Hello,
I have a question that is quite related to this previous post. I have two slider questions on a single page. For each, I need to dynamically update and display two numbers, based on the slider's value. I've successfully programmed this for a single slider question. But I run into complications when there are two sliders.
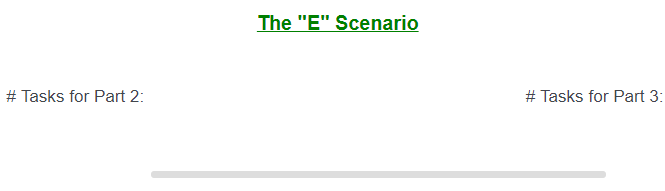
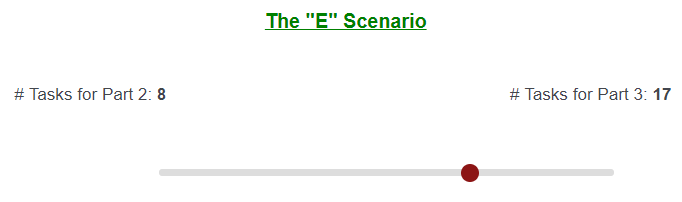
To give a little more detail: subjects click on a slider to divide tasks between two parts. Screenshot 1 and 2 below show how it's set up for a single slider.
Screenshot 1: Before the slider has been clicked (I've programmed it so that it does not display a default value) Screenshot 2: After the slider has been clicked:
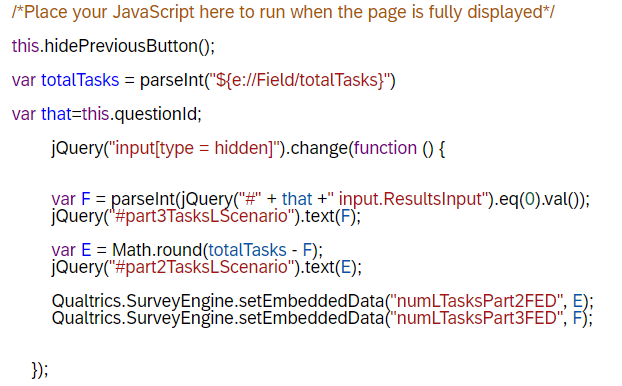
Screenshot 2: After the slider has been clicked: Importantly, the numbers update as the slider is dragged left and right. Below is a screenshot of my Javascript code:
Importantly, the numbers update as the slider is dragged left and right. Below is a screenshot of my Javascript code: So the way I trigger the change in display is via jQuery("input[type = hidden]").change.
So the way I trigger the change in display is via jQuery("input[type = hidden]").change.
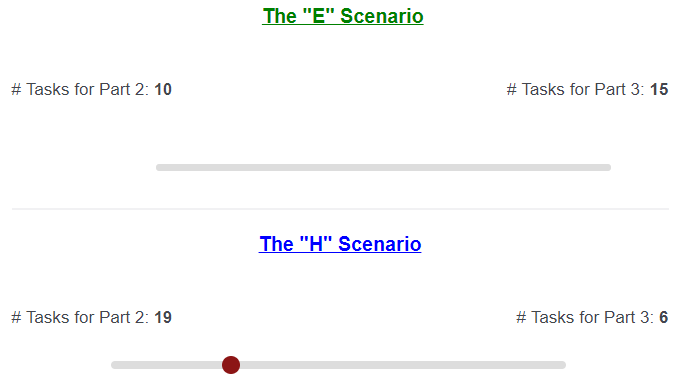
I run into issues when I have two slider questions on the same page, though. If I initially click one slider, the values for the other slider update to reflect the click. For example, in the screenshot below I have only clicked the bottom slider - so the top should not display any value: Interestingly, after the initial click, things seem to work fine; I can click and drag either slider without changing the display values for the other. But the initial click seems to trigger both sliders, even though I only want one.
Interestingly, after the initial click, things seem to work fine; I can click and drag either slider without changing the display values for the other. But the initial click seems to trigger both sliders, even though I only want one.
I suspect I need to use something more targeted than "jQuery("input[type = hidden]").change" in my code. But I'm not sure what that would be. Any thoughts are much appreciated.
Thanks!
Dynamically Updating TWO Slider Values on the Same Page
Best answer by TomG
Make the selector specific to the question. You can do:
var q = jQuery("#"+this.questionId);
q.find("input[type=hidden]").change(function() {
var F = parseInt(q.find("input.ResultsInput").eq(0).val());
...etc...
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



