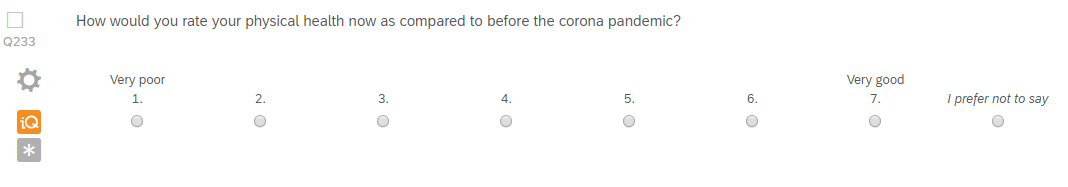
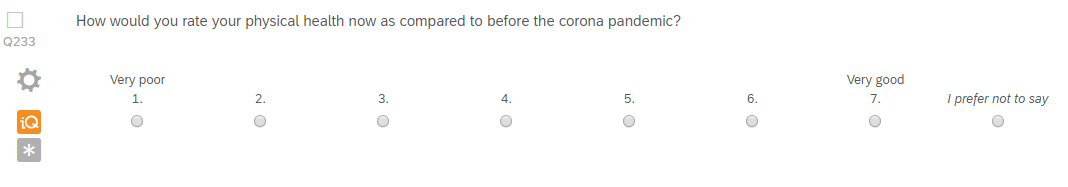
 My question is: How do I implement a feature (such as a vertical line or maybe put the option on a new row) that separates the last option in a clear way. I have been looking at these threads:
https://www.qualtrics.com/community/discussion/7787
https://www.qualtrics.com/community/discussion/6000/how-to-add-a-vertical-line-before-last-column-in-a-multiple-choice-question-with-horizontal-layout
But I can not seem to make it work since I am not really familiar with qualtrics or javascript. Can someone please help me and explain in layman terms what I can do. I would be very grateful for any kind of input.
My question is: How do I implement a feature (such as a vertical line or maybe put the option on a new row) that separates the last option in a clear way. I have been looking at these threads:
https://www.qualtrics.com/community/discussion/7787
https://www.qualtrics.com/community/discussion/6000/how-to-add-a-vertical-line-before-last-column-in-a-multiple-choice-question-with-horizontal-layout
But I can not seem to make it work since I am not really familiar with qualtrics or javascript. Can someone please help me and explain in layman terms what I can do. I would be very grateful for any kind of input.How do I add a way to separate a scale point from the rest of the scale in a horizontal MC question
 My question is: How do I implement a feature (such as a vertical line or maybe put the option on a new row) that separates the last option in a clear way. I have been looking at these threads:
https://www.qualtrics.com/community/discussion/7787
https://www.qualtrics.com/community/discussion/6000/how-to-add-a-vertical-line-before-last-column-in-a-multiple-choice-question-with-horizontal-layout
But I can not seem to make it work since I am not really familiar with qualtrics or javascript. Can someone please help me and explain in layman terms what I can do. I would be very grateful for any kind of input.
My question is: How do I implement a feature (such as a vertical line or maybe put the option on a new row) that separates the last option in a clear way. I have been looking at these threads:
https://www.qualtrics.com/community/discussion/7787
https://www.qualtrics.com/community/discussion/6000/how-to-add-a-vertical-line-before-last-column-in-a-multiple-choice-question-with-horizontal-layout
But I can not seem to make it work since I am not really familiar with qualtrics or javascript. Can someone please help me and explain in layman terms what I can do. I would be very grateful for any kind of input.Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




