Hello, I am relatively new to Qualtrics and even newer to JS.
I came across the following thread on how to dynamically display the score of a single answer MC question to the respondent:
https://www.qualtrics.com/community/discussion/5854/how-to-display-score-on-survey-page-that-dynamically-updates.
Contained within it is the following JS, which works fantastically for single-answer MC questions:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
jQuery("input[type=radio]").change(function() {
if(jQuery("#QID636 input.radio").is(":checked")){
var choiceNum1 = jQuery("#QID636 input.radio:checked").attr("choiceid");
var recodeMap1 = {"1" : 0, "2" : 100, "3" : 200, "4" : 300, "5" : 400, "6" : 500, "7" : 600, "8" :700, "9" : 800, "10" : 900, "11" : 1000};
var qScore1 = recodeMap1[choiceNum1];
} else {
var qScore1 = 0;
}
if(jQuery("#QID653 input.radio").is(":checked")){
var choiceNum2 = jQuery("#QID653 input.radio:checked").attr("choiceid");
var recodeMap2 = {"1" : 10, "2" : 20, "3" : 30, "4" : 40, "5" : 50};
var qScore2 = recodeMap2[choiceNum2];
} else {
var qScore2 = 0;
}
if(jQuery("#QID644 input.radio").is(":checked")){
var choiceNum3 = jQuery("#QID644 input.radio:checked").attr("choiceid");
var recodeMap3 = {"1" : 0, "2" : 50, "3" : 100, "4" : 150, "5" : 200};
var qScore3 = recodeMap3[choiceNum3];
} else {
var qScore3 = 0;
}
var qScore = qScore1 + qScore2 + qScore3
jQuery("#totalscore").html(qScore);
jQuery("#totalscore").text(qScore);
Qualtrics.SurveyEngine.setEmbeddedData("eJStotalscore",qScore);
});
});
However, for my purposes I need to allow multiple answers to each question, i.e. I have a multi-select/checkbox format.
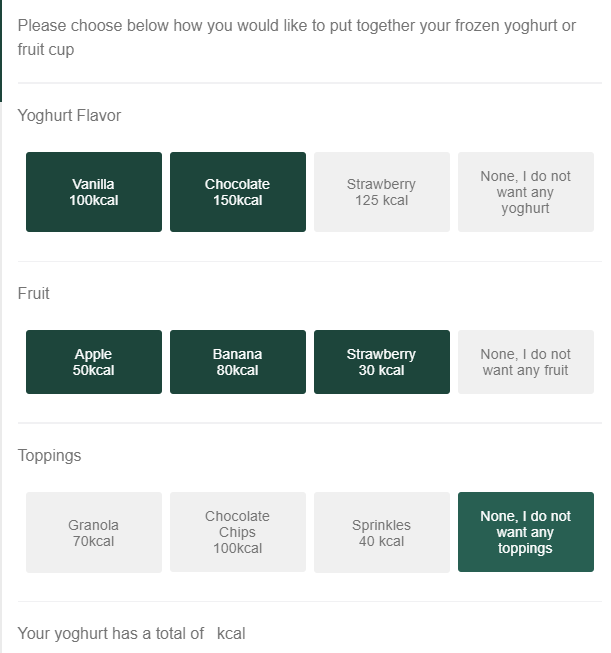
Specifically, a respondent will e.g. have the option to choose between "apples", "bananas", "cherries" and "strawberries" as well as a "none" option.
The respondent can then choose to select only one option or multiple options (except for when "none" is chosen which I have set to exclude other answers) within each of the three questions.
Would it be possible to adjust the code used in the above link for my purposes?
I would be grateful for any suggestions.
Thank you!
Display dynamically updating scores to respondents for multi-select (checkbox) questions
Best answer by ahmedA
See if this code works for you:
Qualtrics.SurveyEngine.addOnReady(function () {
var q_weights = {
1: [100, 150, 125, 0],
2: [50, 80, 30, 0],
3: [70, 100, 40, 0],
};
var all_questions = [];
var display_cal;
document.querySelectorAll("div[id^=QID]:not(.Separator)").forEach((question) => {
if (question.className.includes("TE")) {
display_cal = question.querySelector("input");
} else {
all_questions.push(question);
}
});
display_cal.readOnly = true;
display_cal.style.cursor = "not-allowed";
function cal_sum() {
var sum = 0;
all_questions.forEach((question, which_q) => {
question.querySelectorAll(".q-checkbox").forEach((chkbox, which_o) => {
if (chkbox.className.includes("q-checked")) {
sum += Object.values(q_weights)[which_q][which_o];
}
});
});
display_cal.value = sum;
}
var config = { attributes: true, subtree: true };
var option_watcher = new MutationObserver(cal_sum);
all_questions.forEach((question) => {
option_watcher.observe(question, config);
});
document.querySelector("#NextButton").onclick = function () {
option_watcher.disconnect();
};
});
Add a text entry question somewhere on the page to display the value. The answer from this can then be used for piping rather an embedded variable.
You can change weigths as you like.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



 Code:
Code: