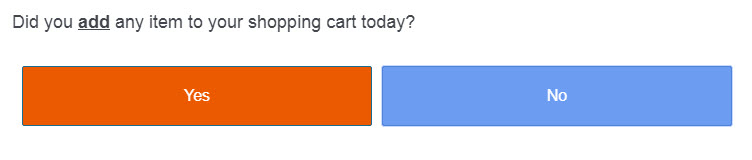
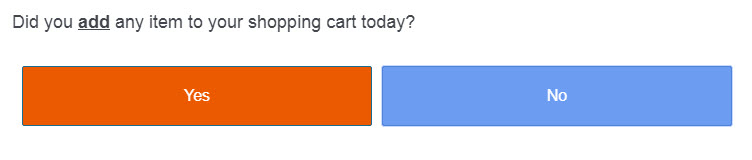
 I used Minimal Blue theme as my base and in the image, I clicked 'Yes' first and the default theme applied (my code didn't seem to work). However when I navigated back and clicked 'Next', my theme seemed to have applied but when I try to change my option, the new option is selected using the default theme and my custom jQuery theme remains (not getting unselected).
It seems like the jQuery works only on page load and stops working in the page until the next or back button is pressed (or maybe page is refreshed). It doesn't work on clicks/hover.
Is there any way to make this work? Thank you in advance!
PS - I posted this as a comment today to another post dated October 2018. Posting as a new discussion for more visibility.
I used Minimal Blue theme as my base and in the image, I clicked 'Yes' first and the default theme applied (my code didn't seem to work). However when I navigated back and clicked 'Next', my theme seemed to have applied but when I try to change my option, the new option is selected using the default theme and my custom jQuery theme remains (not getting unselected).
It seems like the jQuery works only on page load and stops working in the page until the next or back button is pressed (or maybe page is refreshed). It doesn't work on clicks/hover.
Is there any way to make this work? Thank you in advance!
PS - I posted this as a comment today to another post dated October 2018. Posting as a new discussion for more visibility.Change Survey CSS (Buttons, Single/Multiple Answer) depending on embedded data variable
 +2
+2 I used Minimal Blue theme as my base and in the image, I clicked 'Yes' first and the default theme applied (my code didn't seem to work). However when I navigated back and clicked 'Next', my theme seemed to have applied but when I try to change my option, the new option is selected using the default theme and my custom jQuery theme remains (not getting unselected).
It seems like the jQuery works only on page load and stops working in the page until the next or back button is pressed (or maybe page is refreshed). It doesn't work on clicks/hover.
Is there any way to make this work? Thank you in advance!
PS - I posted this as a comment today to another post dated October 2018. Posting as a new discussion for more visibility.
I used Minimal Blue theme as my base and in the image, I clicked 'Yes' first and the default theme applied (my code didn't seem to work). However when I navigated back and clicked 'Next', my theme seemed to have applied but when I try to change my option, the new option is selected using the default theme and my custom jQuery theme remains (not getting unselected).
It seems like the jQuery works only on page load and stops working in the page until the next or back button is pressed (or maybe page is refreshed). It doesn't work on clicks/hover.
Is there any way to make this work? Thank you in advance!
PS - I posted this as a comment today to another post dated October 2018. Posting as a new discussion for more visibility.Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
