In a survey I'm running, I have a Pick/Group/Rank Table with Items that are a picture and some associated text!

I wanted to format the table into two columns, as there are a number of such Items, so I found the below CSS script (appended to the last Item's html) to do so:
<style>
.Skin .PGR .DragAndDrop .Items ul {
columns: 2;
-webkit-columns: 2;
-moz-columns: 2;
}
</style>
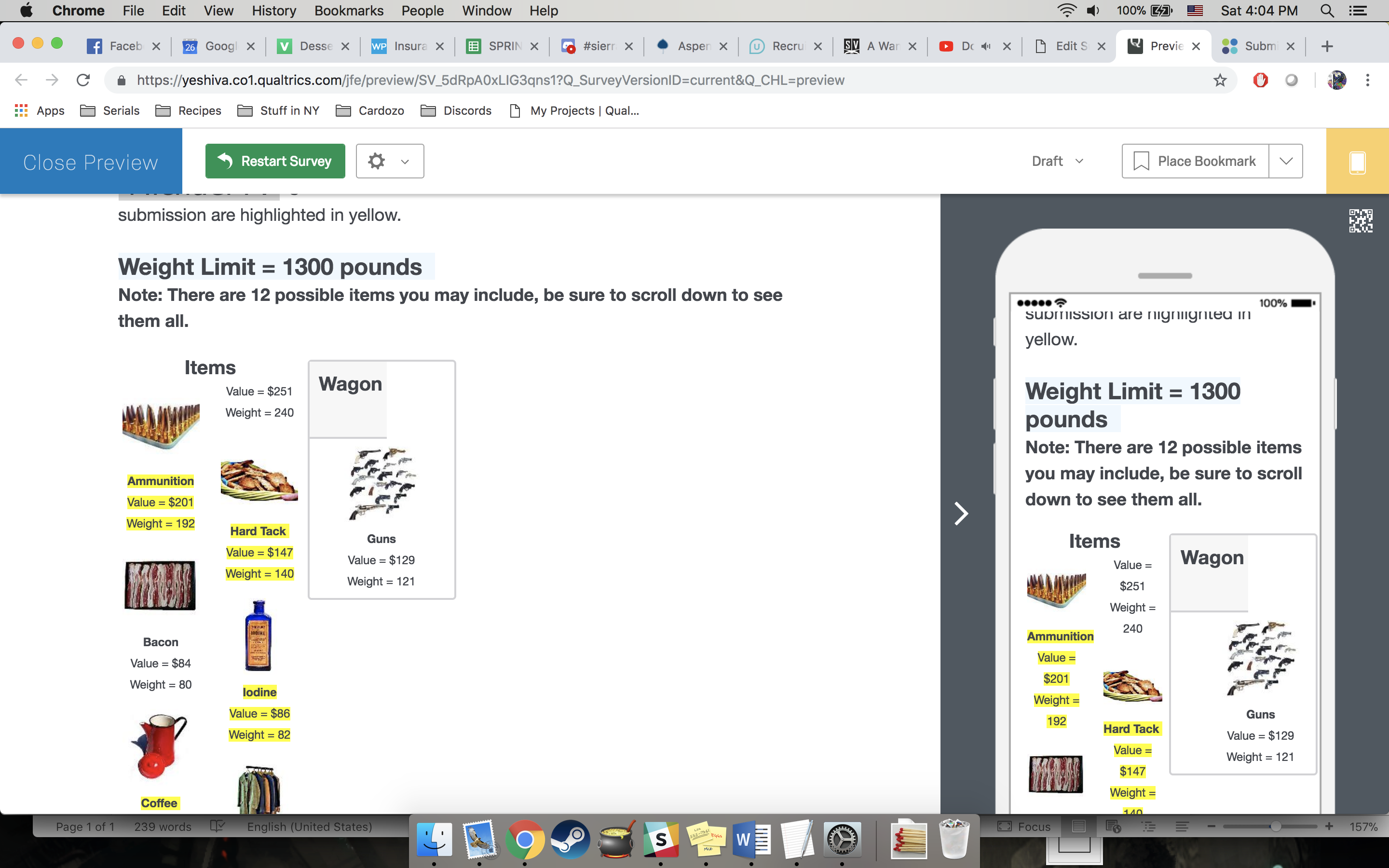
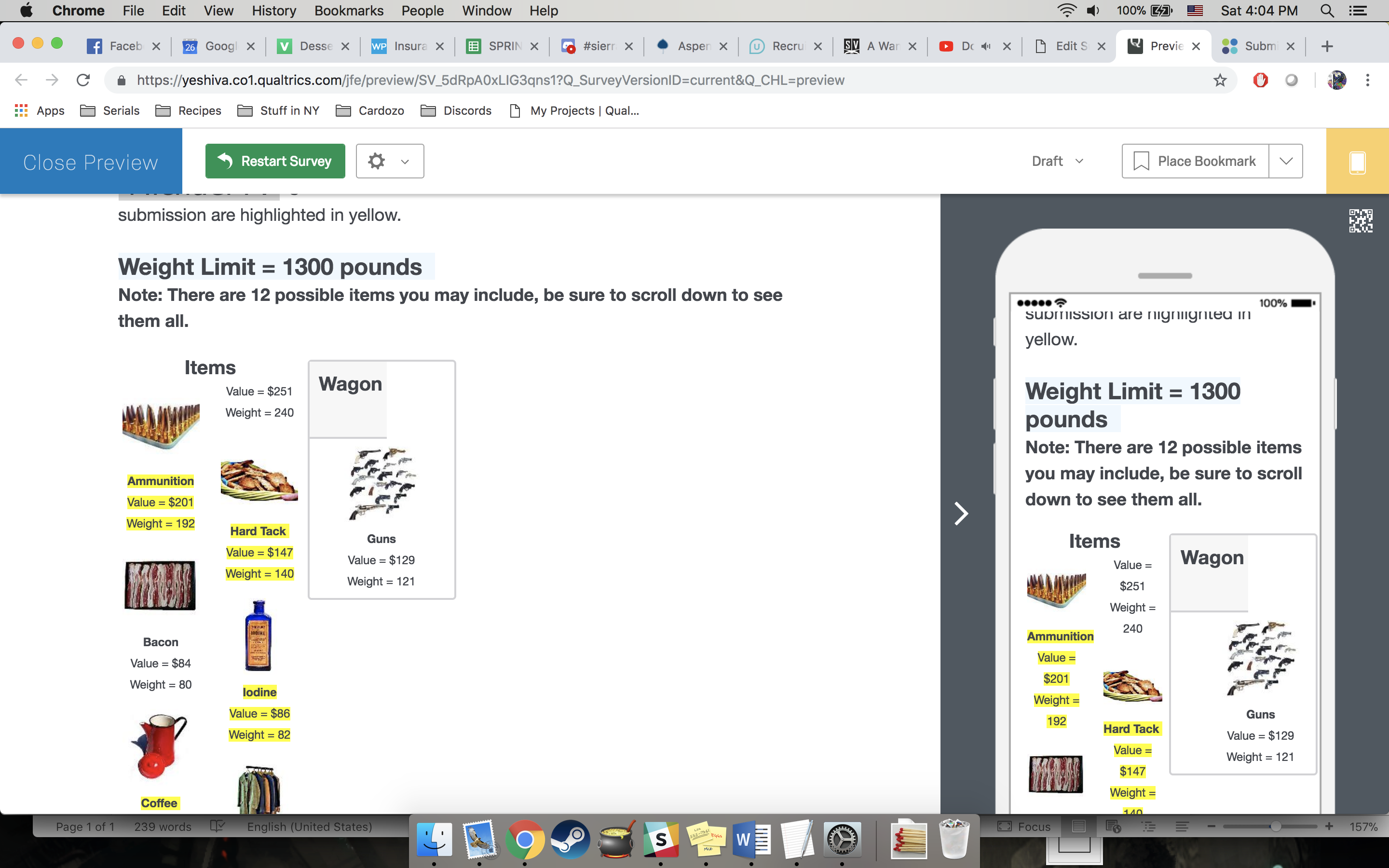
Unfortunately, this seems to have broken the table's formatting in two ways: first, each Item's image on the right-hand column is no longer sizing correctly—they're returning to their native dimension ration (e.g. 50 px by 80 xp) rather than locking at 80 x 80 like they're supposed to, AND there's a weird issue where the text associated with a given Item ends up on the right column while the image remains on the left (while an odd number of items are in the table)!

The only other CSS I'm using is a global script—I suspect this is contributing to the issue but am unsure of the solution:
.Skin .PGR .DragAndDrop .Group h2{
width:80px !important;
height:80px !important;
}
Is there an easy fix here?
 I wanted to format the table into two columns, as there are a number of such Items, so I found the below CSS script (appended to the last Item's html) to do so:
<style>
.Skin .PGR .DragAndDrop .Items ul {
columns: 2;
-webkit-columns: 2;
-moz-columns: 2;
}
</style>
Unfortunately, this seems to have broken the table's formatting in two ways: first, each Item's image on the right-hand column is no longer sizing correctly—they're returning to their native dimension ration (e.g. 50 px by 80 xp) rather than locking at 80 x 80 like they're supposed to, AND there's a weird issue where the text associated with a given Item ends up on the right column while the image remains on the left (while an odd number of items are in the table)!
I wanted to format the table into two columns, as there are a number of such Items, so I found the below CSS script (appended to the last Item's html) to do so:
<style>
.Skin .PGR .DragAndDrop .Items ul {
columns: 2;
-webkit-columns: 2;
-moz-columns: 2;
}
</style>
Unfortunately, this seems to have broken the table's formatting in two ways: first, each Item's image on the right-hand column is no longer sizing correctly—they're returning to their native dimension ration (e.g. 50 px by 80 xp) rather than locking at 80 x 80 like they're supposed to, AND there's a weird issue where the text associated with a given Item ends up on the right column while the image remains on the left (while an odd number of items are in the table)! The only other CSS I'm using is a global script—I suspect this is contributing to the issue but am unsure of the solution:
.Skin .PGR .DragAndDrop .Group h2{
width:80px !important;
height:80px !important;
}
Is there an easy fix here?
The only other CSS I'm using is a global script—I suspect this is contributing to the issue but am unsure of the solution:
.Skin .PGR .DragAndDrop .Group h2{
width:80px !important;
height:80px !important;
}
Is there an easy fix here?

