Hello,
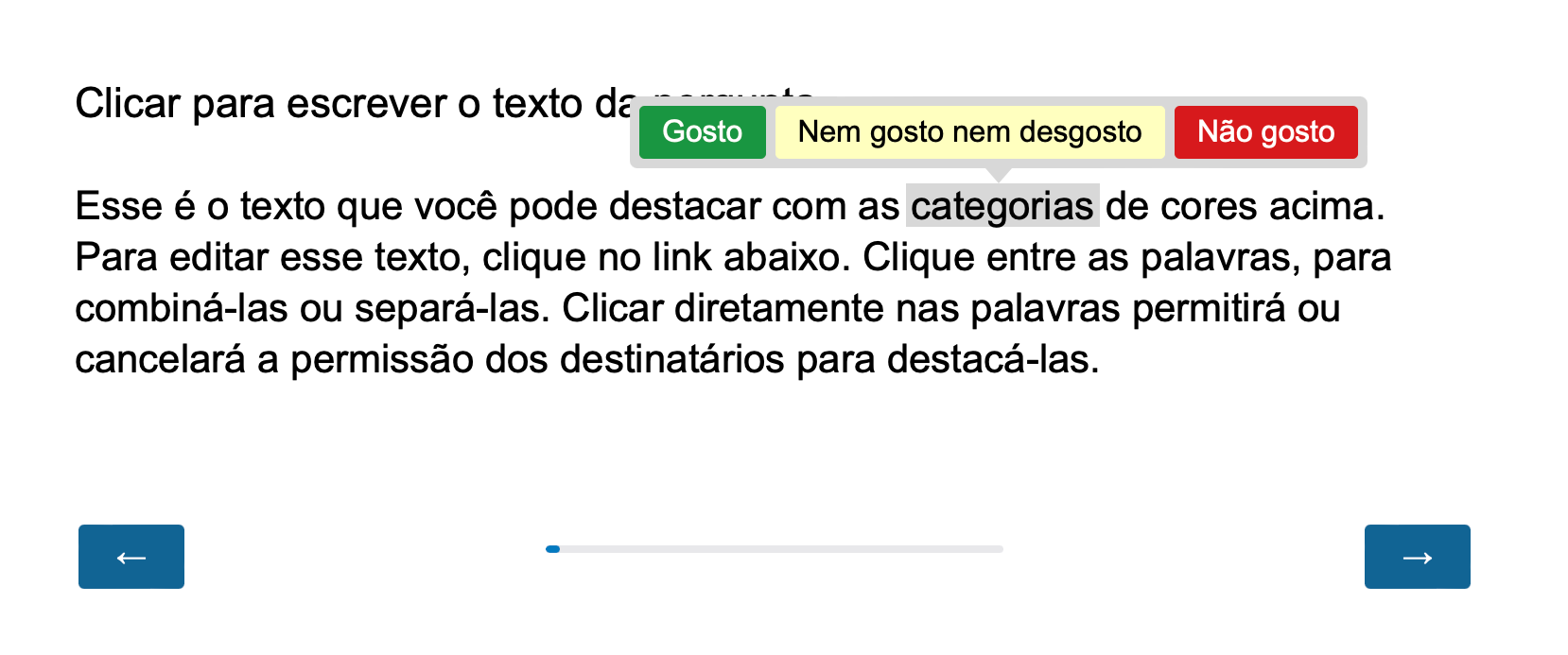
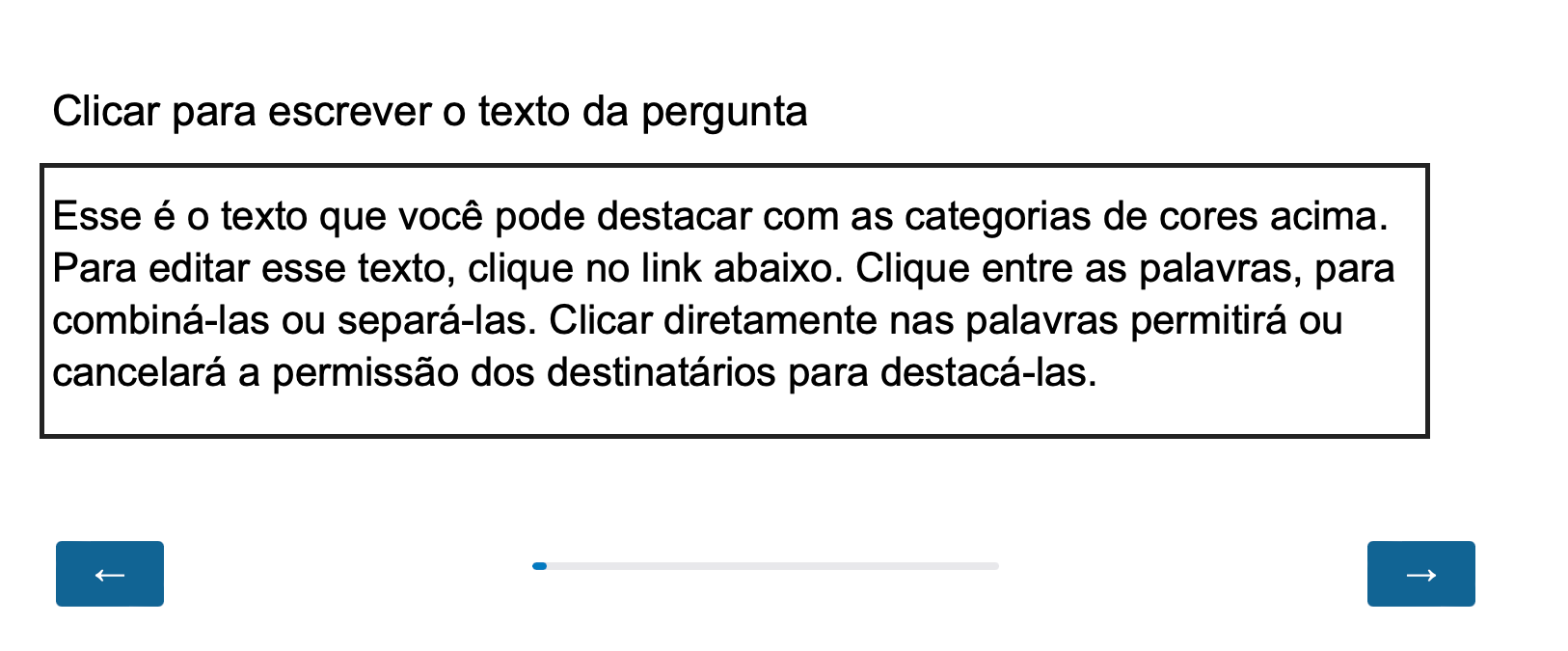
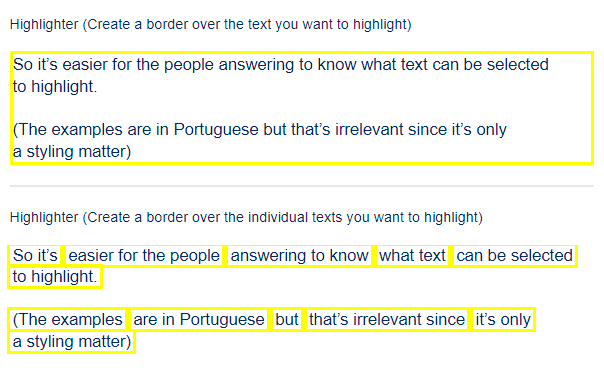
I wanted to add a frame to the text that is selectable to highlight in order to differentiate it from the question. I know it’s possible to underline it with java script but it would be better for us to have a frame around the entirety of the text instead of word by word.
Thank you so much!