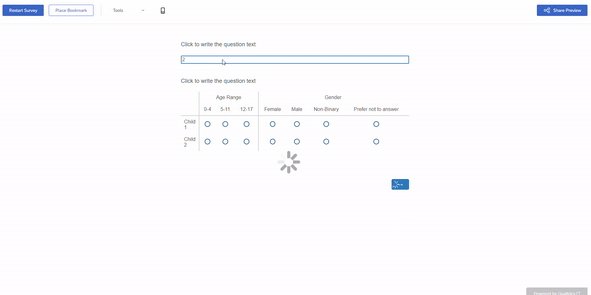
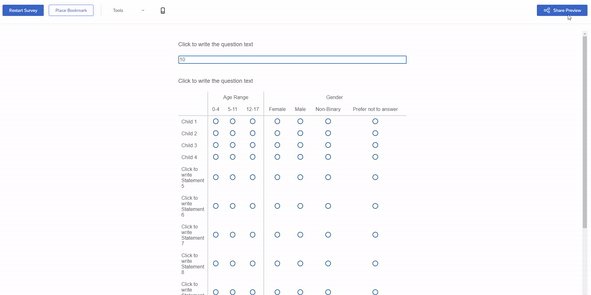
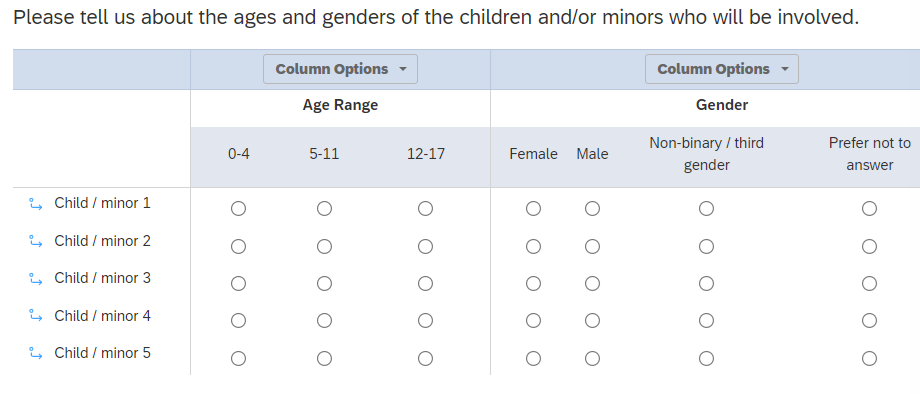
Hi there, I have an issue where we need to use as few page breaks as possible to maximize survey completion. The issue is that I have a side-by-side matrix table (QID7). Ideally, I wanted to use display logic on the individual answer options, however, in-page display logic does not work for individual answer options (it would force a page break and display on the next page). The purpose of this table is to only show as many options as number of children mentioned in the previous question (QID4). The maximum is 10, so if the whole table shows up, it can look intimidating and like more work than it is, especially if they only need to provide responses about one or two kids.
Does anyone know any javascript that I could use to either display/hide response options based on a previous response?
I’ve tried to first generate a numeric variable, then want to refer to that to hide/display responses, but haven’t succeeded:
Qualtrics.SurveyEngine.addOnload(function() {
// Get the response from the previous question and convert to an integer
var numChildren = parseInt("${q://QID4/ChoiceTextEntryValue}", 10);
Then ideally I would add code that would do something like this:
Display Option 1 if numChildren>=1
Display option 2 if numChildren>=2
…etc all the way to 10
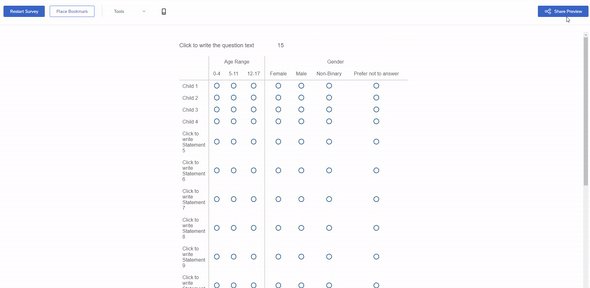
Here's an example of the matrix (but it would go up to 10).
Hide response options in side-by-side matrix, based on previous response
 +2
+2Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





 Can you see above gif and confirm above is the requirement .
Can you see above gif and confirm above is the requirement .