I am trying to implement a timer so that after a given time the user is automatically moved to the next block.
This questions is literally EXACTLY what I am trying to implement: https://www.qualtrics.com/community/discussion/comment/5616#Comment_5616
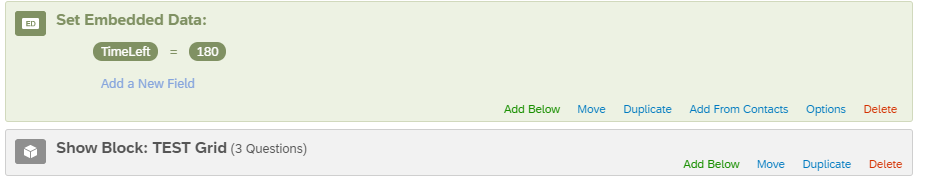
In that question, someone said I should create embedded data before my block with a value of 180.
Then, apparently, the following code should automatically move the user to the end of the block after 180 seconds.
var timeleft = parseInt("${e://Field/TimeLeft})");
var timer = setInterval(function () {
if (timeleft <= 0) {
clearInteval(timer);
$('NextButton').click();
}
timeleft--;
}, 1000);
$('NextButton').onclick = function (event) {
Qualtrics.SurveyEngine.setEmbeddedData('TimeLeft', timeleft);
}
However, whatever I try to do the, when I try to log the value of TimeLeft, nothing gets logged to the console.
I added an image how I am currently adding the embedded data before my block. What am I doing wrong here?
What am I doing wrong here?
How do I get the value of embedded data with javascript?
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




