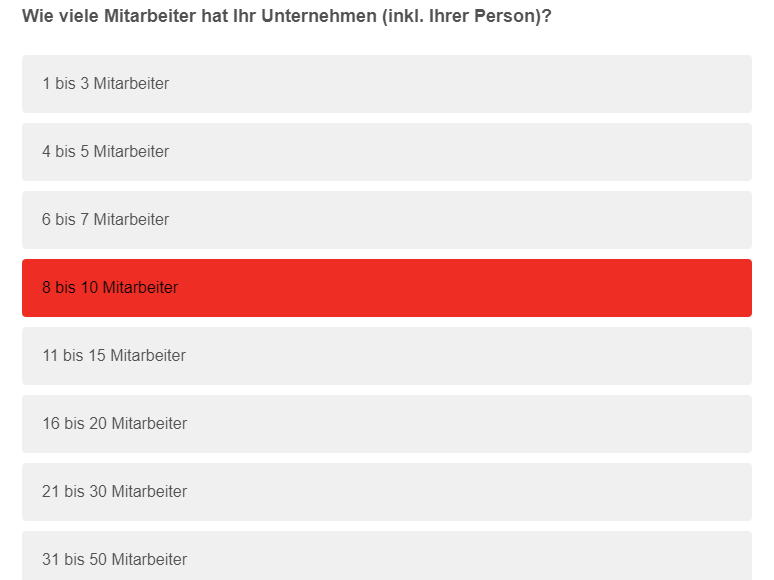
This is an example:

How can I change the text colour of the clicked answer to white once the answer is ticked?
I use the follwoing code in my CSS:
.fa-smile { color: #3CB043; }
.fa-frown { color: #EE2D24; }
.CarouselAnswerContainer .fa-frown { color: #EE2D24; }
.CarouselAnswerContainer .fa-smile { color: #3CB043; }
.Skin #Buttons #NextButton, .Skin #Buttons #PreviousButton {
border: none;
color: #FFFFFF !important;
}
.CarouselCardFrame {
height: 80px !important;
border: none !important;
}
.CarouselCardContainer {
overflow: hidden !important;
}
.CarouselAnswerContainer {
max-width: 820px;
}
.Skin .QuestionOuter.Matrix {
max-width: 790px;
}
.Skin .ProgressBarFill {
height: 5pt !important;
}




