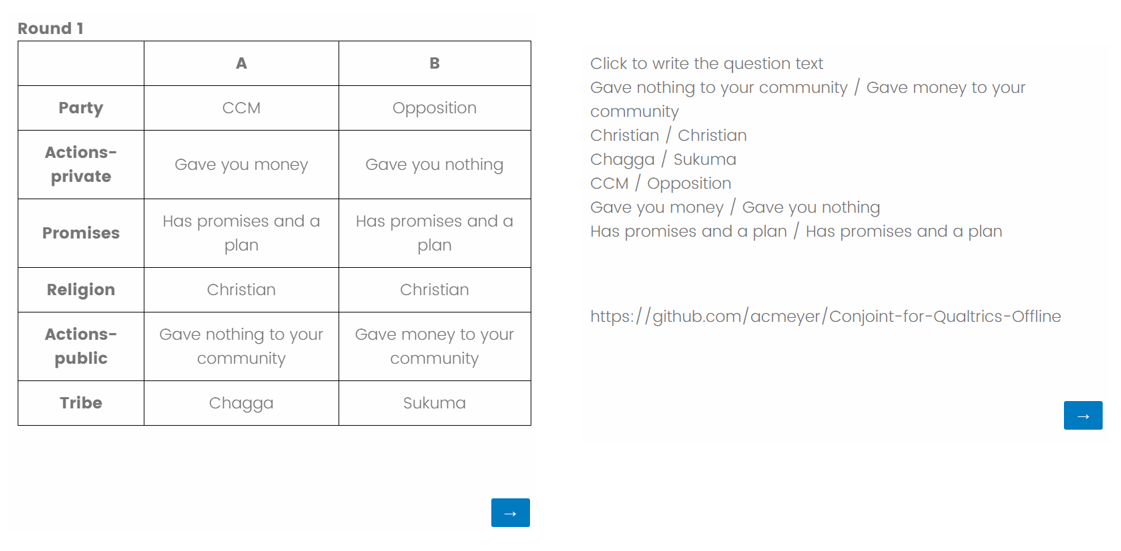
I'm running a conjoint experiment in Qualtrics adapting the code found in this repository. The respondents are shown a list of randomised attributes pertaining to a hypothetical political candidate and asked who they would vote for, given the attributes.
At the moment I'm trying to get the repository version to work before I begin to adapt it. However, I'm having trouble exporting the list of attributes which the respondent sees for my analysis. When I export the responses I've tested manually, the columns for embedded data are all blank. It's possible the code is now out of date and needs to be updated. I have absolutely no experience with Javascript and so I'm at a bit of a loss as to what the problem might be.
Any suggestions would be very welcome.
Thanks
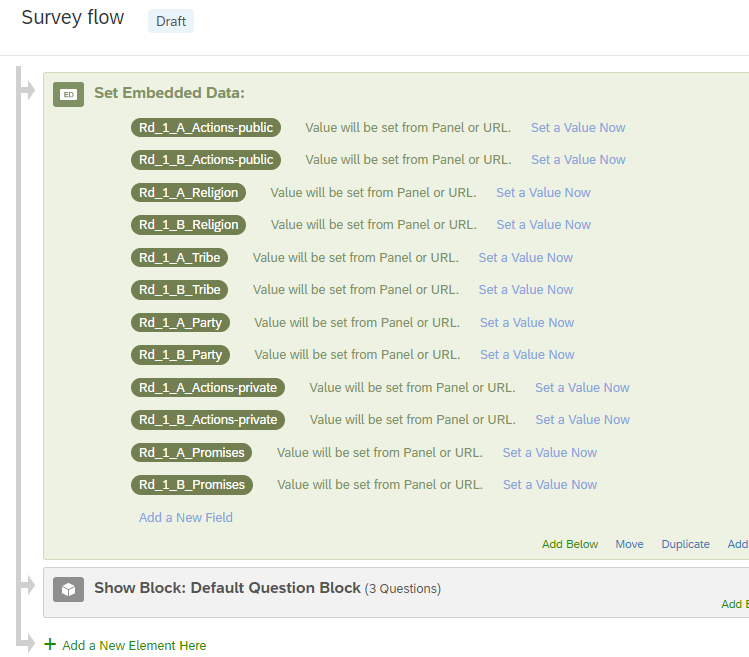
FYI: I have the embedded data element at the very beginning of the survey. The variable names are the 'traits1a' and 'traits1b', the same as in the JavaScript. Also, I suspect the problem is occuring in Javascript at the point at which the data is set i.e.:
Qualtrics.SurveyEngine.setEmbeddedData('traits1a', traits_a.join("|"));
Qualtrics.SurveyEngine.setEmbeddedData('traits1b', traits_b.join("|"));
Having trouble exporting embedded data set in Javascript
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




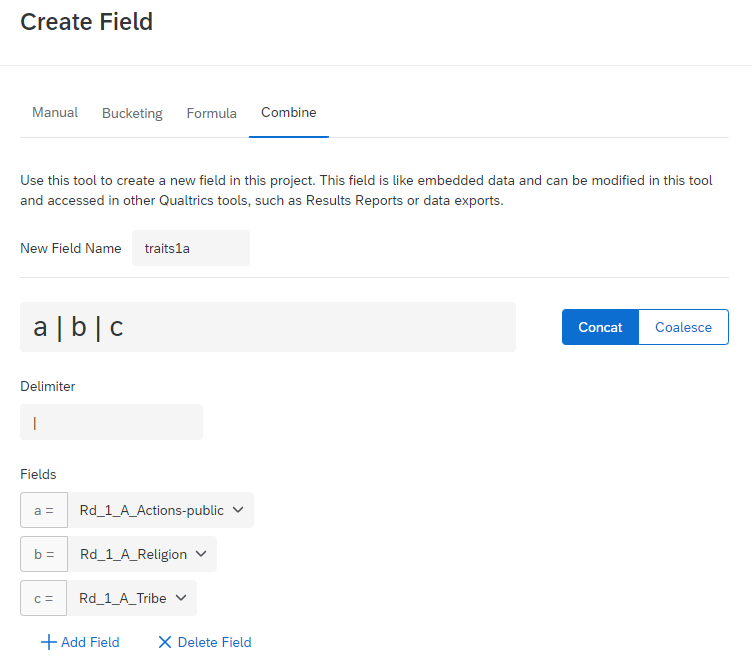
 Finally, head over to the Data & Analysis tab and create a Combined Field, something like the below:
Finally, head over to the Data & Analysis tab and create a Combined Field, something like the below: