Hello, I have the following question and I'm trying to hide the buttons which I've X'ed out. Looking around I cannot find the java I can use to hide ONLY these buttons. Can anyone please help? Thanks,
Thanks,
Mark
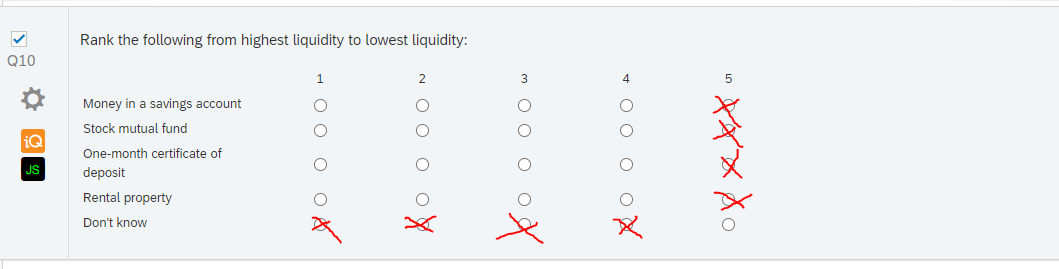
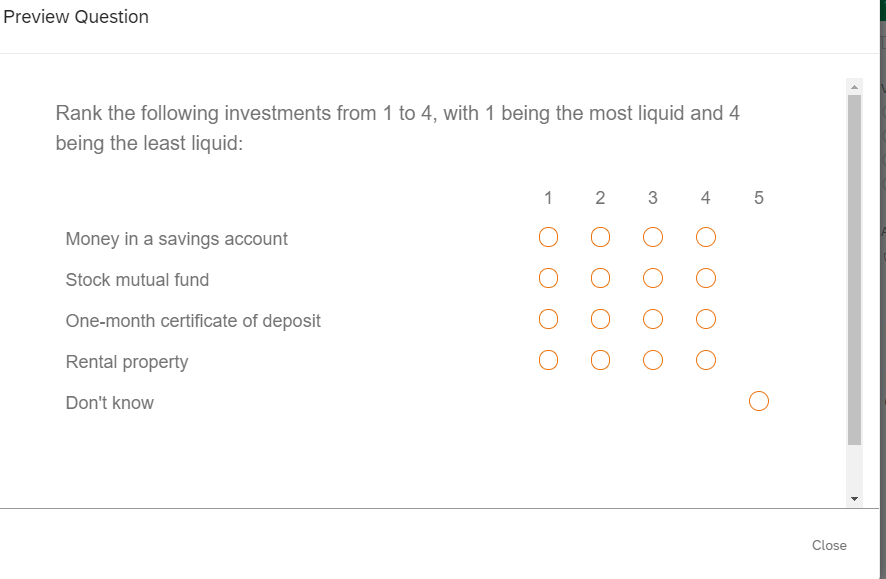
Hiding Radio Buttons on Rank Order Radio Button Question
Best answer by ahmedA
This line will create a list of all the radio buttons:
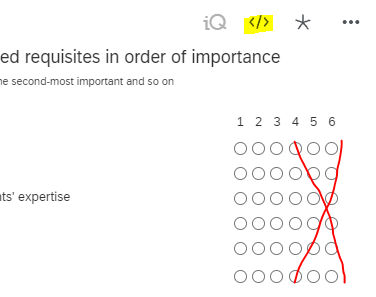
let all_radios = this.questionContainer.querySelectorAll(".q-radio");Based on your photo it'll have 25 (0 to 24) elements going rowwise from the top left.
So you'll need to select each of them and hide, like this:
all_radios[4].hide();
all_radios[9].hide();etc.
You'll also need to disable clicking on them, otherwise even though they'll be hidden, they can still be selected. This line will give you a list of all their inputs:
let all_inputs = this.questionContainer.querySelectorAll("input");Then disable the elements you've hidden:
all_inputs[4].disable()etc.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






 I have applied Ahmed's code. The program is recognising that I have used JavaScript but nothing has changed.
I have applied Ahmed's code. The program is recognising that I have used JavaScript but nothing has changed.