Hi all,
I need to hide and show my scale question using the slider. I also need to hide the handle until someone clicks on the slider. I tried using the code below but when it shows the question, no handle appears and there's no place to click in the scale:
Qualtrics.SurveyEngine.addOnload(function()
{
var q = jQuery("#"+this.questionId);
q.find(".handle").css('visibility', 'hidden');
q.find(".track").on("click , touchstart", function() {
jQuery(this).find(".handle").css('visibility', 'visible');
});
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var q = jQuery("#"+this.questionId);
q.find(".handle").css('visibility', 'hidden');
q.find(".track").on("click , touchstart", function() {
jQuery(this).find(".handle").css('visibility', 'visible');
});
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
var q = jQuery("#"+this.questionId);
q.find(".handle").css('visibility', 'hidden');
q.find(".track").on("click , touchstart", function() {
jQuery(this).find(".handle").css('visibility', 'visible');
});
});
Qualtrics.SurveyEngine.addOnload(function()
{
this.getQuestionContainer().hide(); // Hide the question as soon as the page loads
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var delayTime = 11000 //This is the time of delay
var that = this;
setTimeout(function(){that.getQuestionContainer().show()}, delayTime);// Function to show the question
});
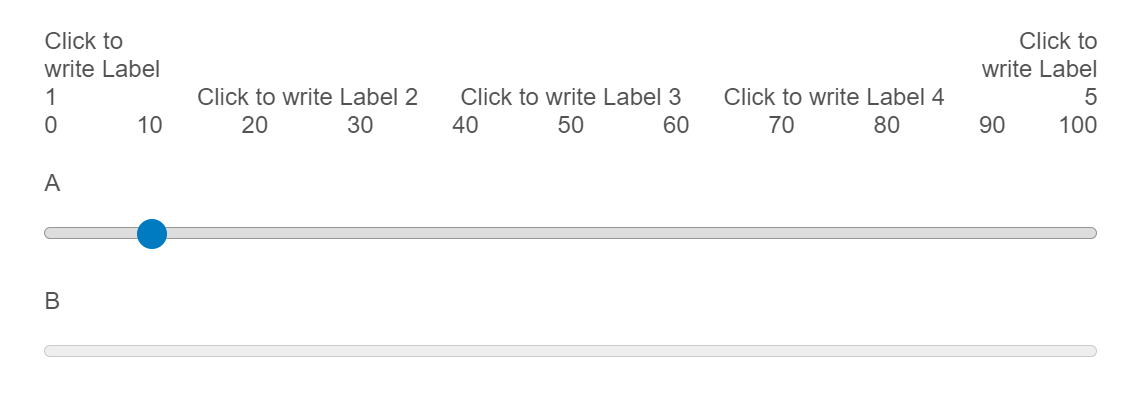
Then I tried to get ride of the hide the handle part of code, as below, and the handle appears in the question, but on the far left side of the slider (it should be in the middle) and I can only slide it to the left where there isn't no scale. Screenshot attached.
Qualtrics.SurveyEngine.addOnload(function()
{
this.getQuestionContainer().hide(); // Hide the question as soon as the page loads
});
Qualtrics.SurveyEngine.addOnReady(function()
{
var delayTime = 11000 //This is the time of delay
var that = this;
setTimeout(function(){that.getQuestionContainer().show()}, delayTime);// Function to show the question
});
Is there a way to effectively hide and show the scale question? Also, combining both hide and show function and hide handle function?
Any help appreciated, thank you so much!
Hide and show a slider question using the invisible handle
 +1
+1Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.