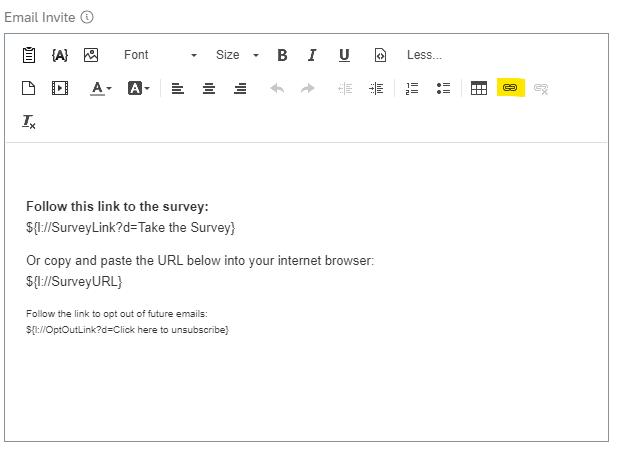
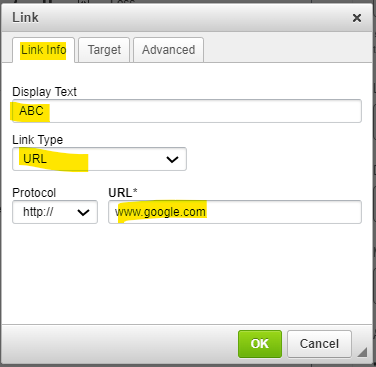
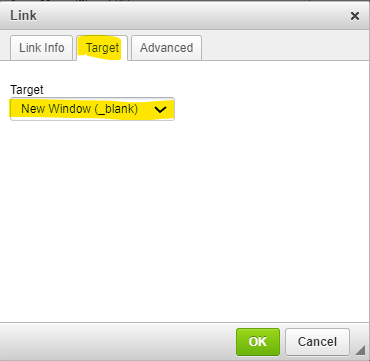
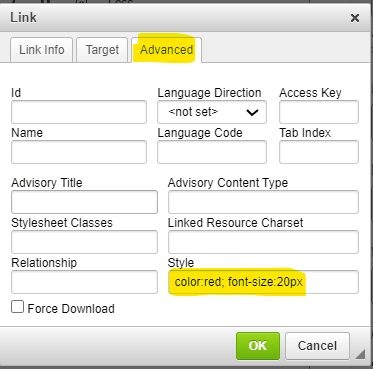
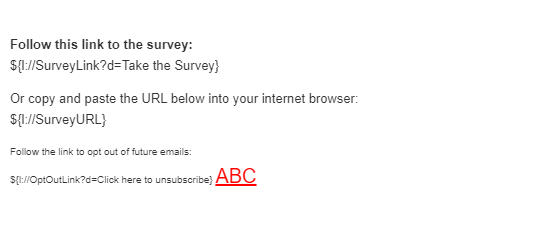
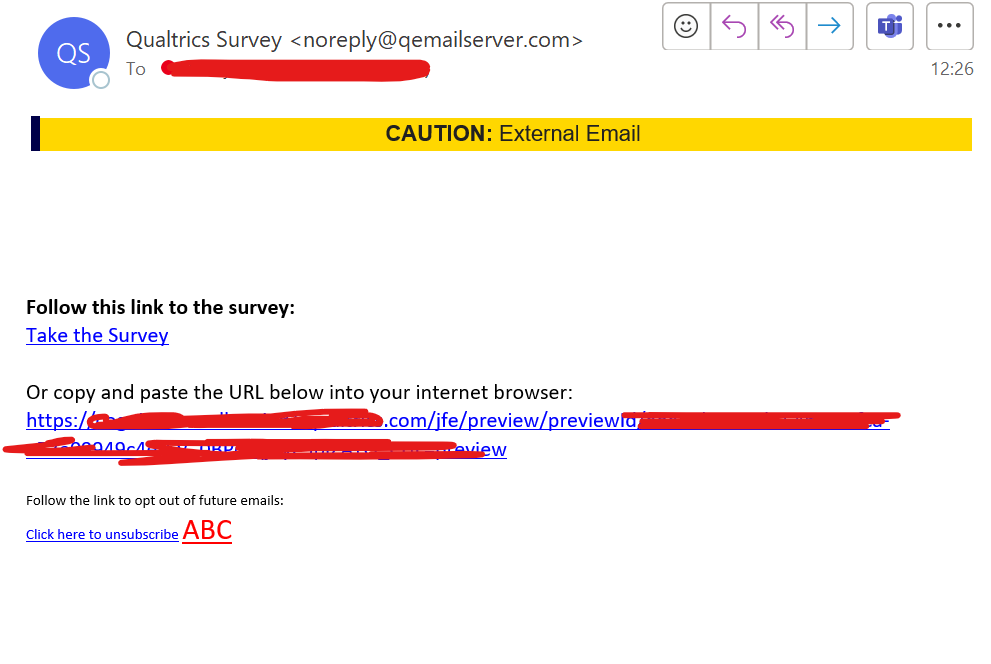
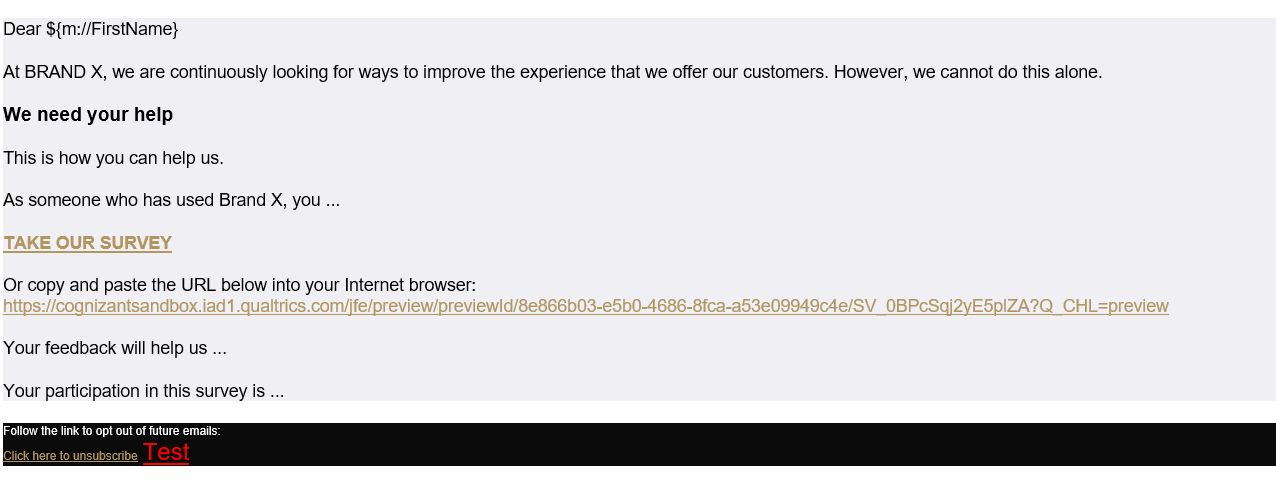
I have been creating an email invite template. I have managed to customise most things using custom HTML and CSS. However, I am unable to change the colour of the survey link and opt-out link. Qualtrics seems to bypass my custom CSS for this, and the links always appear in blue. Furthermore, I have attempted to insert an HTML pill button, but Qualtrics seems to delete the <a href=""> tags.
Does anyone know why I am experiencing these issues, and how can I overcome them?