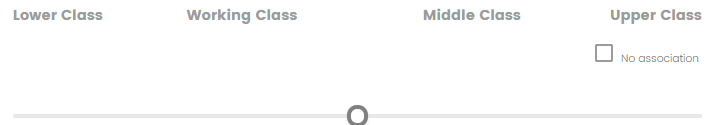
I am trying to customize the font size and placement of some slider elements. This is my first attempt at implementing custom CSS in Qualtrics. It doesn't help that I'm not very experienced with CSS either. Here is the slider as is: I'm trying to figure out how to adjust the font size/styling on the labels as well as the "No association" box. Using the element inspector, I found the labels in a div with class 'labels-container' and the "No association" box contained in a div with class 'n-a-container'. I added the following with no results (with or without !important):
I'm trying to figure out how to adjust the font size/styling on the labels as well as the "No association" box. Using the element inspector, I found the labels in a div with class 'labels-container' and the "No association" box contained in a div with class 'n-a-container'. I added the following with no results (with or without !important):
.n-a-container {
font-size: 10px;
}
.labels-container {
font-size: 14px;
}
Any thoughts on why this isn't working? I thought maybe the directly-applied styling in each field could be causing the problem and have tried removing that formatting to see if the CSS would then take priority, but no luck there.
And is it possible to adjust the placement of the "No association" checkbox in CSS? I'd like it directly to the right of the slider rather than inbetween if possible.
CSS for slider elements?
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




