 Hello!
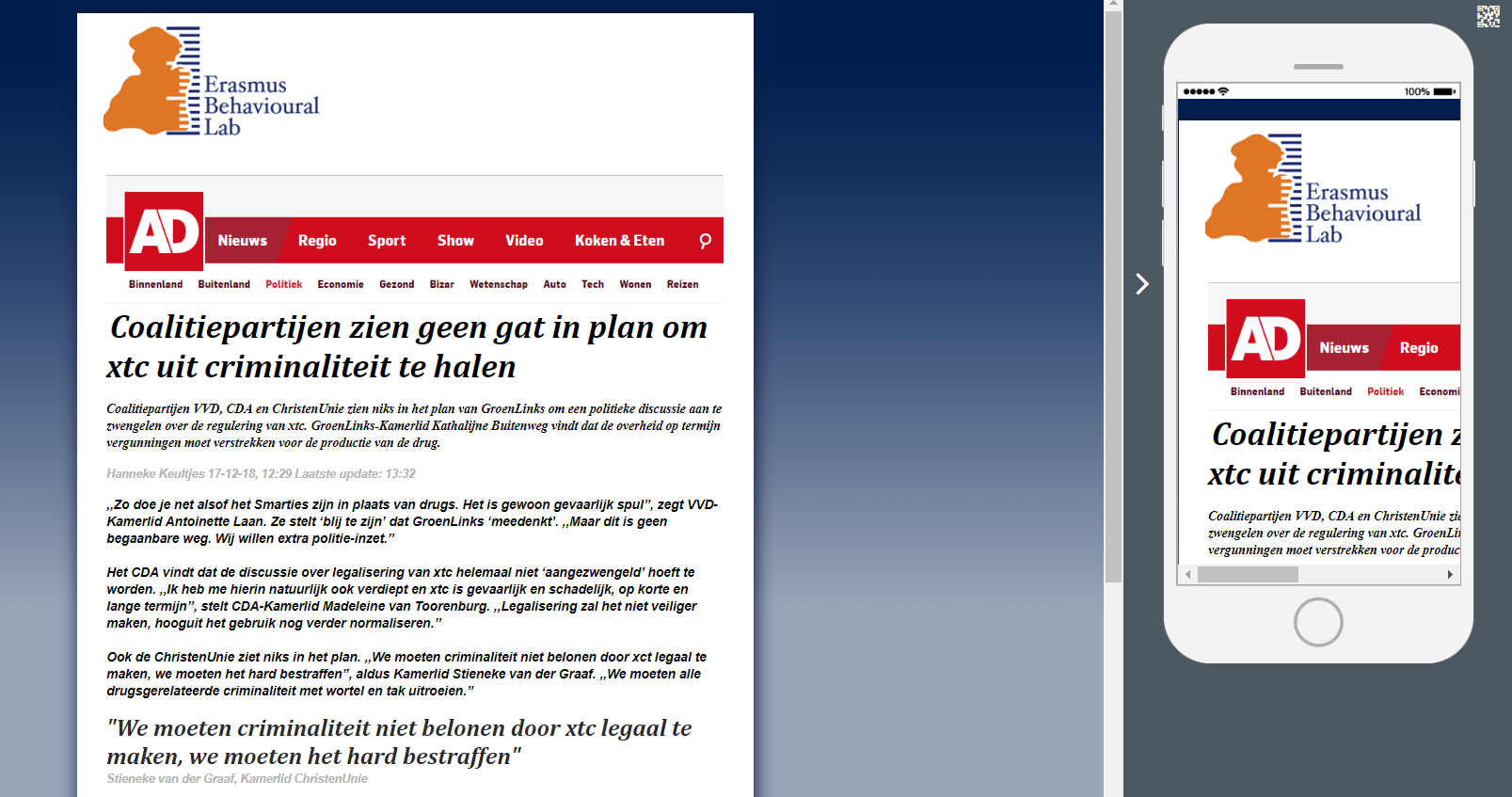
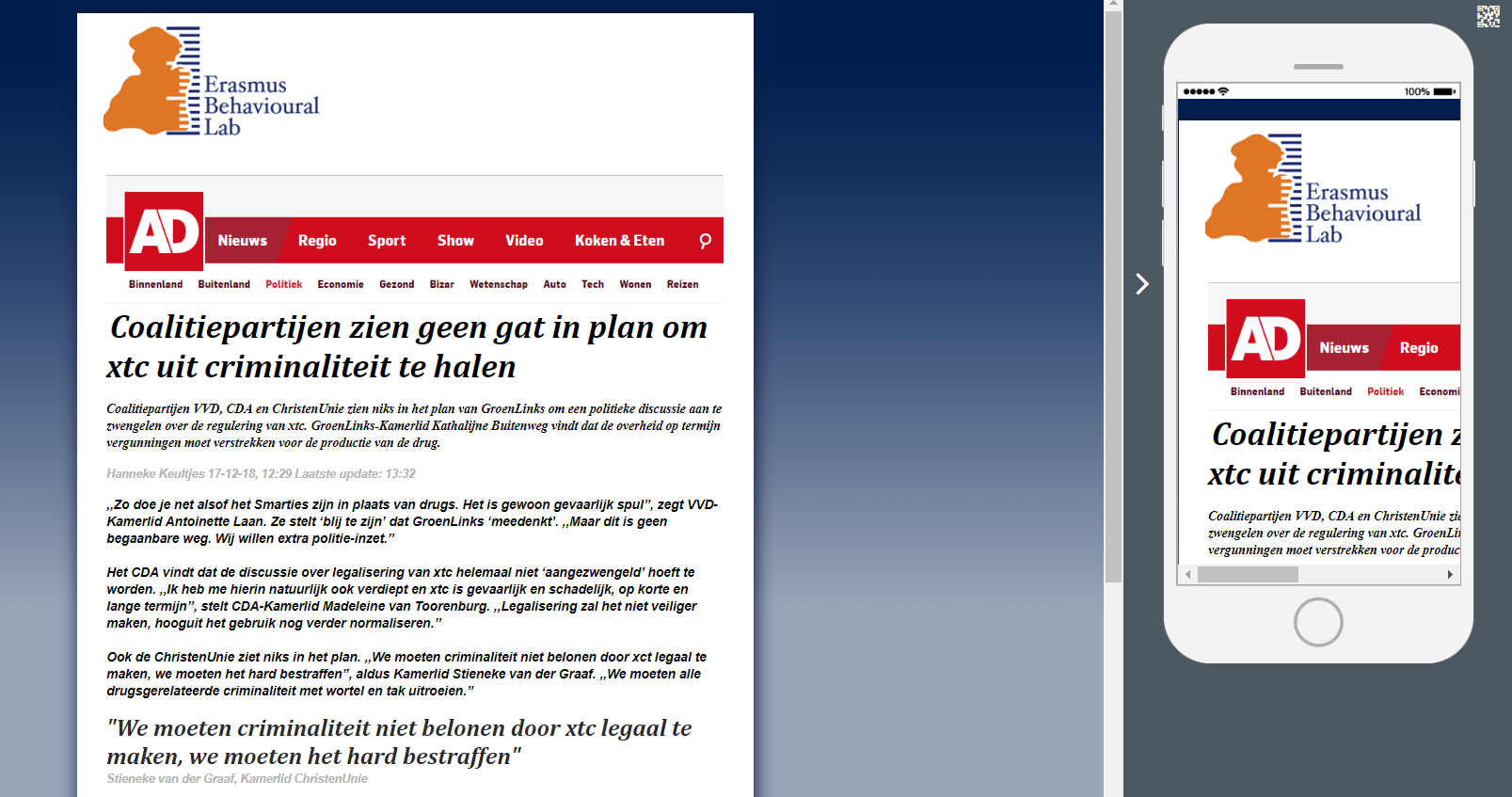
At the moment I am working on my dissertation. I almost finished my Qualtrics design, but one thing remains before distributing the survey. When I preview the mobile version the image that I added above the text (as shown in the attached image) does not resize to the mobile version. Therefore the text under the image does also not resize and is therefore hard to read on a mobile phone. I am still very new to coding, but does somebody know how I can make the image above the text automatically resize towards the screen that the respondent uses?
Thank you very much in advance!
Kind regards,
Luuk
Hello!
At the moment I am working on my dissertation. I almost finished my Qualtrics design, but one thing remains before distributing the survey. When I preview the mobile version the image that I added above the text (as shown in the attached image) does not resize to the mobile version. Therefore the text under the image does also not resize and is therefore hard to read on a mobile phone. I am still very new to coding, but does somebody know how I can make the image above the text automatically resize towards the screen that the respondent uses?
Thank you very much in advance!
Kind regards,
LuukHow do I make an image automatically resize for mobile screens?
 Hello!
At the moment I am working on my dissertation. I almost finished my Qualtrics design, but one thing remains before distributing the survey. When I preview the mobile version the image that I added above the text (as shown in the attached image) does not resize to the mobile version. Therefore the text under the image does also not resize and is therefore hard to read on a mobile phone. I am still very new to coding, but does somebody know how I can make the image above the text automatically resize towards the screen that the respondent uses?
Thank you very much in advance!
Kind regards,
Luuk
Hello!
At the moment I am working on my dissertation. I almost finished my Qualtrics design, but one thing remains before distributing the survey. When I preview the mobile version the image that I added above the text (as shown in the attached image) does not resize to the mobile version. Therefore the text under the image does also not resize and is therefore hard to read on a mobile phone. I am still very new to coding, but does somebody know how I can make the image above the text automatically resize towards the screen that the respondent uses?
Thank you very much in advance!
Kind regards,
LuukBest answer by JenCX
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





