 Hello Community I need your help again.
Hello Community I need your help again.
I have two questions:
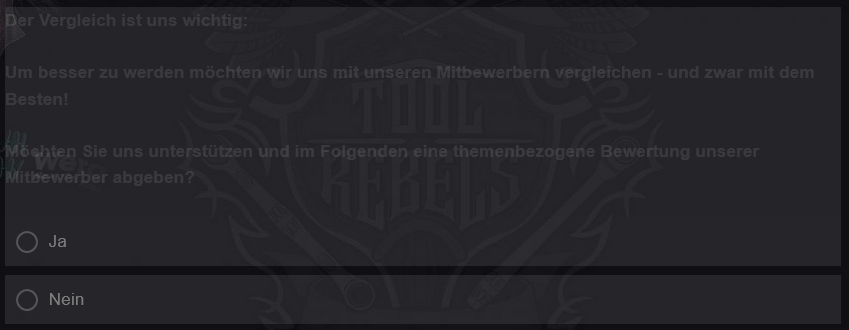
Q1) I'm trying to make the background of the question text gray transparent, so the question box and the answers look the same.
I did this with Java. But the font is now transparent. D
o you have an idea how I can solve this?
I used the following code
Qualtrics.SurveyEngine.addOnload(function()
{
jQuery("#"+this.questionId+" .QuestionText").css("background","#888888").css({ opacity: 0.175 });
jQuery("#"+this.questionId).css("padding-bottom","0px");
});
It's the only option I've found so far. Do you have any idea how to make it better?
Q2.)
Since I ould like to work with transparency, I would like to have an empty space between the text of the question and the answers themselves.
I can only get the grey container to enlarge - I can't create a gap between them. Do you have any ideas here?
Thanks in advance!
How to add opacity to the question container?
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


