Hello everyone,
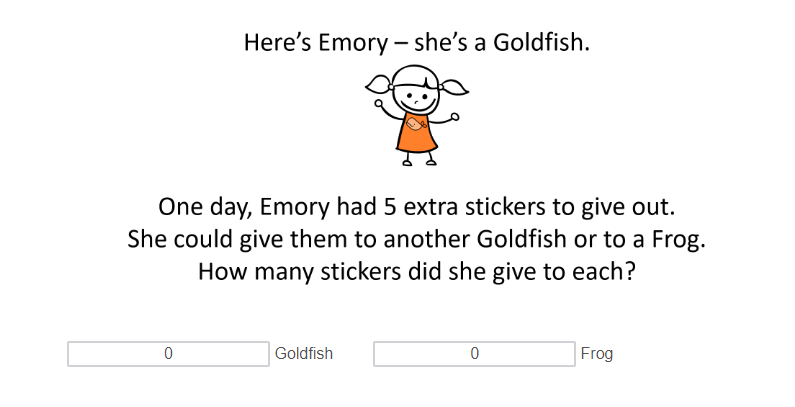
I am using a Constant Sum Choices question to ask participants to divide a number of resources between two groups (see image below).
I would like for the two choice boxes to :
1) be centered on the page (as is the body of the question)
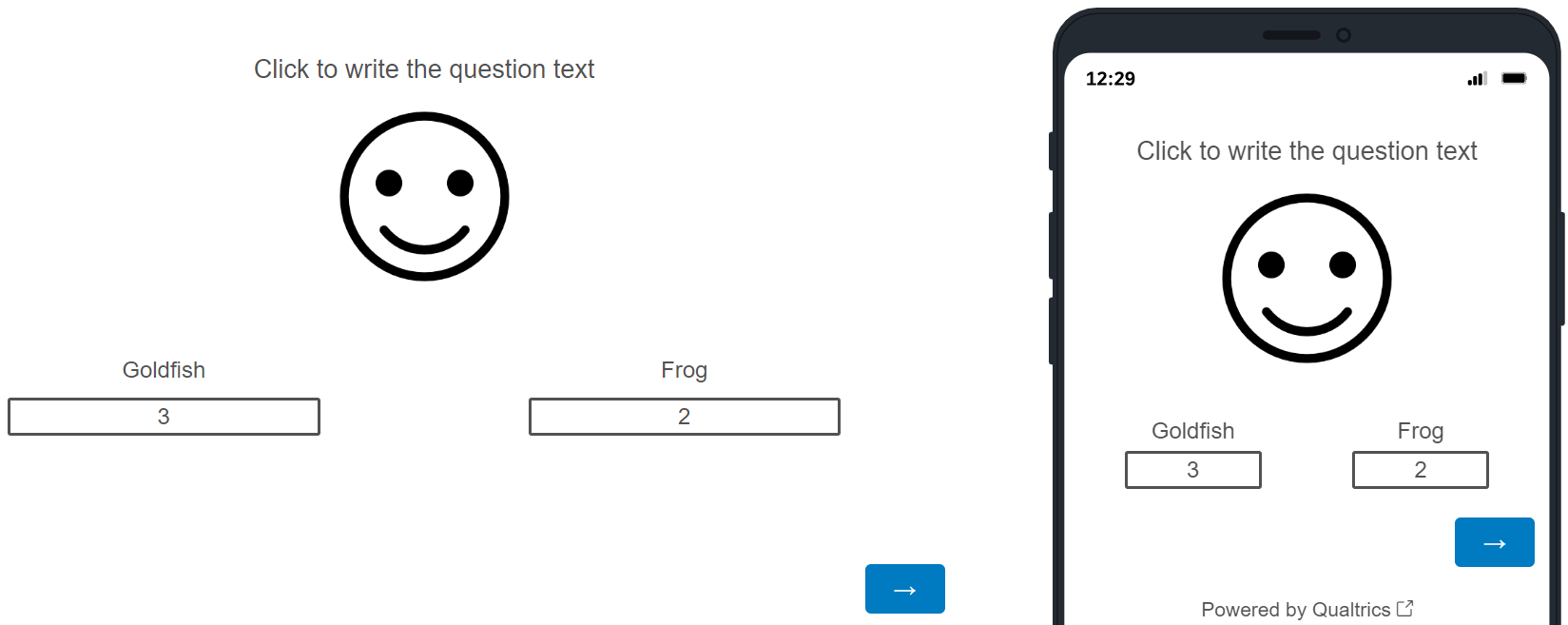
2) have the labels (Goldfish / Frogs) on top of the boxes rather than next to them (eventually, I'll substitute the labels with graphics, but I'm guessing their positioning would be the same?).
I'm guessing this requires some custom JS?
Thank you!
Constant Sum Choices: center on page, labels on top of boxes
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



 First, create a Matrix table question and set its type to Constant sum. Set the number of statements to 1 and the number of scale points to 2. Make the 1st scale point say "Goldfish" and the 2nd scale point read "Frog".
First, create a Matrix table question and set its type to Constant sum. Set the number of statements to 1 and the number of scale points to 2. Make the 1st scale point say "Goldfish" and the 2nd scale point read "Frog".