I do not want participants to click in YouTube functions or forward the video.
I found some code to make a div frame so to disable participants to click on the video as a whole
However, autoplay does not work on mobile. Is there a way to have participants click to play the video while at the same time disable them to click on other parts?
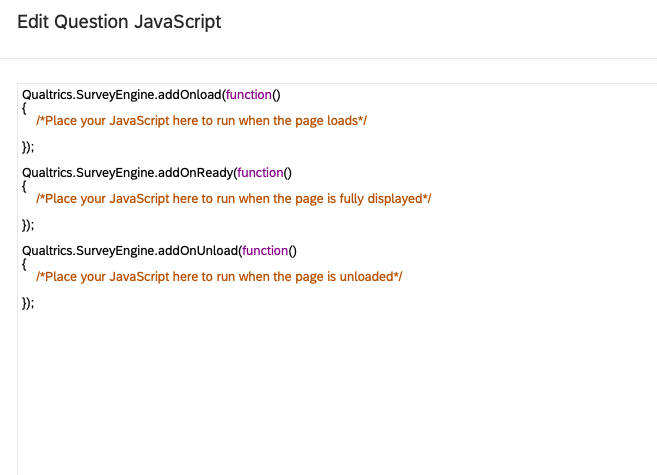
This is my code:
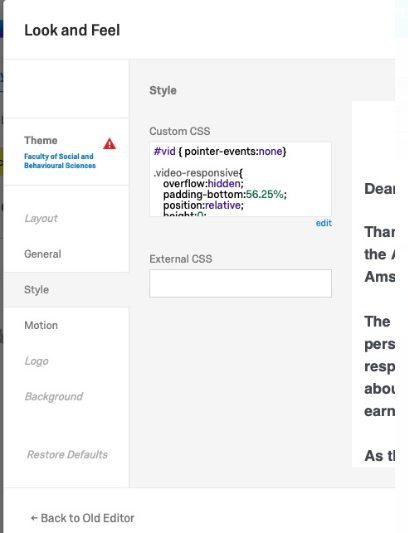
And I have this in CCS:
.vid { pointer-events:none}
.video-responsive{
overflow:hidden;
padding-bottom:56.25%;
position:relative;
height:0;
}
.video-responsive iframe{
left:0;
top:0;
height:100%;
width:100%;
position:absolute;
}