Hi all, I have a slider question whose min is 0 and max is 14.5. I want to have grids at integer numbers only (so at 1, 2, ..., 13, and 14). This means all grids correspond to 1 point increase except the last one which is 0.5 point increase (from 14 to 14.5). How can I make this happen?
I tried to add 29 grids and then use a JS code to hide all grids on half points, but the qualtrics does not let me add 29 grids to begin with.
Alternatively if there is a way put grids at specific number, that can work too.
Thanks!
Different size/location for the last grid (or customized grid location)
Best answer by Tom_1842
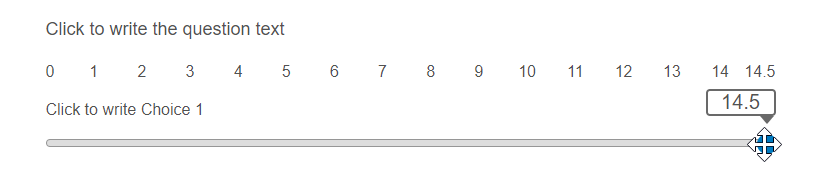
Hi there, if you still need, I found a thread that I think might be helpful to you. In that, Spon provides a method for updating what gets displayed within the Tooltip and on the Slider. If you make a Slider with a minimum of 0 and a maximum of 15, you can change the 15 to display as 14.5 in both the Tooltip and Slider. With 15 Grid lines, I think it may come close to what you're looking for. Code is below:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
jQuery("#"+this.questionId+" .numbers li.last").html("14.5");
const QIDtoolTip = this.questionId + "~1~toolTipBox"
const QIDhandle = this.questionId+"~1~handle"
// A bit like cheating, but timer invokes function every millisecond
var timer = setInterval(updateThings, 1);
// desktop or touchscreen
QIDhandle.onmousemove = updateThings;
QIDhandle.ontouchmove = updateThings;
QIDhandle.ontouchend = updateThings;
document.onmousemove = updateThings;
document.ontouchmove = updateThings;
document.ontouchend = updateThings;
// Function called updateThings runs every millisecond.
// Checks if toolTipBox contains 15, then replaces it with 14.5
function updateThings() {
if (document.getElementById(QIDtoolTip).innerHTML.includes("15")) {
document.getElementById(QIDtoolTip).innerHTML =
document.getElementById(QIDtoolTip).innerHTML.replace("15", "14.5");
}
}
});
Qualtrics.SurveyEngine.addOnReady(function()
{
/*Place your JavaScript here to run when the page is fully displayed*/
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
/*Place your JavaScript here to run when the page is unloaded*/
clearInterval(timer)
});
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


