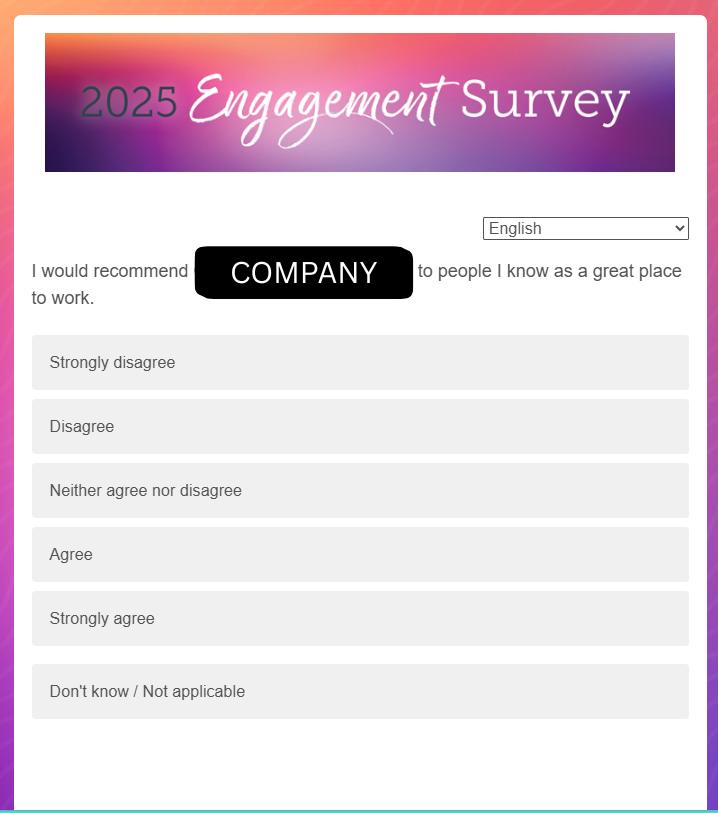
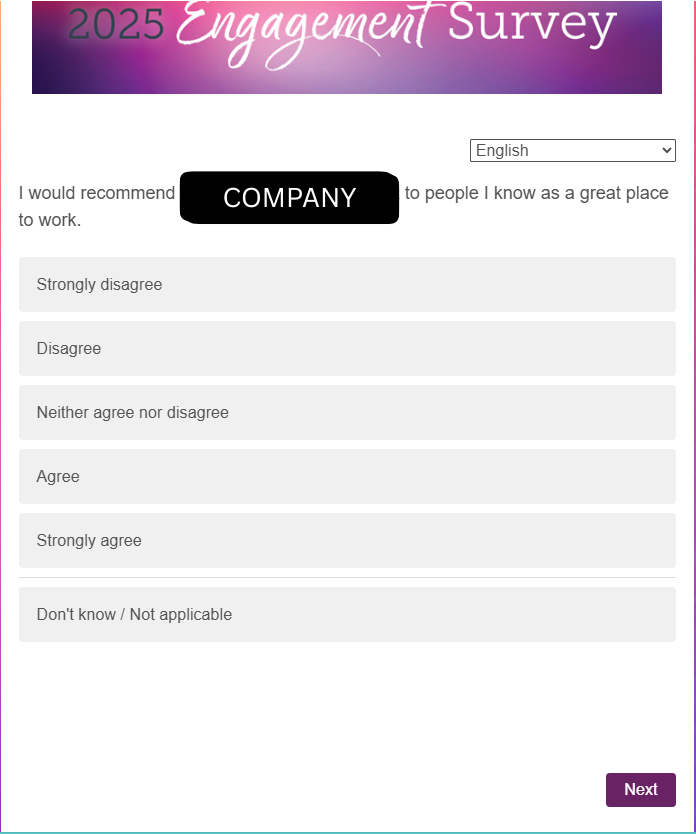
I have a survey with CSS added into the “Look & Feel” portion. It adds a line before the last option (“Other, please specify: “).
In the question preview AND the block preview, this displays perfectly. However, in the survey preview the line is missing.
- I have tried rebuilding both the question and the block to no avail. Single choice questions in another block work, so unsure about the cause.
- I tested on both Edge & Chrome and I cleared my cache / cookies.
- There is no specific HTML in the question.
Does anyone know what could be causing this / how I would fix it? Thank you!


li:last-of-type { border-top: 2px solid #8D8D8D4D;
}
li:last-of-type label { margin-top:10px;
}
.Skin #Wrapper {
margin-top: 40px !important;
}
.Skin .EndOfSurvey {
color: #525252;
padding: 10px 40px 60px 40px !important;
}
.Skin .Matrix table thead th:last-of-type {
border-left: 2px solid #8D8D8D4D;
}
.Skin .Matrix table .ChoiceRow td:last-of-type {
border-left: 2px solid #8D8D8D4D;
}
.Skin .Matrix table .ChoiceRow td:last-of-type label {
margin-left:0px;
}
.JFEScope .Skin .Matrix .q-matrix.mobile table td:last-of-type {
border-top: 2px solid #8D8D8D4D;
border-left: 0px;
}
.JFEScope .Skin .Matrix .q-matrix.mobile table td:last-of-type label {
margin-top:0px;
}
.Skin .QuestionOuter.Matrix{
max-width: 100%!important;
}





