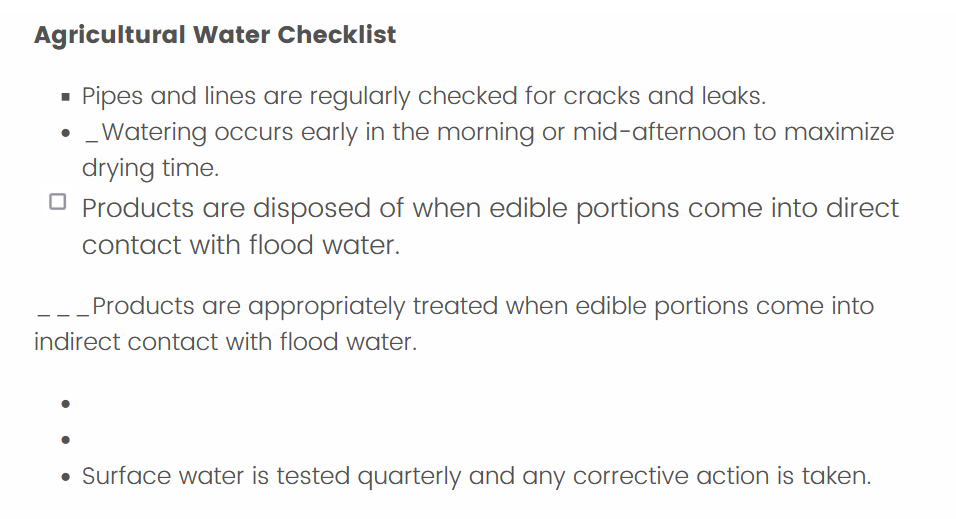
I'm using piped text to show items on a "personalized checklist" on the final page of my survey using a text/graphic display question-type and based on previous answers on the survey. For example, Q. "what are the sources for agricultural water use on your farm?". If they select "well water" as one of their responses, 2 embedded data items should appear on their "personalized checklist" on the final page. If they select "stream or pond" another item should appear on the checklist. If they select "municipal water" then none of the other 3 "embedded data" items should appear on the checklist. So, although piped text is working correctly, it's not as clean looking because I have some "checkboxes" or "bullet points" with nothing after them, which may be confusing for some. I would like to completely hide the piped text embedded data fields if they don't select the item on the multiple-choice/multiple answer question. In the example below, the farmer selected "stream" as a water source, so there are 2 "blank" bullet points that are showing up above the last item on the list. (please pardon the variety of bullet styles in the image below; I'm also trying to figure out how to change my bullet-style to checkboxes instead of a "•")
How can I use JavaScript to only display embedded data based on previous answers in a survey?
 +1
+1Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




