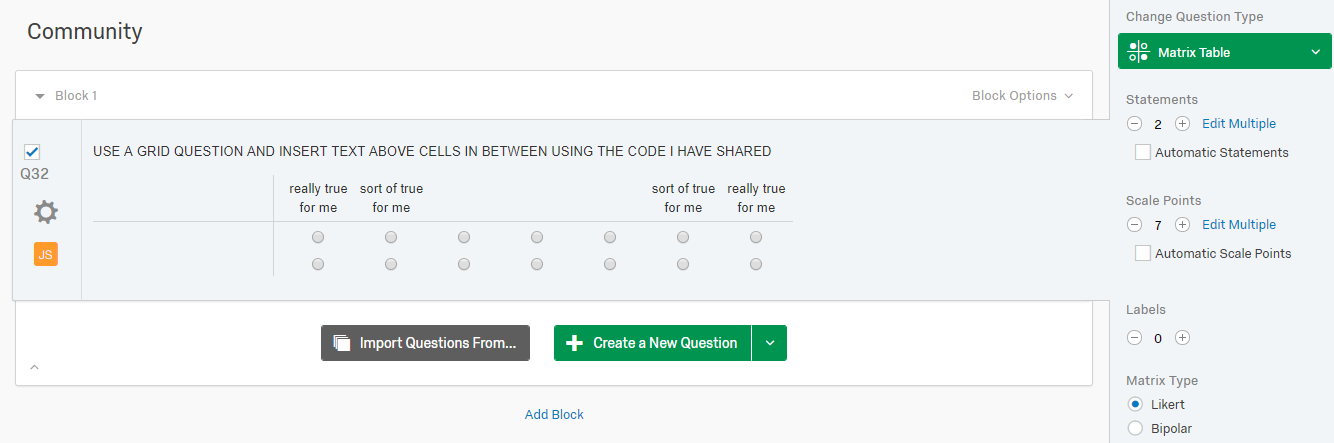
Custom Side by Side Question with 7 columns
Best answer by Samarth
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



 Step 2 : Paste the attached code in java script tab in the question
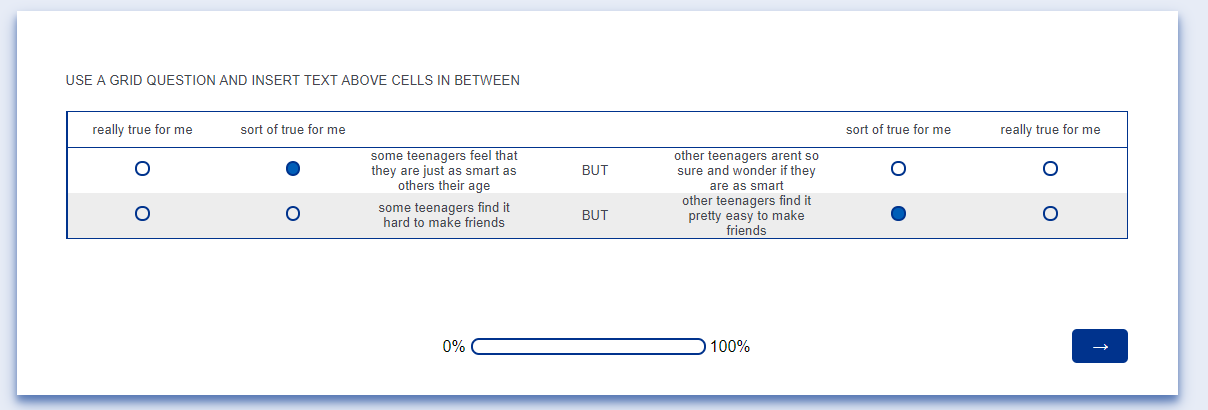
Step 3 : Enjoy the view :) attached is the image how it is looking at my end
!
Step 2 : Paste the attached code in java script tab in the question
Step 3 : Enjoy the view :) attached is the image how it is looking at my end
! Please let me know in case of any questions.
Regards,
Samarth
Please let me know in case of any questions.
Regards,
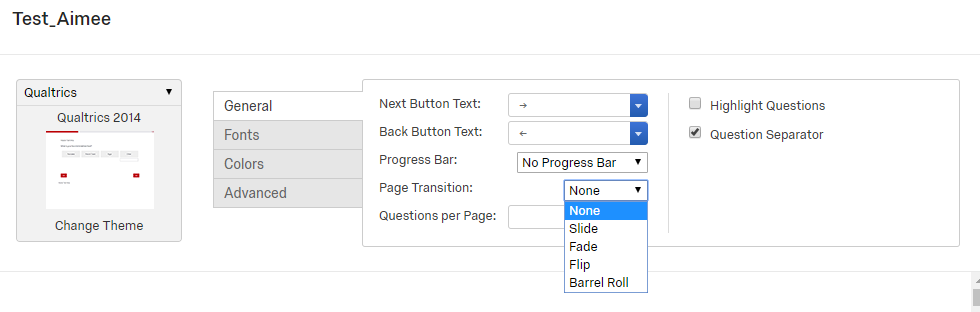
Samarth I can go on and get into technicalities of this but instead I would Key for successfully working with custom codes in Qualtrics is to always keep page transition to none
I can also see that you haven't used new code and custom css as blank answer options visible and borders are missing you may use the code if you wish to, let me know in case of any question
Regards,
Samarth
I can go on and get into technicalities of this but instead I would Key for successfully working with custom codes in Qualtrics is to always keep page transition to none
I can also see that you haven't used new code and custom css as blank answer options visible and borders are missing you may use the code if you wish to, let me know in case of any question
Regards,
Samarth