 Here is the rich content code I used after the stimulus image:
<div class="image_spacer">This is a spacer element</div>
<style type="text/css">.image{
position: fixed;
z-index: 1000;
}
.image_spacer{
height: 233px;
visibility: hidden;
}
</style>
<div class="image_spacer">This is a spacer element</div>
<style type="text/css">.image{
width:68%;
z-index: 1000;
text-align:right;
}
.image.fixed{
position: fixed;
top:0;
left:0;
}
.image_spacer{
height: 233px;
visibility: hidden;
display:none;
}
.image_spacer.fixed{
display:block;
}
</style>
Here is the rich content code I used after the stimulus image:
<div class="image_spacer">This is a spacer element</div>
<style type="text/css">.image{
position: fixed;
z-index: 1000;
}
.image_spacer{
height: 233px;
visibility: hidden;
}
</style>
<div class="image_spacer">This is a spacer element</div>
<style type="text/css">.image{
width:68%;
z-index: 1000;
text-align:right;
}
.image.fixed{
position: fixed;
top:0;
left:0;
}
.image_spacer{
height: 233px;
visibility: hidden;
display:none;
}
.image_spacer.fixed{
display:block;
}
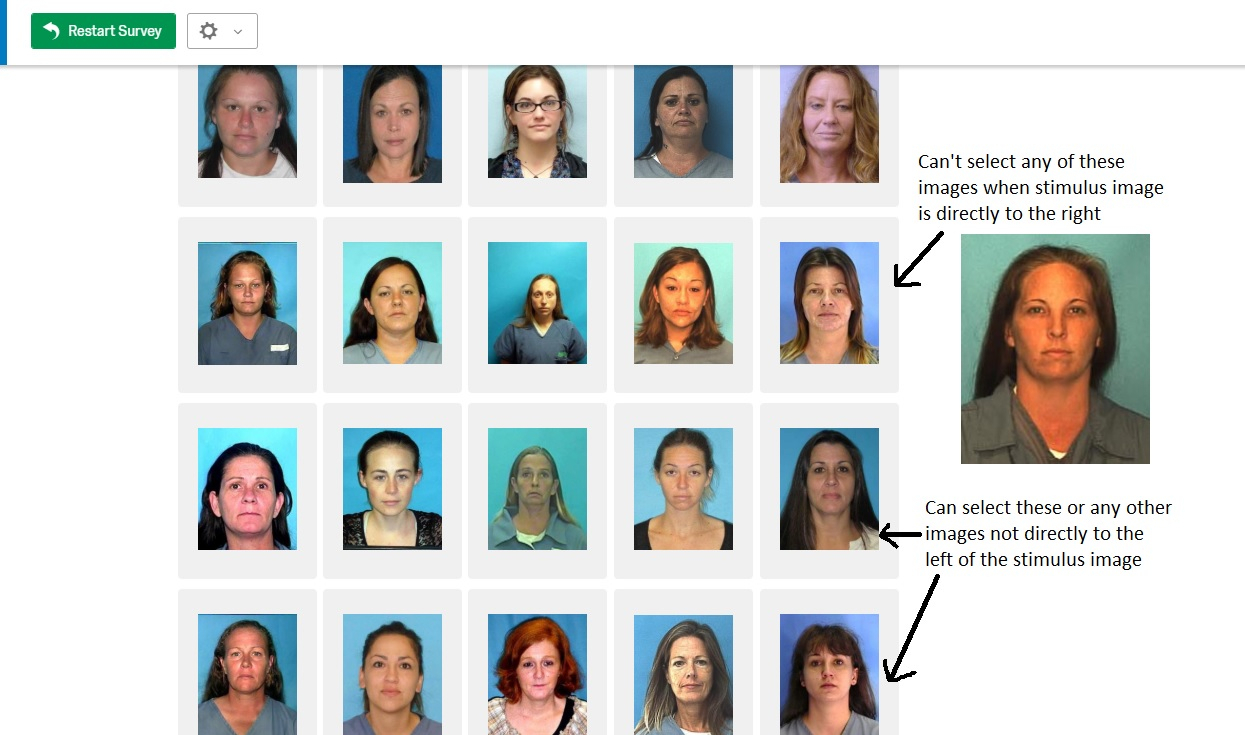
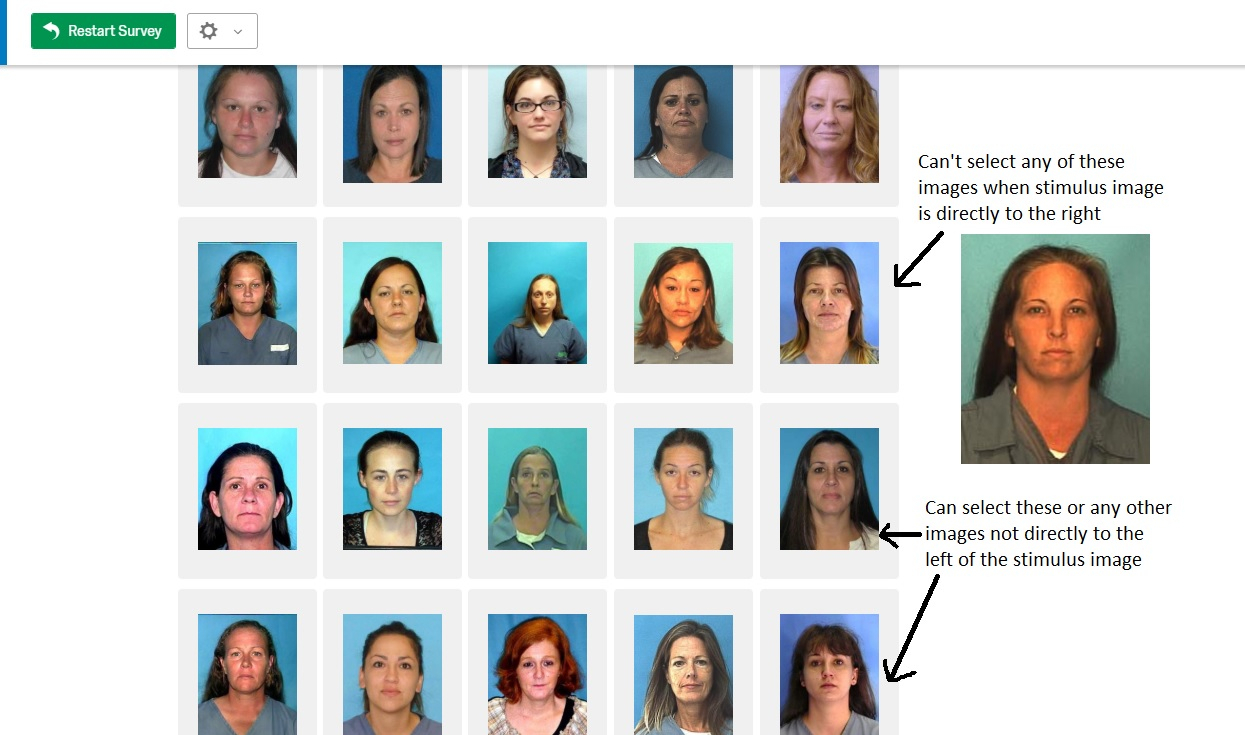
</style>Freezing image for scrolling
 Here is the rich content code I used after the stimulus image:
<div class="image_spacer">This is a spacer element</div>
<style type="text/css">.image{
position: fixed;
z-index: 1000;
}
.image_spacer{
height: 233px;
visibility: hidden;
}
</style>
<div class="image_spacer">This is a spacer element</div>
<style type="text/css">.image{
width:68%;
z-index: 1000;
text-align:right;
}
.image.fixed{
position: fixed;
top:0;
left:0;
}
.image_spacer{
height: 233px;
visibility: hidden;
display:none;
}
.image_spacer.fixed{
display:block;
}
</style>
Here is the rich content code I used after the stimulus image:
<div class="image_spacer">This is a spacer element</div>
<style type="text/css">.image{
position: fixed;
z-index: 1000;
}
.image_spacer{
height: 233px;
visibility: hidden;
}
</style>
<div class="image_spacer">This is a spacer element</div>
<style type="text/css">.image{
width:68%;
z-index: 1000;
text-align:right;
}
.image.fixed{
position: fixed;
top:0;
left:0;
}
.image_spacer{
height: 233px;
visibility: hidden;
display:none;
}
.image_spacer.fixed{
display:block;
}
</style>Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
