Hello everyone!
I've inherited a survey that has some custom JS meant to capture respondent timezone, but it works inconsistently and doesn't capture it for everyone. I know next to nothing about JS, and was wondering if anyone can see where the issue might lie:
// Capturing respondent's time zone
Qualtrics.SurveyEngine.addOnReady(function()
{
waitForElement();
});
Qualtrics.SurveyEngine.addOnUnload(function()
{
});
function waitForElement(){
if(typeof moment !== "undefined"){
setEmbeddedTimezone("timezone", "timezone_abbrev");
}
else{
setTimeout(waitForElement, 250);
}
}
function setEmbeddedTimezone(tzEmbed, abrEmbed){
try{
if ((tzEmbed === null || tzEmbed === undefined) || (abrEmbed === null || abrEmbed === undefined)){
console.log("No Embedded Data fields provided.")
return;
}
var timezone = moment.tz.guess();
if (timezone === null || timezone === undefined){
console.log("Unable to retrieve timezone");
return;
}
Qualtrics.SurveyEngine.setEmbeddedData(tzEmbed, timezone);
var date = new Date();
var timestamp = date.getTime();
var abbr = moment.tz.zone(timezone).abbr(timestamp);
Qualtrics.SurveyEngine.setEmbeddedData(abrEmbed, abbr);
}
catch(e){
console.log(e);
}
}
How can I capture survey respondents timezone as embedded data?
Best answer by bgooldfed
Hi tscott,
Do you get the same result if you use Intl.DateTimeFormat().resolvedOptions().timeZone? A quick look at the documentation for Moment suggests that guess() first uses this command, and if it fails it attempts to guess by calculating the difference in offset. resolveOptions().timeZone works in over 90% of browsers, so unless you're targeting old browsers it should work fine.
If that still fails, try using moment.tz.guess(true) to clear its cache. Again, from the documentation:
"By default Moment Timezone caches the detected timezone. This means that subsequent calls to
moment.tz.guess()will always return the same value.
You can call
moment.tz.guess()with an optional boolean argument "ignoreCache". If set to true, the cache will be ignored and overwritten with the new value."
Good luck!
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





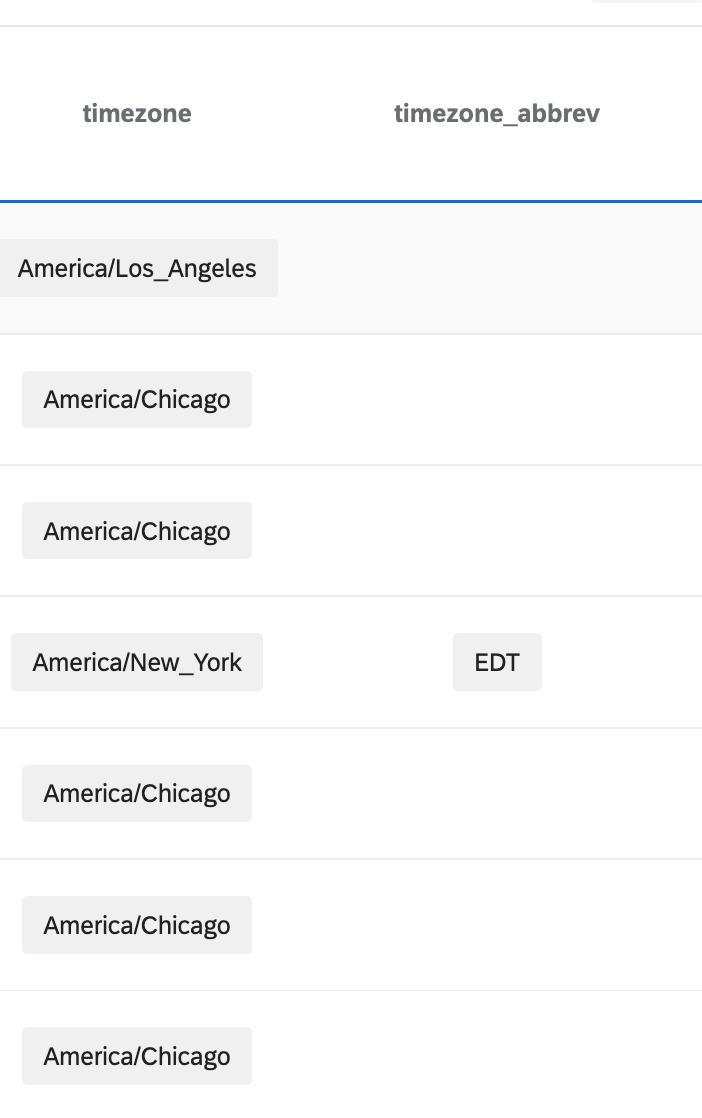
 Looks like this section should be doing that abbreviation, but I'm not sure where the issue is after looking at the documentation you sent.
Looks like this section should be doing that abbreviation, but I'm not sure where the issue is after looking at the documentation you sent.