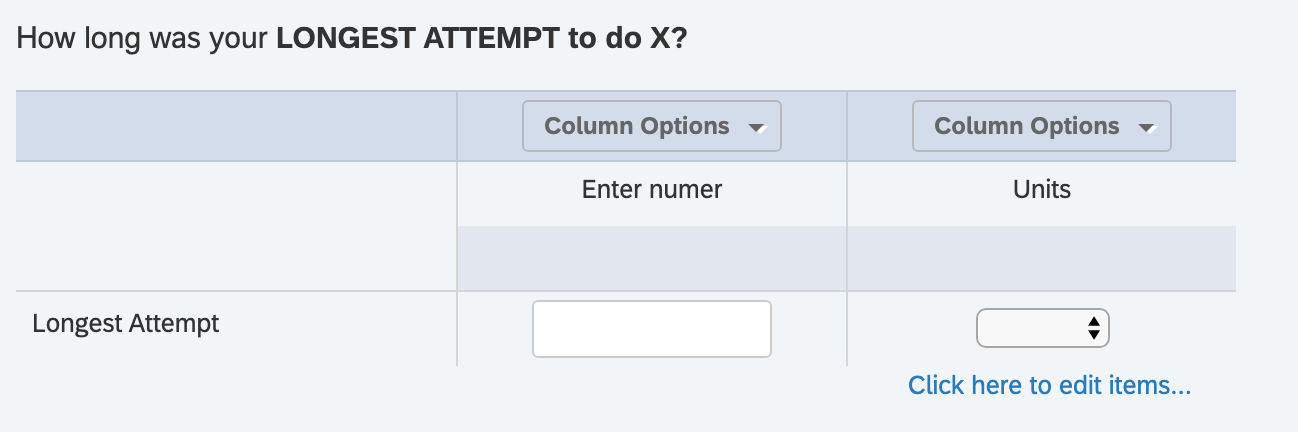
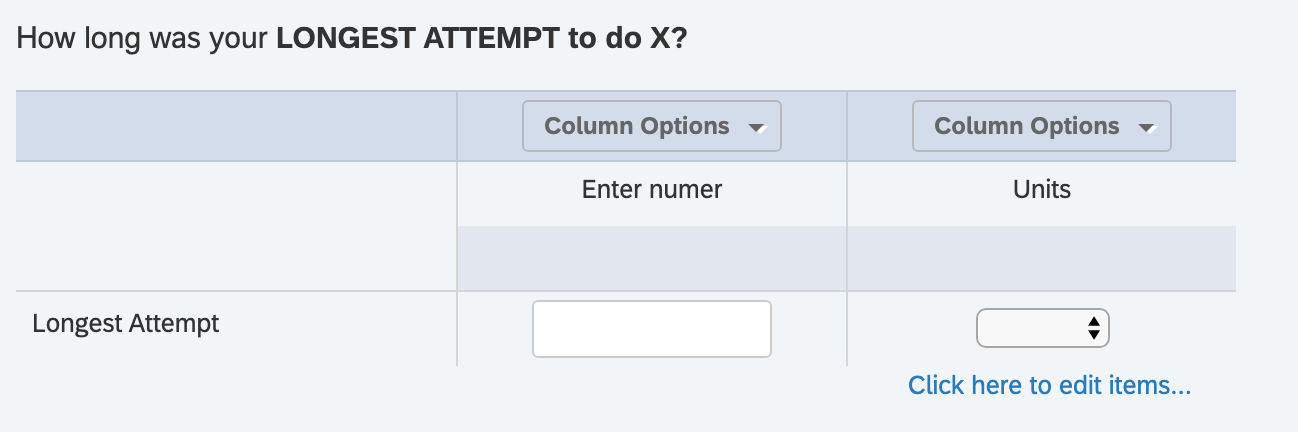
 I ask a similar question next, except this time, I ask them to specify the length of time they succeeded at 'X' during their attempt. So, theoretically, the response to this question should be a shorter period of time than the previous question. The way I was thinking of doing the validation was like this: I set the recode values for the time units so that Day=1, Week=7, Month=30, and Year=365. What I was hoping to do was set the product of the text entry and recode value of the time unit (e.g. $e{(q://QID142%231/ChoiceTextEntryValue/10/1 * q://QID142%232/SelectedAnswerRecode/10)}) for one question against the other, and if the second were longer than the first, that they would have to go back and change the answer or they could not move on.
The problem is, custom validation through Qualtrics forces you to have to select an answer choice to compare to, so I basically end up having to do something like Q1A vs Q2A*Q2B or Q1B vs Q2A*Q2B. I can't compare two products to each other. I don't have a lot of coding experience, so any insight would be appreciated. I have been thinking about side-stepping this in one of 2 ways:
1.) Have a descriptive question 3 with the following javascript which would hide the next button and provide an error message if conditions for questions 1 and 2 are not met.
Qualtrics.SurveyEngine.addOnload(function()
{
var longAttempt = " $e{ (q://QID2%231/ChoiceTextEntryValue/10/1 * q://QID2%232/SelectedAnswerRecode/10) } ";
var longFree = " $e{ (q://QID3%231/ChoiceTextEntryValue/10/1 * q://QID3%232/SelectedAnswerRecode/10) } ";
if(longAttempt < longFree){
var errorMsg = "Your opioid-free period is longer than your reported longest quit attempt. Please go back and change your answers.";
var x = document.createElement("DIV");
var t = document.createTextNode(errorMsg);
x.className = "custom-warning";
x.appendChild(t);
document.getElementById('Questions').parentElement.appendChild(x);
jQuery('.custom-warning').css("background", "pink");
jQuery('.custom-warning').css("color", "red");
jQuery('.custom-warning').css("font-size", "12px");
this.disableNextButton();
}
});
OR
2.) Setting embedded data var1 after Question 1 in javascript, and setting embedded data var2 after Question 2 in javascript, then putting both embedded data variable as hidden choices which I could then select for custom validation.
Things I have already tried:
1) Using branch logic. It's not a loop, so unless I want to repeat the branch within the branch and so on...this isn't a great option.
2) Making embedded data in survey flow. First problem can't use embedded data in custom validation so I can only use it in branch logic. Second, embedded data won't update on its own unless I make it so in the survey flow (thus the second idea above).
3) Display logic has similar limitations as above.
I've tried the code for the first idea above but it doesn't work and I'm not sure why. Any tips, advice, etc would be greatly appreciated!
I ask a similar question next, except this time, I ask them to specify the length of time they succeeded at 'X' during their attempt. So, theoretically, the response to this question should be a shorter period of time than the previous question. The way I was thinking of doing the validation was like this: I set the recode values for the time units so that Day=1, Week=7, Month=30, and Year=365. What I was hoping to do was set the product of the text entry and recode value of the time unit (e.g. $e{(q://QID142%231/ChoiceTextEntryValue/10/1 * q://QID142%232/SelectedAnswerRecode/10)}) for one question against the other, and if the second were longer than the first, that they would have to go back and change the answer or they could not move on.
The problem is, custom validation through Qualtrics forces you to have to select an answer choice to compare to, so I basically end up having to do something like Q1A vs Q2A*Q2B or Q1B vs Q2A*Q2B. I can't compare two products to each other. I don't have a lot of coding experience, so any insight would be appreciated. I have been thinking about side-stepping this in one of 2 ways:
1.) Have a descriptive question 3 with the following javascript which would hide the next button and provide an error message if conditions for questions 1 and 2 are not met.
Qualtrics.SurveyEngine.addOnload(function()
{
var longAttempt = " $e{ (q://QID2%231/ChoiceTextEntryValue/10/1 * q://QID2%232/SelectedAnswerRecode/10) } ";
var longFree = " $e{ (q://QID3%231/ChoiceTextEntryValue/10/1 * q://QID3%232/SelectedAnswerRecode/10) } ";
if(longAttempt < longFree){
var errorMsg = "Your opioid-free period is longer than your reported longest quit attempt. Please go back and change your answers.";
var x = document.createElement("DIV");
var t = document.createTextNode(errorMsg);
x.className = "custom-warning";
x.appendChild(t);
document.getElementById('Questions').parentElement.appendChild(x);
jQuery('.custom-warning').css("background", "pink");
jQuery('.custom-warning').css("color", "red");
jQuery('.custom-warning').css("font-size", "12px");
this.disableNextButton();
}
});
OR
2.) Setting embedded data var1 after Question 1 in javascript, and setting embedded data var2 after Question 2 in javascript, then putting both embedded data variable as hidden choices which I could then select for custom validation.
Things I have already tried:
1) Using branch logic. It's not a loop, so unless I want to repeat the branch within the branch and so on...this isn't a great option.
2) Making embedded data in survey flow. First problem can't use embedded data in custom validation so I can only use it in branch logic. Second, embedded data won't update on its own unless I make it so in the survey flow (thus the second idea above).
3) Display logic has similar limitations as above.
I've tried the code for the first idea above but it doesn't work and I'm not sure why. Any tips, advice, etc would be greatly appreciated!How do I sidestep this in Custom validation?
 I ask a similar question next, except this time, I ask them to specify the length of time they succeeded at 'X' during their attempt. So, theoretically, the response to this question should be a shorter period of time than the previous question. The way I was thinking of doing the validation was like this: I set the recode values for the time units so that Day=1, Week=7, Month=30, and Year=365. What I was hoping to do was set the product of the text entry and recode value of the time unit (e.g. $e{(q://QID142%231/ChoiceTextEntryValue/10/1 * q://QID142%232/SelectedAnswerRecode/10)}) for one question against the other, and if the second were longer than the first, that they would have to go back and change the answer or they could not move on.
The problem is, custom validation through Qualtrics forces you to have to select an answer choice to compare to, so I basically end up having to do something like Q1A vs Q2A*Q2B or Q1B vs Q2A*Q2B. I can't compare two products to each other. I don't have a lot of coding experience, so any insight would be appreciated. I have been thinking about side-stepping this in one of 2 ways:
1.) Have a descriptive question 3 with the following javascript which would hide the next button and provide an error message if conditions for questions 1 and 2 are not met.
Qualtrics.SurveyEngine.addOnload(function()
{
var longAttempt = " $e{ (q://QID2%231/ChoiceTextEntryValue/10/1 * q://QID2%232/SelectedAnswerRecode/10) } ";
var longFree = " $e{ (q://QID3%231/ChoiceTextEntryValue/10/1 * q://QID3%232/SelectedAnswerRecode/10) } ";
if(longAttempt < longFree){
var errorMsg = "Your opioid-free period is longer than your reported longest quit attempt. Please go back and change your answers.";
var x = document.createElement("DIV");
var t = document.createTextNode(errorMsg);
x.className = "custom-warning";
x.appendChild(t);
document.getElementById('Questions').parentElement.appendChild(x);
jQuery('.custom-warning').css("background", "pink");
jQuery('.custom-warning').css("color", "red");
jQuery('.custom-warning').css("font-size", "12px");
this.disableNextButton();
}
});
OR
2.) Setting embedded data var1 after Question 1 in javascript, and setting embedded data var2 after Question 2 in javascript, then putting both embedded data variable as hidden choices which I could then select for custom validation.
Things I have already tried:
1) Using branch logic. It's not a loop, so unless I want to repeat the branch within the branch and so on...this isn't a great option.
2) Making embedded data in survey flow. First problem can't use embedded data in custom validation so I can only use it in branch logic. Second, embedded data won't update on its own unless I make it so in the survey flow (thus the second idea above).
3) Display logic has similar limitations as above.
I've tried the code for the first idea above but it doesn't work and I'm not sure why. Any tips, advice, etc would be greatly appreciated!
I ask a similar question next, except this time, I ask them to specify the length of time they succeeded at 'X' during their attempt. So, theoretically, the response to this question should be a shorter period of time than the previous question. The way I was thinking of doing the validation was like this: I set the recode values for the time units so that Day=1, Week=7, Month=30, and Year=365. What I was hoping to do was set the product of the text entry and recode value of the time unit (e.g. $e{(q://QID142%231/ChoiceTextEntryValue/10/1 * q://QID142%232/SelectedAnswerRecode/10)}) for one question against the other, and if the second were longer than the first, that they would have to go back and change the answer or they could not move on.
The problem is, custom validation through Qualtrics forces you to have to select an answer choice to compare to, so I basically end up having to do something like Q1A vs Q2A*Q2B or Q1B vs Q2A*Q2B. I can't compare two products to each other. I don't have a lot of coding experience, so any insight would be appreciated. I have been thinking about side-stepping this in one of 2 ways:
1.) Have a descriptive question 3 with the following javascript which would hide the next button and provide an error message if conditions for questions 1 and 2 are not met.
Qualtrics.SurveyEngine.addOnload(function()
{
var longAttempt = " $e{ (q://QID2%231/ChoiceTextEntryValue/10/1 * q://QID2%232/SelectedAnswerRecode/10) } ";
var longFree = " $e{ (q://QID3%231/ChoiceTextEntryValue/10/1 * q://QID3%232/SelectedAnswerRecode/10) } ";
if(longAttempt < longFree){
var errorMsg = "Your opioid-free period is longer than your reported longest quit attempt. Please go back and change your answers.";
var x = document.createElement("DIV");
var t = document.createTextNode(errorMsg);
x.className = "custom-warning";
x.appendChild(t);
document.getElementById('Questions').parentElement.appendChild(x);
jQuery('.custom-warning').css("background", "pink");
jQuery('.custom-warning').css("color", "red");
jQuery('.custom-warning').css("font-size", "12px");
this.disableNextButton();
}
});
OR
2.) Setting embedded data var1 after Question 1 in javascript, and setting embedded data var2 after Question 2 in javascript, then putting both embedded data variable as hidden choices which I could then select for custom validation.
Things I have already tried:
1) Using branch logic. It's not a loop, so unless I want to repeat the branch within the branch and so on...this isn't a great option.
2) Making embedded data in survey flow. First problem can't use embedded data in custom validation so I can only use it in branch logic. Second, embedded data won't update on its own unless I make it so in the survey flow (thus the second idea above).
3) Display logic has similar limitations as above.
I've tried the code for the first idea above but it doesn't work and I'm not sure why. Any tips, advice, etc would be greatly appreciated!Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
