Hello,
I am trying to tinker with a jquery in order to display a default value based on embedded data. I have tried quite a few codes found here but none of them work.
The last one I tested for a single response :
var select = jQuery("#"+this.questionId+" select");>
if("${e://Field/HDP01}" == "Oui") select.val("Oui");
if("${e://Field/HDP01}" == "Non") select.val("Non");
Can you help me ?
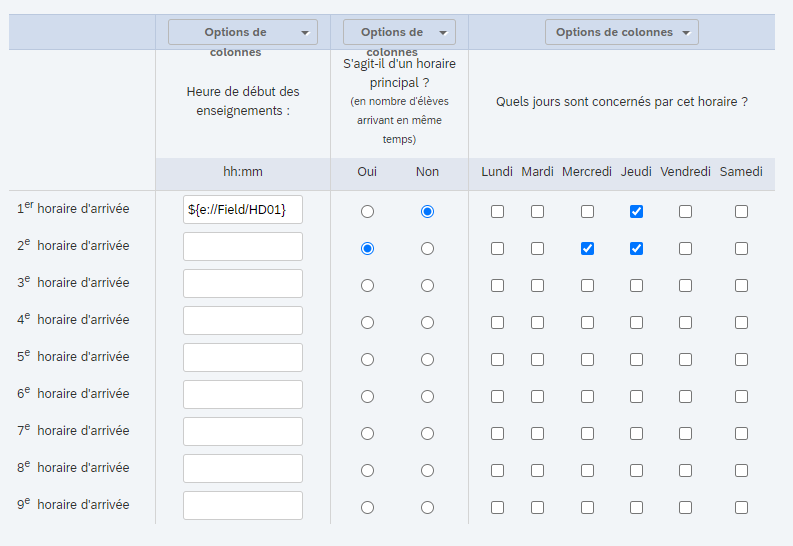
Default choices for single and multiple reponses
Best answer by rondev
https://www.qualtrics.com/community/discussion/comment/27103#Comment_27103Okay So just to explain you, below are the code that you can use:
For first row Oui radio button selection use below code:
jQuery(".Choice:eq(0) .c7 input").prop("checked",true);
For first row Non radio button selection use below code:
jQuery(".Choice:eq(0) .c8 input").prop("checked",true);
For first row Lundi checkbox button selection use below code:
jQuery(".Choice:eq(0) .c11 input").prop("checked",true);
For first row Mardi checkbox button selection use below code:
jQuery(".Choice:eq(0) .c12 input").prop("checked",true);
For first row Mercredi checkbox button selection use below code:
jQuery(".Choice:eq(0) .c13 input").prop("checked",true);
For first row Jeudi checkbox button selection use below code:
jQuery(".Choice:eq(0) .c14 input").prop("checked",true);
For first row Vendredi checkbox button selection use below code:
jQuery(".Choice:eq(0) .c15 input").prop("checked",true);
Similarly, in the above code if we change eq(0) to eq(1) then we get second row selection and so on.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.