Hi Everyone
I found this code to make a form field into a dropdown.
var that=this.questionId;
var pipe3 = this.getTextValue(3);
var element="<select id='s3'><option></option><option value='Entry 1'>Entry 1</option><option value='Entry 2'>Entry 2</option><option value='Entry 3'>Entry 3</option><option value='Entry 4'>Entry 4</option><option value='Entry 5'>Entry 5</option></select>";
jQuery(element).insertAfter("#"+that+" .InputText:eq(2)");
jQuery("#"+that+" .InputText:eq(2)").hide().val(pipe3);
jQuery("#s3").val(pipe3);
var select3 = document.getElementById("s3");
select3.addEventListener('input', function (event) {
jQuery("#"+that+" .InputText:eq(2)").val(jQuery("#s3 option:selected").text());
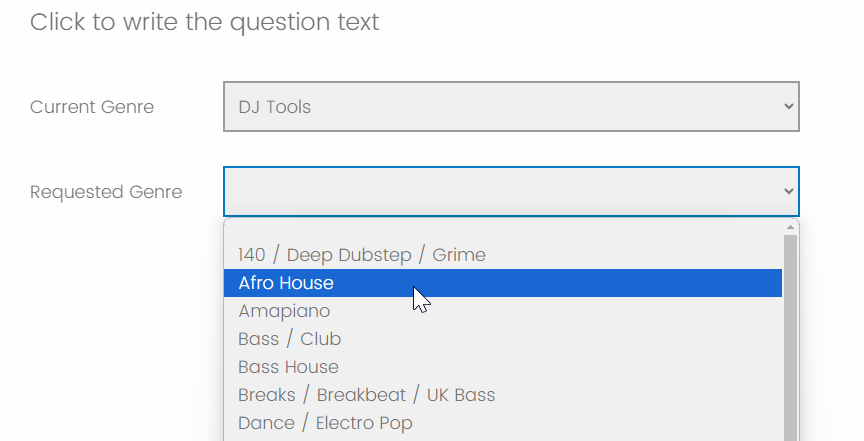
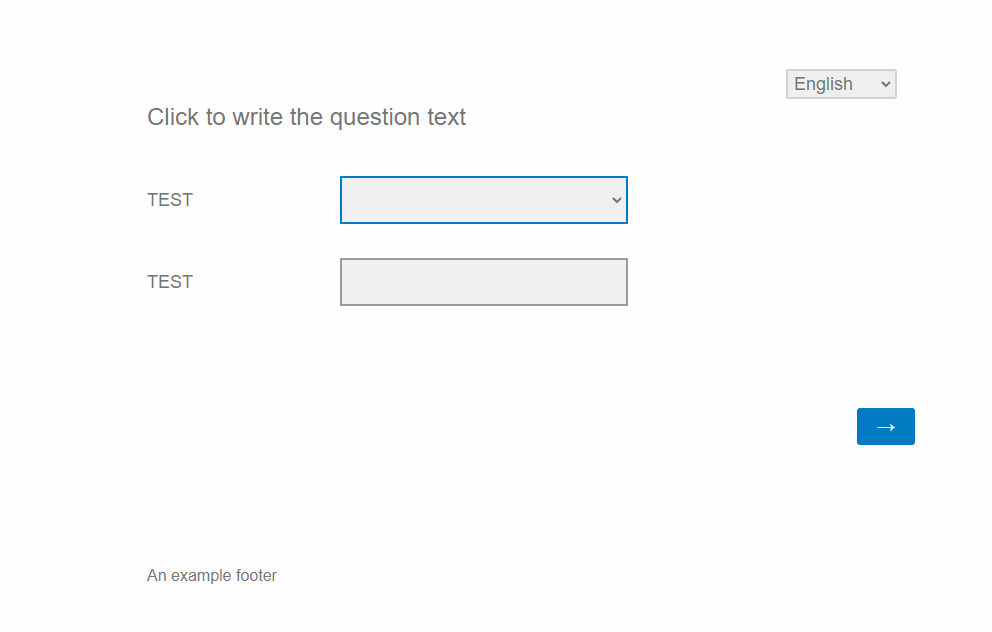
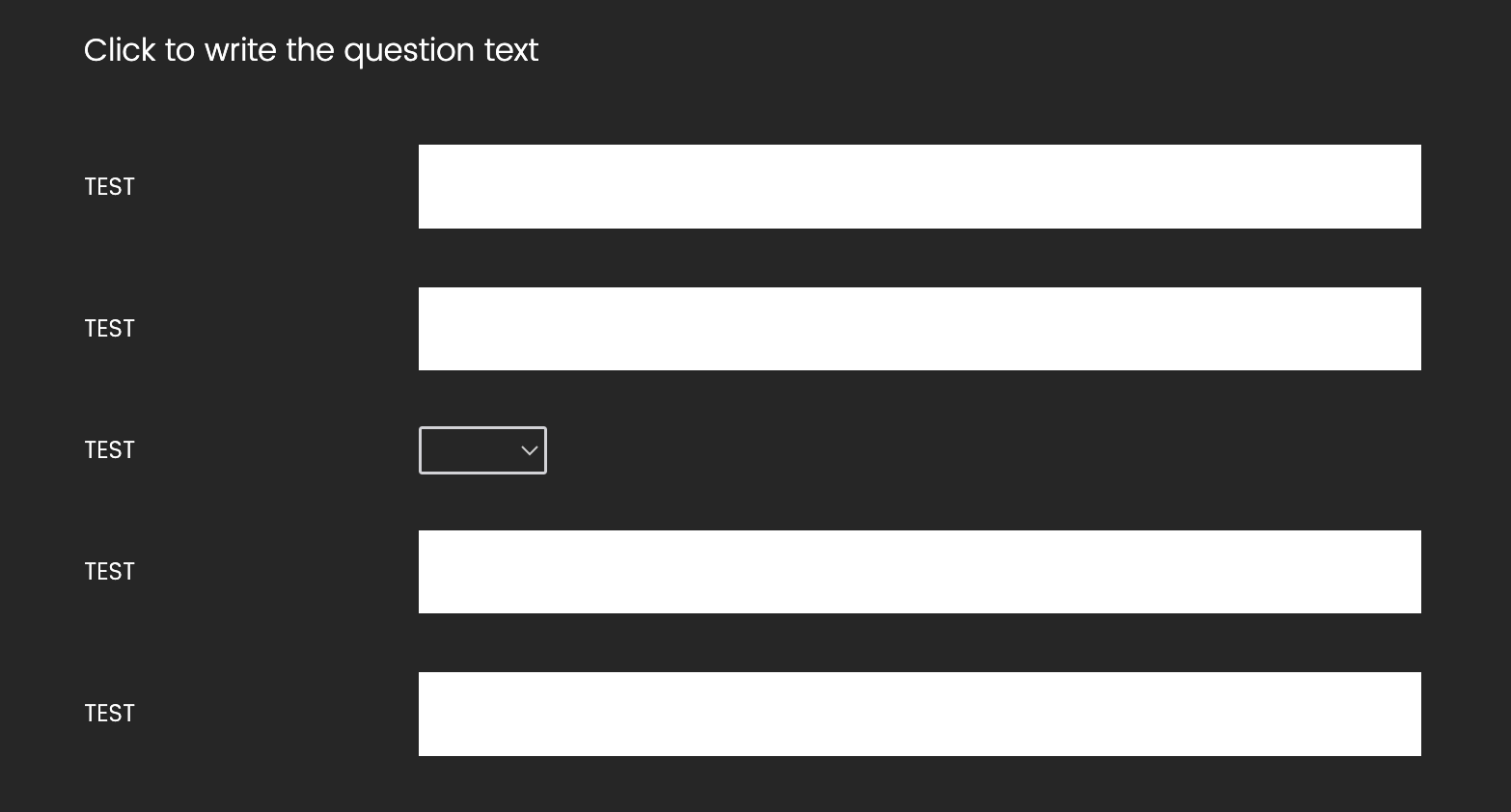
}, false);Looks like this.

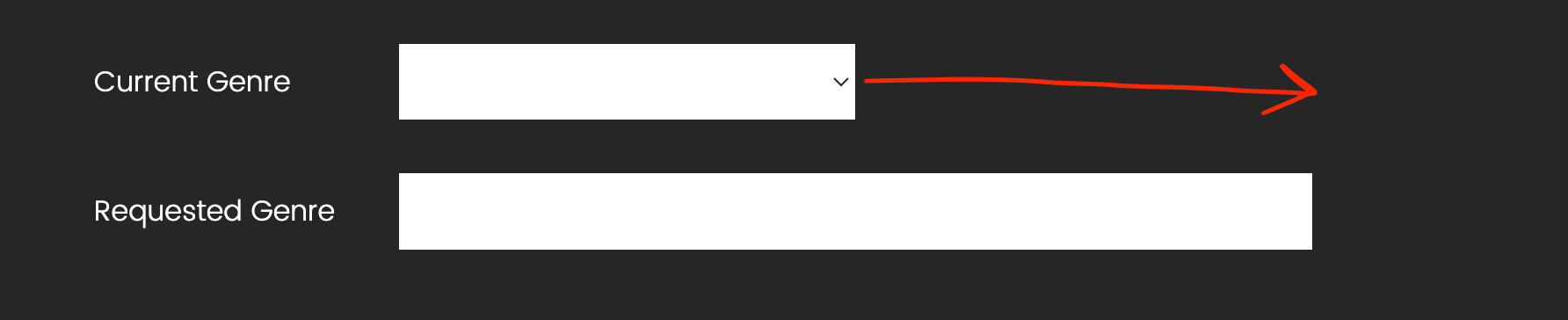
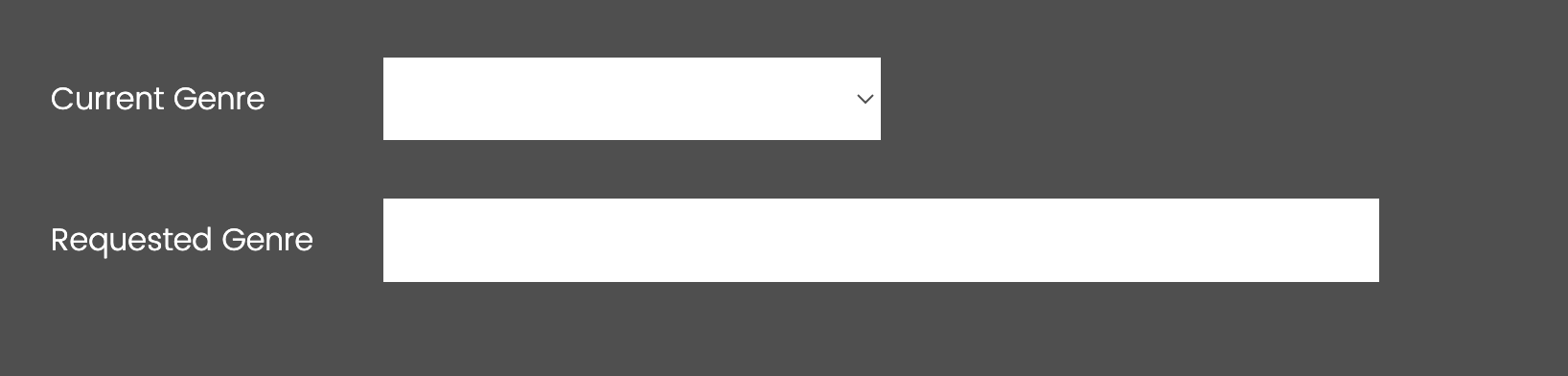
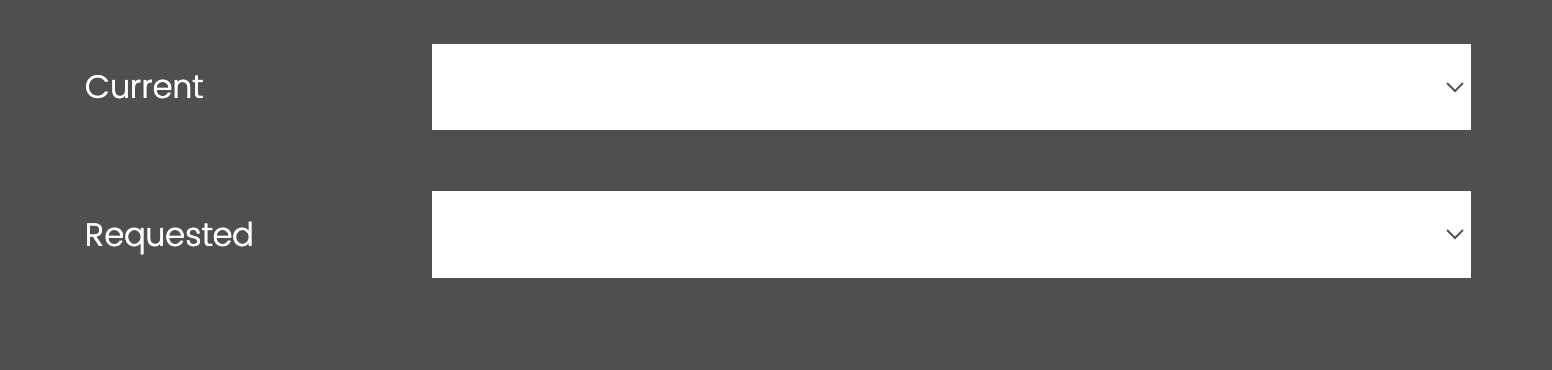
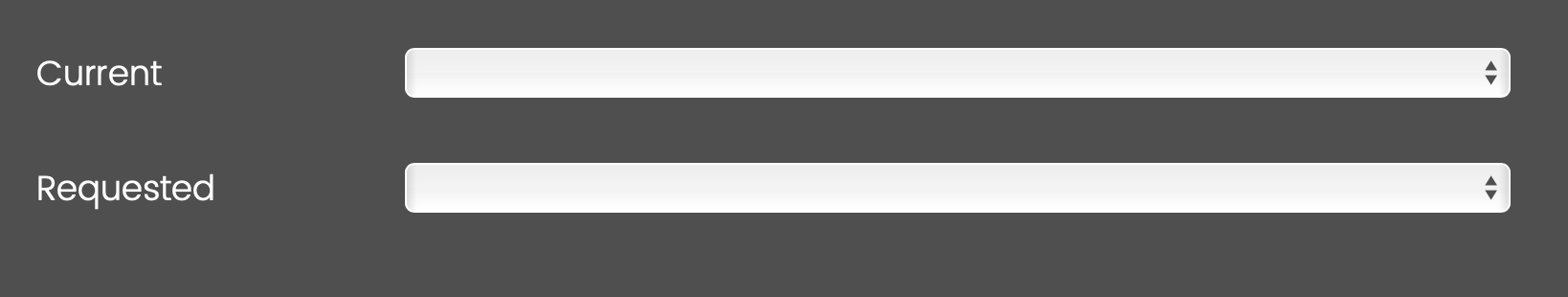
But how do I format the the dropdown to look like the other form fields?
Thanks :)