Hello,
I would appreciate anyone's help with this. I want to add a drop down list next to a free text entry answer. To give more context, I want the responders to type in a numerical value in either "mmol/l" or "mg/dl" (of their choosing in the drop down list. Responders will use different units depending on their geographical location). Would this be possible on the survey? Thanks in advance.
How to add a drop down list next to a free text entry?
Best answer by ahmedA
There are two ways in which you can approach this. One is to create a dropdown question and add a text box via JS. You'll need to store the value in the text box as an embedded variable. This will be the code for it:
Qualtrics.SurveyEngine.addOnReady(function(){
this.getQuestionContainer().querySelector("select").parentElement.insertAdjacentHTML("afterbegin", '');
document.querySelector("#NextButton").onclick = function () {
input_value = document.getElementById("input_value").value;
Qualtrics.SurveyEngine.setEmbeddedData("input_value", input_value);
}
});
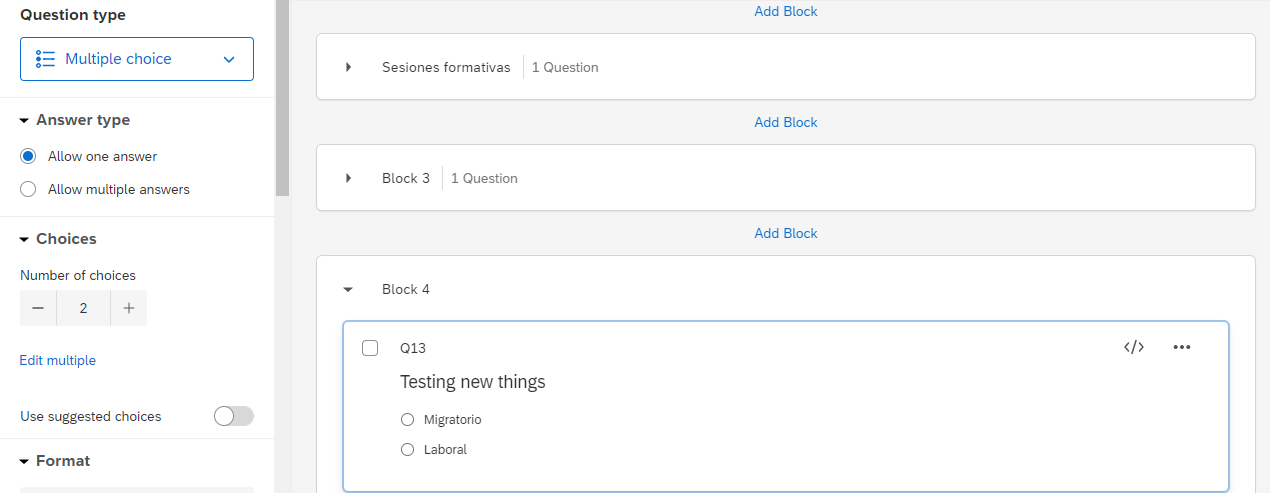
Alternatively, you could create a multiple choice single answer question with your units as choices and then use JS to switch the positions. This will be the code for it:
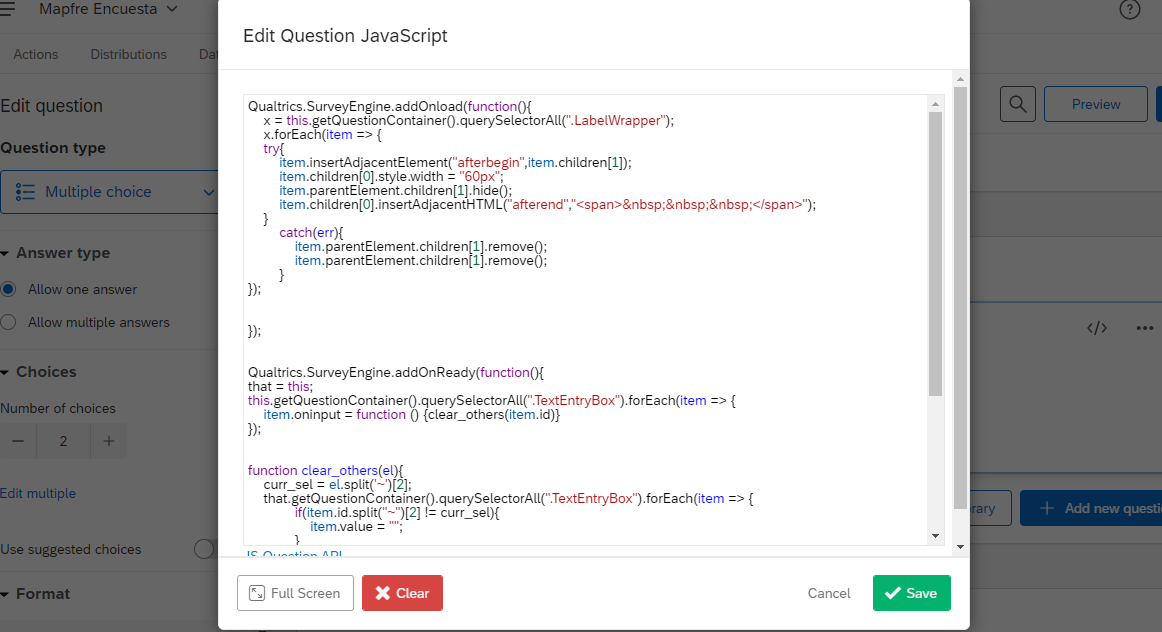
Qualtrics.SurveyEngine.addOnload(function(){
x = this.getQuestionContainer().querySelectorAll(".LabelWrapper");
x.forEach(item => {
try{
item.insertAdjacentElement("afterbegin",item.children[1]);
item.children[0].style.width = "60px";
item.parentElement.children[1].hide();
item.children[0].insertAdjacentHTML("afterend"," ");
}
catch(err){
item.parentElement.children[1].remove();
item.parentElement.children[1].remove();
}
});
});
Qualtrics.SurveyEngine.addOnReady(function(){
that = this;
this.getQuestionContainer().querySelectorAll(".TextEntryBox").forEach(item => {
item.oninput = function () {clear_others(item.id)}
});
function clear_others(el){
curr_sel = el.split('~')[2];
that.getQuestionContainer().querySelectorAll(".TextEntryBox").forEach(item => {
if(item.id.split("~")[2] != curr_sel){
item.value = "";
}
});
}
});
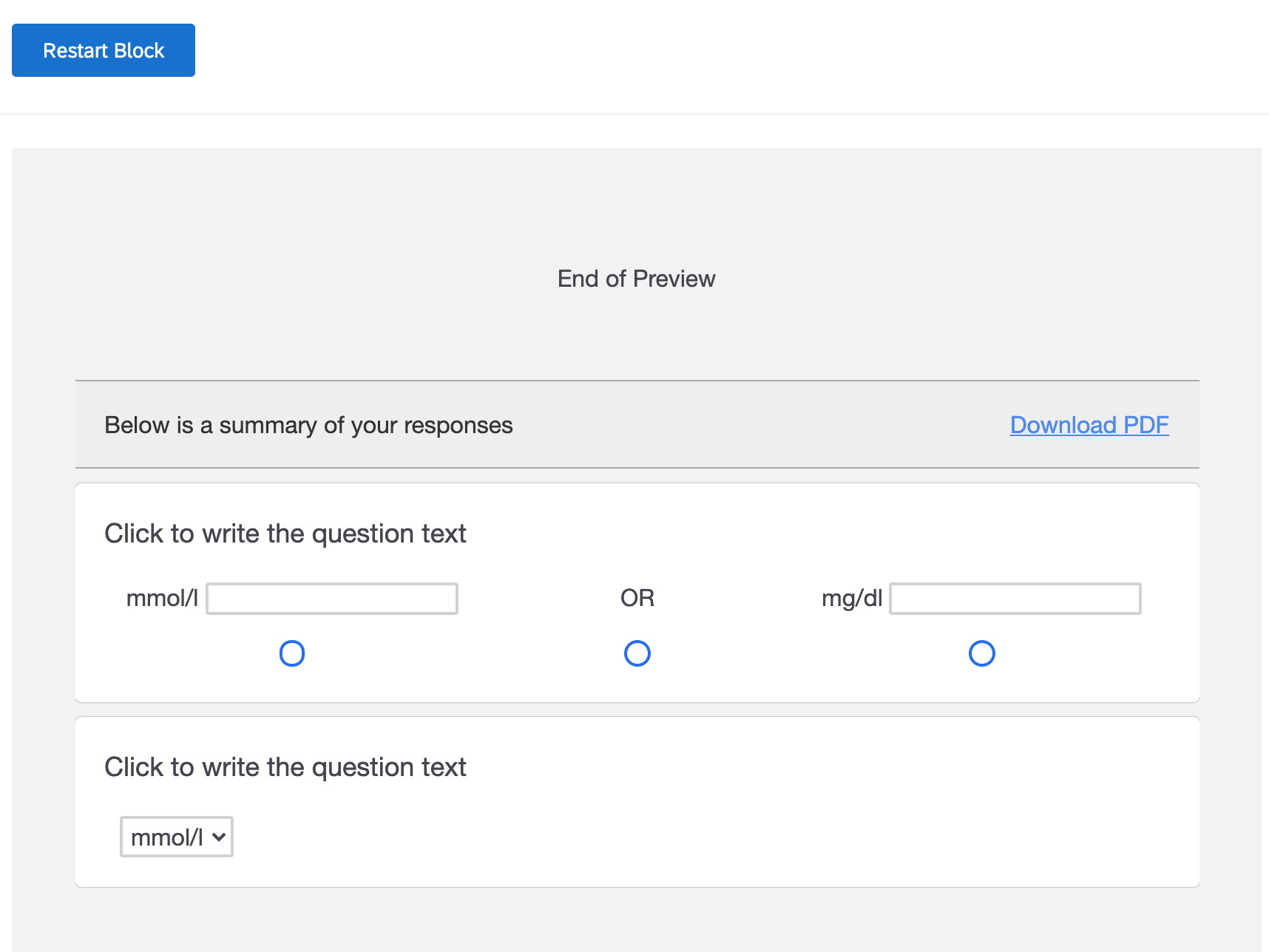
The demo for both of them is here. The later option, even though it uses more JS, will provide results, in my opinion, that are more easy to deal with.
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





 Could you help to find my error and make it work please?
Could you help to find my error and make it work please?