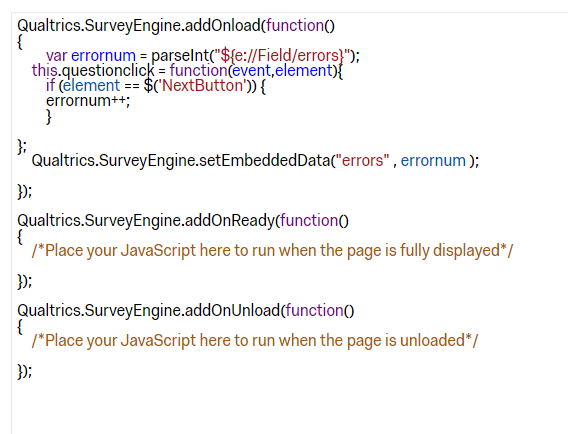
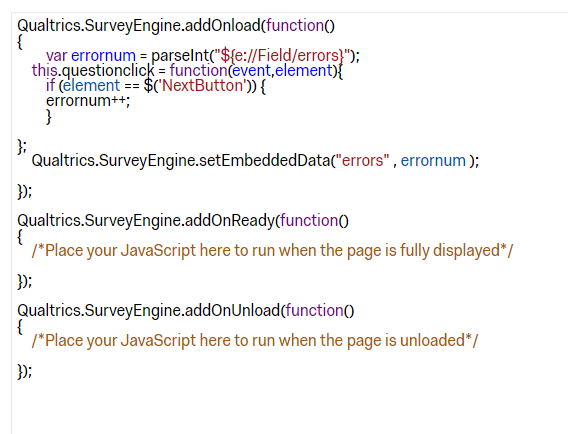
 I have an embedded data field named "errors" of type text and set to 0. It is generated before the page of the question in which I want to count the error.
Long story short, this doesn't work - the errors field is still 0, no matter how many times one hits the nextbutton on the page.
Thanks in advance!
I have an embedded data field named "errors" of type text and set to 0. It is generated before the page of the question in which I want to count the error.
Long story short, this doesn't work - the errors field is still 0, no matter how many times one hits the nextbutton on the page.
Thanks in advance!How can I count errors?
 I have an embedded data field named "errors" of type text and set to 0. It is generated before the page of the question in which I want to count the error.
Long story short, this doesn't work - the errors field is still 0, no matter how many times one hits the nextbutton on the page.
Thanks in advance!
I have an embedded data field named "errors" of type text and set to 0. It is generated before the page of the question in which I want to count the error.
Long story short, this doesn't work - the errors field is still 0, no matter how many times one hits the nextbutton on the page.
Thanks in advance!Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



