I have several multiple choice questions (some multiple choice, some single choice) for which I have an "other" response, with a text entry required.
However, I hate that the text box is displayed below the "other" selectable option, and screws up spacing, especially if I'm using columns for the multiple choice options.
It would also be nice to only display the text box if the "other" option is selected, and hide it if it is not.
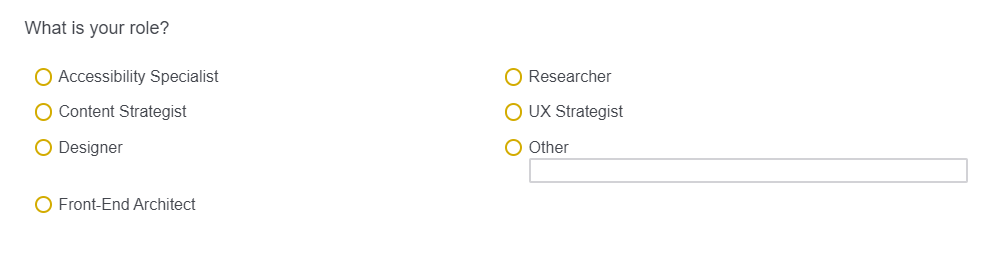
In the example below, you can see that the spacing in the left column between "Designer" and "Front-End Architect" is wider than the spacing between the items above these options - presumably because the "other" text box is below the "other" label on the same row in the right column. If I could pull the text box up to the right of "other" label, rather than having it below it, that would possibly solve the spacing issue. Additionally, I don't want the "other" text box to display if "other" has not been selected - I do want it to display if/when they check "other", however. Does anyone know if/how I can accomplish this?
Does anyone know if/how I can accomplish this?
How can I hide/unhide and/or reposition the text entry box for a multiple choice response?
 +1
+1Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


