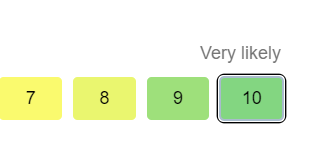
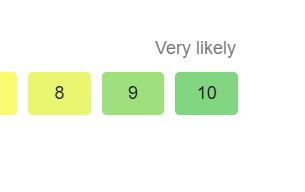
hi everyone, i’ve set up the css based on forum advice for my 1-10 rating question. however, respondents are unable to see their selected choice now. what would be the correct “selected” choice code to be applied? does it have to be written for each of the label?
.LabelContainer:hover
{
z-index:1 ;
transition:all 0.3s ;
transform:scale(1.2,1.2) ;
}
#QID2-1-label
{
background-color: #d35242 ;
color: white;
}
#QID2-2-label
{
background-color: #ce6448 ;
color: white;
}
#QID2-3-label
{
background-color: #c9744e ;
color: white;
}
#QID2-4-label
{
background-color: #c38154 ;
color: white;
}
#QID2-5-label
{
background-color: #be8d59 ;
color: white;
}
#QID2-6-label
{
background-color: #b8995d ;
color: white;
}
#QID2-7-label
{
background-color: #b8995d ;
color: white;
}
#QID2-8-label
{
background-color: #b2a362 ;
color: white;
}
#QID2-9-label
{
background-color: #80b75c ;
color: white;
}
#QID2-10-label
{
background-color: #5ec159 ;
color: white;