I am new to coding and qualtrics in general. In sort of a time crunch but slowly teaching myself the basics of html currently.
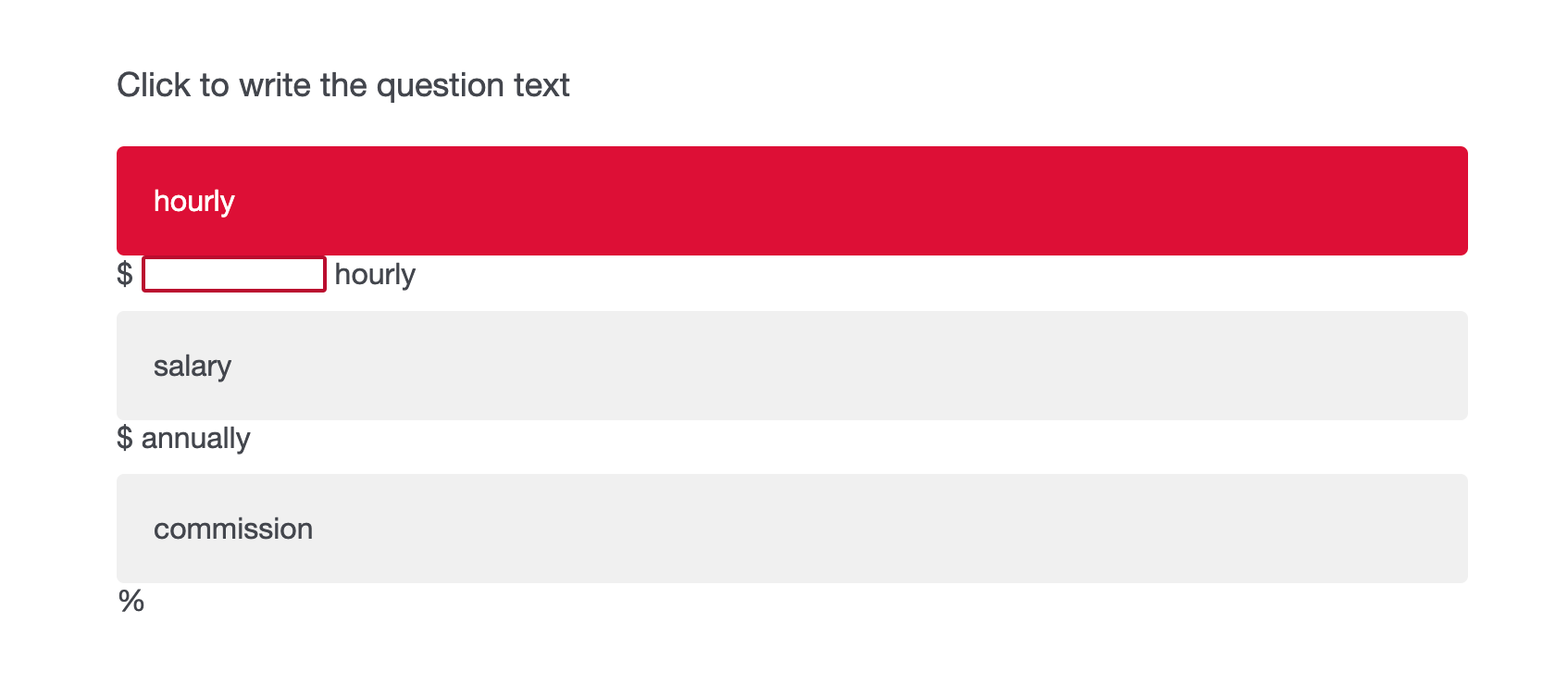
I have a survey question that consist of a single choice MC question with three choices available. Each choice has a text entry box that appears for the choice selected. A hide/show function essentially. However, I am needing to add different prefixes and suffixes for the text entry boxes like "$" and "annually". I am having an issue where the prefixes and suffixes appear before the choice is selected and the text entry box does not appear till you select the choice. Pictures below. The mobile picture at the very end also does not fit correctly. Any help is appreciated. I added my current code at the end.
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
var textInputs = jQuery("#"+this.questionId+" .InputText").css("float","none");
textInputs.eq(0).before("$ ").after(" hourly");
textInputs.eq(1).before("$ ").after(" annually");
textInputs.eq(2).after(" %");
var QID= this.questionId;
jQuery("#"+this.questionId+" input[type='text']").attr('type', 'tel');
jQuery("#" + QID + " .InputText ").hide();
jQuery("#" + QID + " input[type='radio']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").show();
}
else
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").hide();
}
});
jQuery("#" + QID + " .Selection ").on("click change",function(){
jQuery("#" + QID + " input[type='radio']").each(function(){
if(jQuery(this).prop("checked") == true)
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").show();
}
else
{
var v1 = jQuery(this).attr("id");
jQuery("[id*='"+v1+"~TEXT']").val('');
jQuery("[id*='"+v1+"~TEXT']").hide();
}
});
});
});
The HTML code is create mobile friendly view.
Hiding/Showing Text Entry Boxes on MC -- prefix and suffix issues
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



