Hi,
I have used a CSS and managed to get it nice on the actual preview on Qualtrics. Seems to work also on androids. But why when I open the survey on my iphone looks horrible?
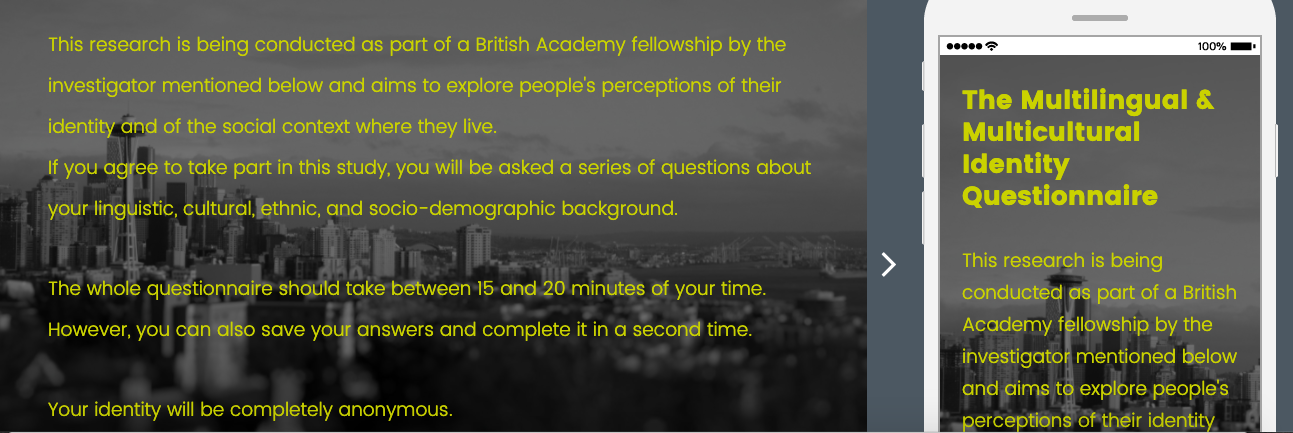
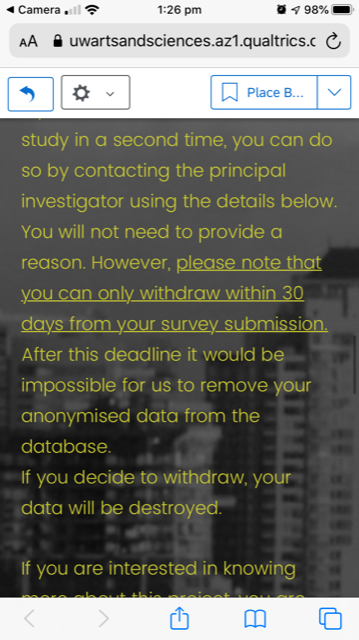
I attach a picture of how the preview should be and a picture of my iphone to show how horrible it is.
What I aim for: What I have:
What I have:
This is the CSS I have used (please note that I am a newbie and never used CSS before)
.Skin, #SurveyEngineBody {
background:final.jpg!important;
background-size: cover;
background-repeat: no-repeat;
background-position: left;
}
.Skin #SkinContent {
background:final.jpg!important;
}
.Skin .SkinInner {
background: transparent!important;
}
@media (min-width: 1200px) {
.bgimg {
background-position: left left;
}
@media (min-width: 992px) and (max-width: 1199px) {
.bgimg {
background-position: left left; }
}
@media (min-width: 768px) and (max-width: 991px) {
.bgimg {
background-position: left left;
}
@media (max-width: 767px) {
.bgimg {
background-position: left left;
}
@media (max-width: 480px) {
Thank you!
Alex
How can you centre the background on the left on mobiles - see preview?
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



