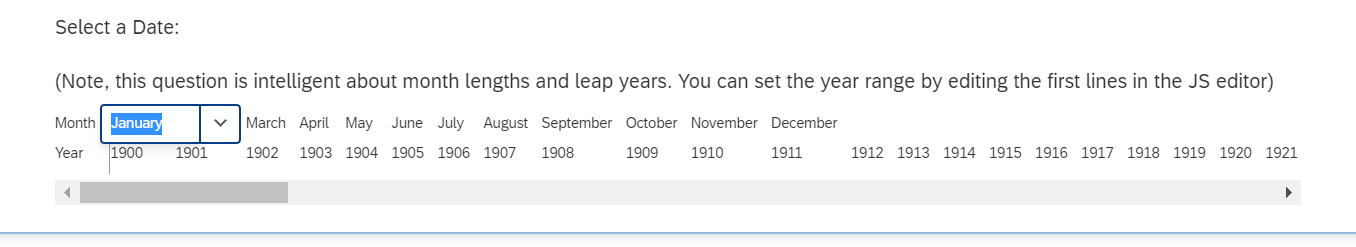
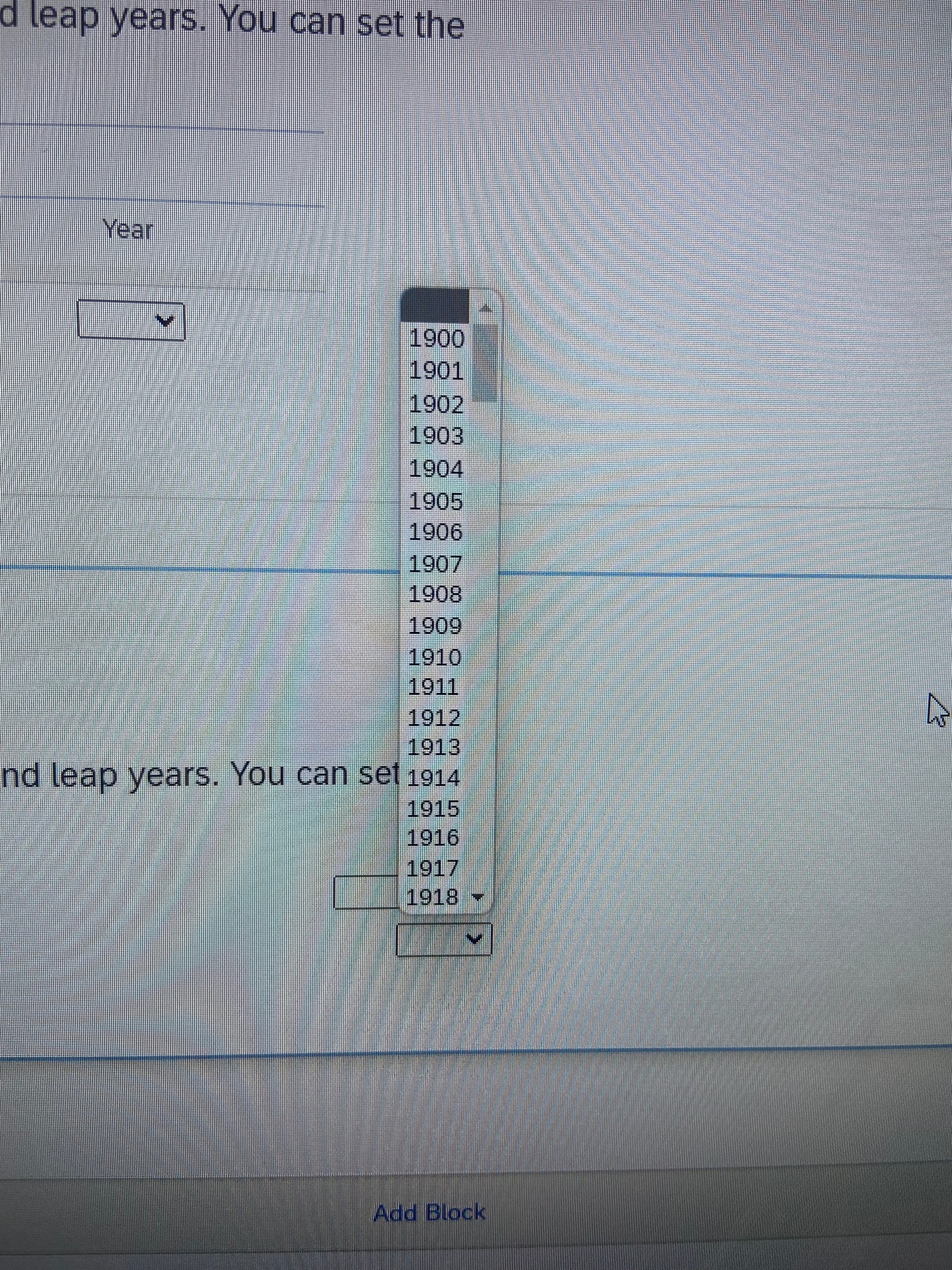
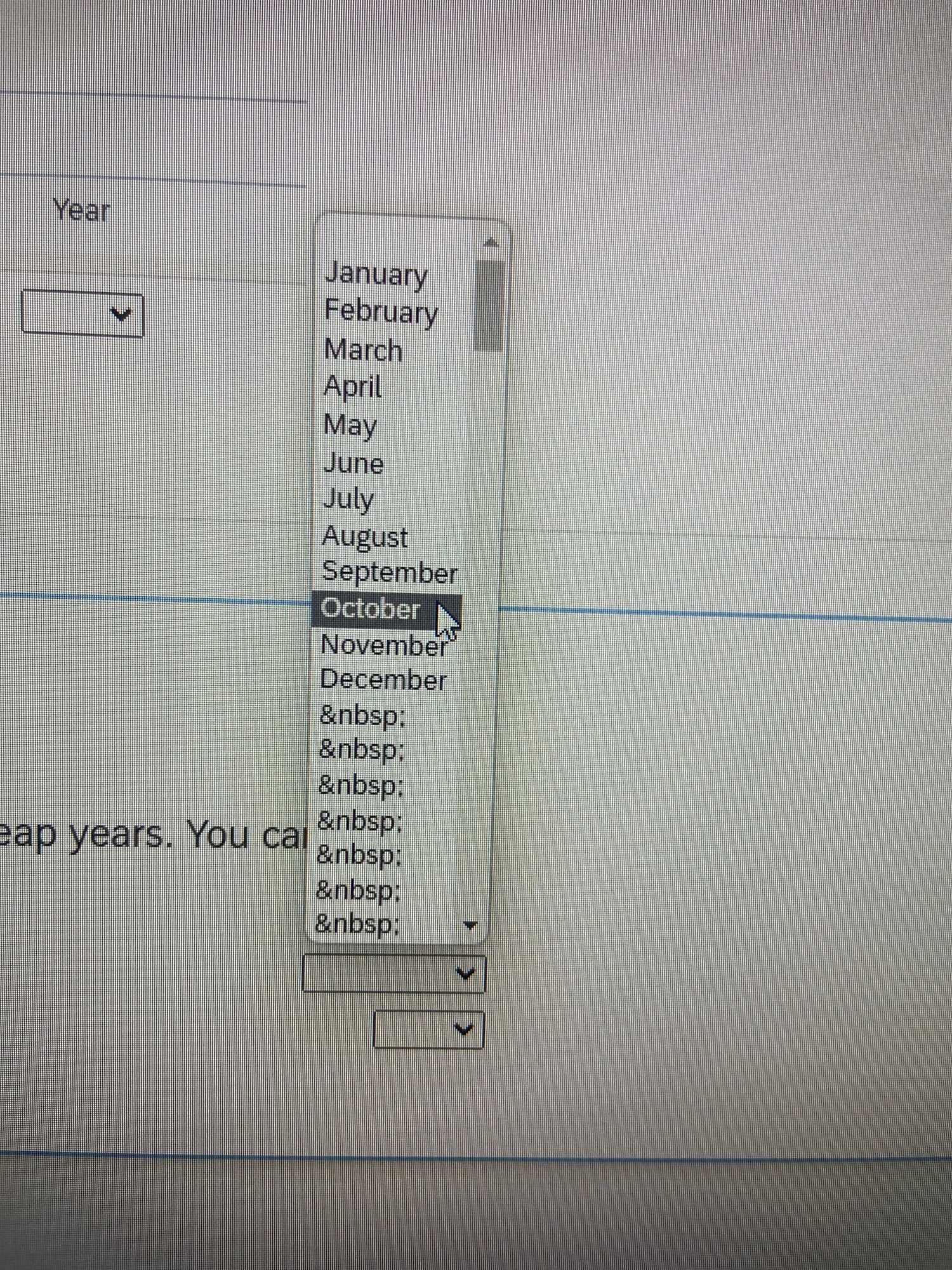
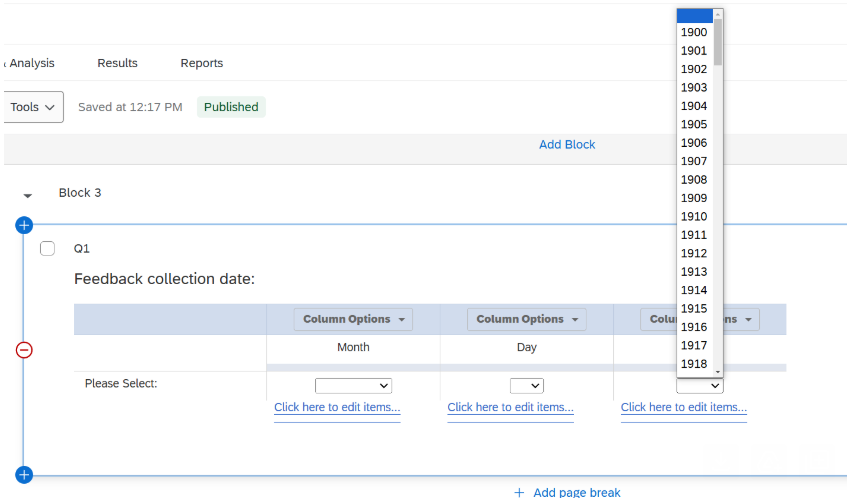
I have uploaded from the "Import Library" in Qualtrics and have a matrix styled calendar option for the "month" and "year." The problem is I want to ONLY display the months January-December and the years 1940-2021. Can someone please help me with that? How do I change the drop down options to only show that range?
Question
Help with Javascript code: Calendar
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.