I am presently trying to add a custom slider to one of my surveys. I specifically want to use the NoUISlider module:

Unfortunately, I am having almost no luck with getting this module to work as intended in Qualtrics.
Although I have a working understanding of JavaScript, CSS, and HTML… I am not certain I understand its application in a Qualtrics environment. And specifically, where certain relevant chunks of code should be.
So let’s try getting the basic module to work:
var slider = document.getElementById('slider');
noUiSlider.create(slider, {
start: [20, 80],
connect: true,
range: {
'min': 0,
'max': 100
}
})
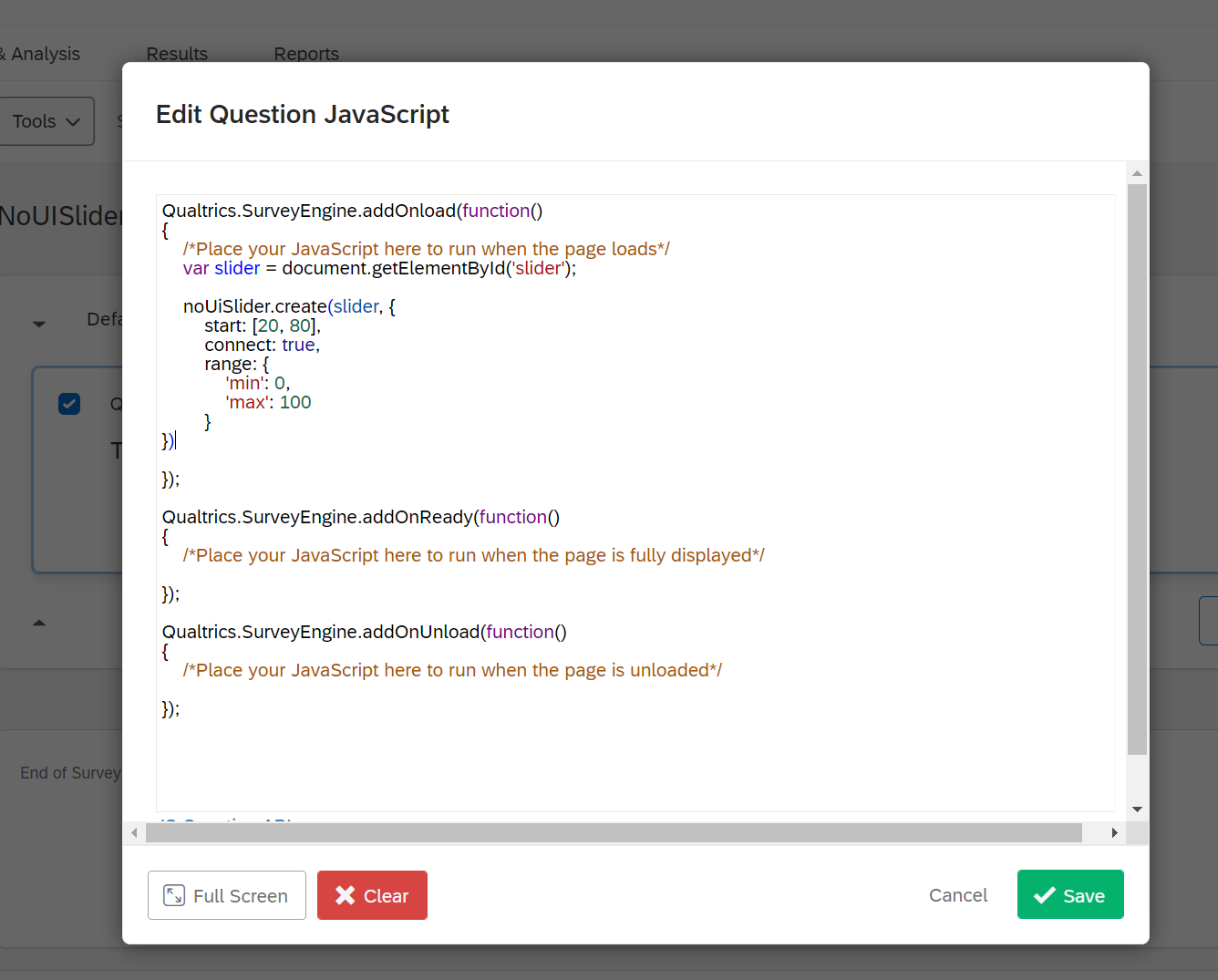
If I insert this into my question ‘addOnLoad’ like so

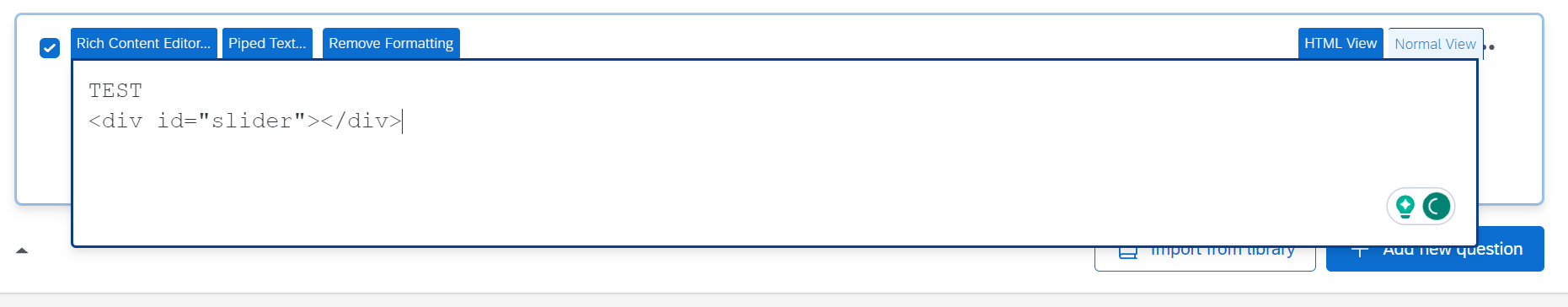
And then append the HTML to the question body like so:

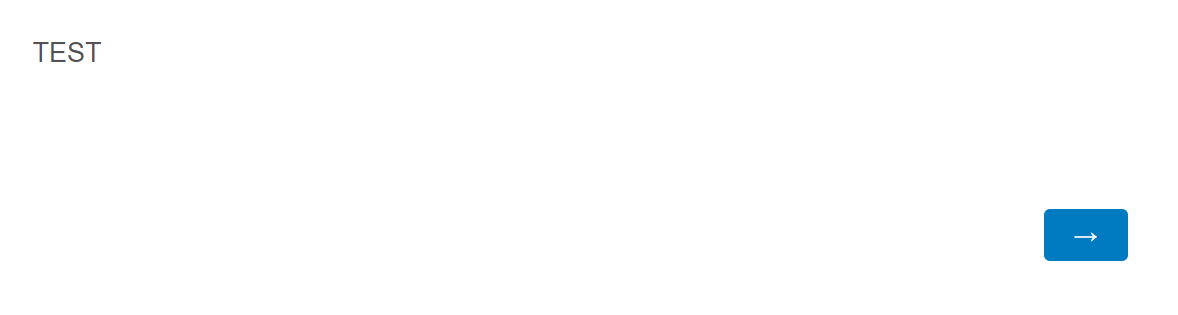
Absolutely nothing appears:

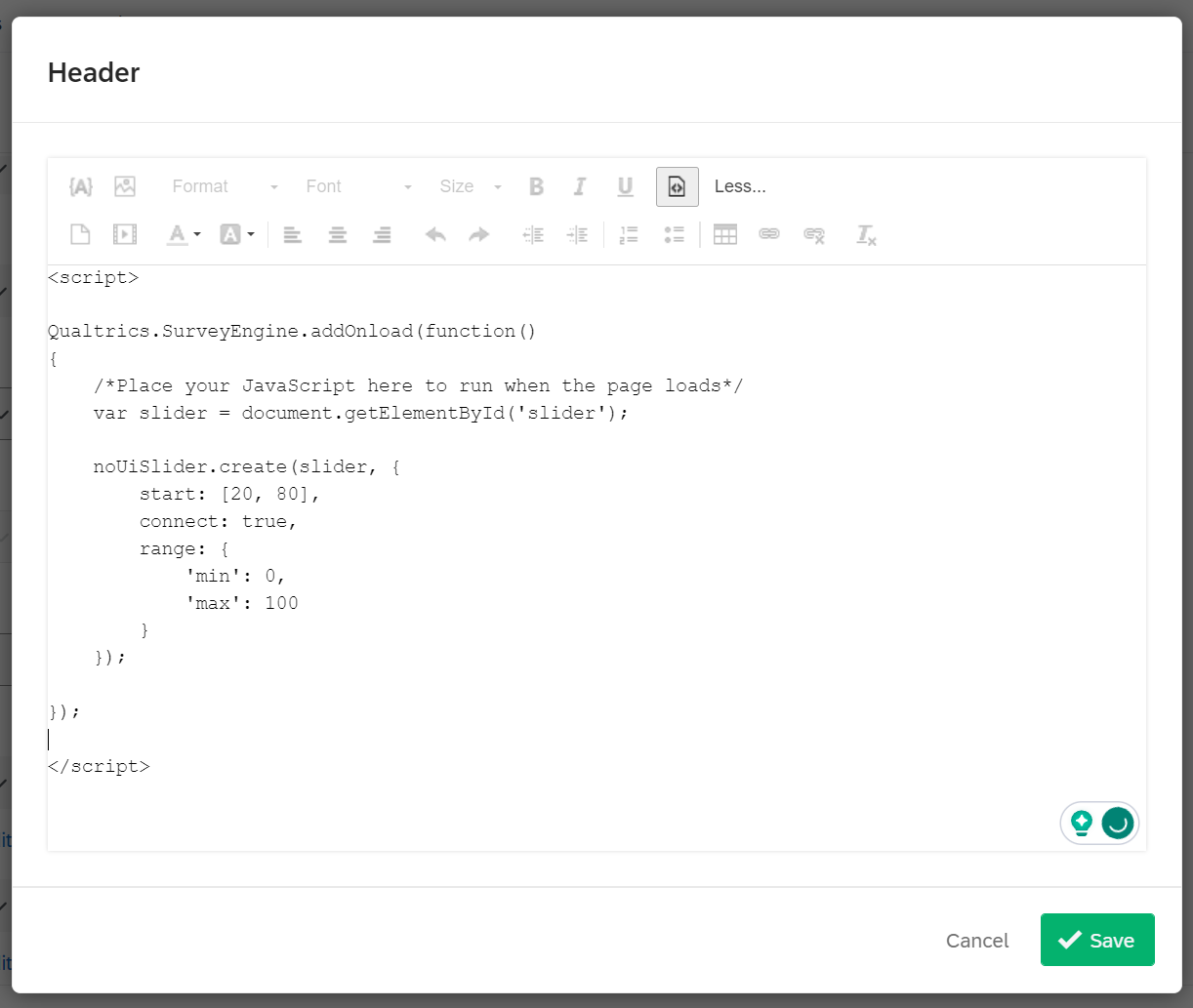
Note, I have also tried navigating to ‘LOOK AND FEEL → GENERAL → HEADER’ and append the script there, like so:

I also do not get the slider to appear.
I have also tried executing the code under the ‘Installation’ section for noUiSlider within the Qualtrics header with little luck.
What am I getting wrong here? Specifically if I wanted to run a study with X questions each having the same style of customized slider.
Feel free to explain it to me like I am 5. I might be missing something very basic and silly. I am certain that once I get the module actually working I will have a much easier time customizing it. I was able to follow most of the other topics about implementing noUiSlider easily enough- I just find myself failing to get my first attempt at custom Javascript running in Qualtrics.




