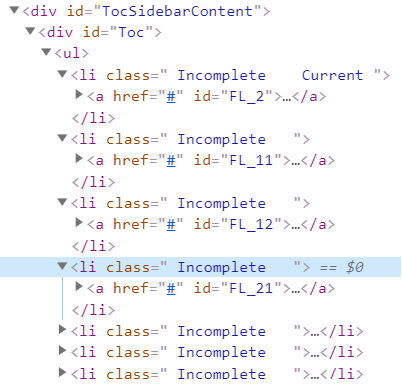
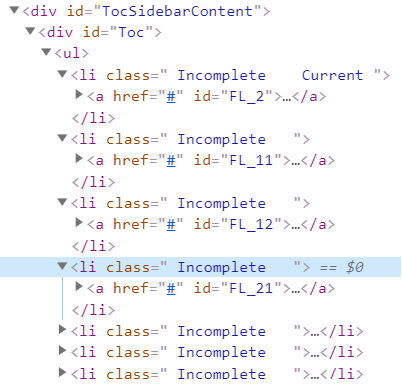
 The way I *think* the above code works is that if I click on a particular button, it simulates a click on the element with the relevant Flow ID - thus redirecting me to that block. But also, the href of all these elements point towards the same link "#" which some googling tells me is supposed to redirect me to the top of the page. Going on a bit of a tangent (since I'm just curious as well), I can't help but notice that the url of my survey does not change regardless of which block I am on.
So what am I getting wrong here? (wrt any of my assumptions/thoughts) And more generally, how is Qualtrics shifting between blocks when we click on a relevant TOC element/Next Button/Previous button? Would there be a way of customising the TOC itself (changing it's position, shape etc.) so I don't have to create buttons?
I realise I've asked a lot of questions here, but a lead on even one of these would be mighty helpful to me in making progress.
Thanks!
The way I *think* the above code works is that if I click on a particular button, it simulates a click on the element with the relevant Flow ID - thus redirecting me to that block. But also, the href of all these elements point towards the same link "#" which some googling tells me is supposed to redirect me to the top of the page. Going on a bit of a tangent (since I'm just curious as well), I can't help but notice that the url of my survey does not change regardless of which block I am on.
So what am I getting wrong here? (wrt any of my assumptions/thoughts) And more generally, how is Qualtrics shifting between blocks when we click on a relevant TOC element/Next Button/Previous button? Would there be a way of customising the TOC itself (changing it's position, shape etc.) so I don't have to create buttons?
I realise I've asked a lot of questions here, but a lead on even one of these would be mighty helpful to me in making progress.
Thanks!Custom button to navigate through blocks
 The way I *think* the above code works is that if I click on a particular button, it simulates a click on the element with the relevant Flow ID - thus redirecting me to that block. But also, the href of all these elements point towards the same link "#" which some googling tells me is supposed to redirect me to the top of the page. Going on a bit of a tangent (since I'm just curious as well), I can't help but notice that the url of my survey does not change regardless of which block I am on.
So what am I getting wrong here? (wrt any of my assumptions/thoughts) And more generally, how is Qualtrics shifting between blocks when we click on a relevant TOC element/Next Button/Previous button? Would there be a way of customising the TOC itself (changing it's position, shape etc.) so I don't have to create buttons?
I realise I've asked a lot of questions here, but a lead on even one of these would be mighty helpful to me in making progress.
Thanks!
The way I *think* the above code works is that if I click on a particular button, it simulates a click on the element with the relevant Flow ID - thus redirecting me to that block. But also, the href of all these elements point towards the same link "#" which some googling tells me is supposed to redirect me to the top of the page. Going on a bit of a tangent (since I'm just curious as well), I can't help but notice that the url of my survey does not change regardless of which block I am on.
So what am I getting wrong here? (wrt any of my assumptions/thoughts) And more generally, how is Qualtrics shifting between blocks when we click on a relevant TOC element/Next Button/Previous button? Would there be a way of customising the TOC itself (changing it's position, shape etc.) so I don't have to create buttons?
I realise I've asked a lot of questions here, but a lead on even one of these would be mighty helpful to me in making progress.
Thanks!Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
