HI!
I'm trying to create a 60-minute time limited quiz with a countdown timer display and which will automatically send the user to the End of Survey after 60 minutes has elapsed, even if the user has not answered all questions and without requiring the user to click the Next button. The survey consists of 1 single block of questions. So far I've got pretty much everything working like I want, but when the time limit is reached the user is not immediately taken to the End of Survey, it just remains on the last question page until the user clicks the Next button.
I don't know JavaScript but i've found a lot of help on this forum so far (here , here, and here). I think the solution to my issue is here somewhere but i'm missing it.
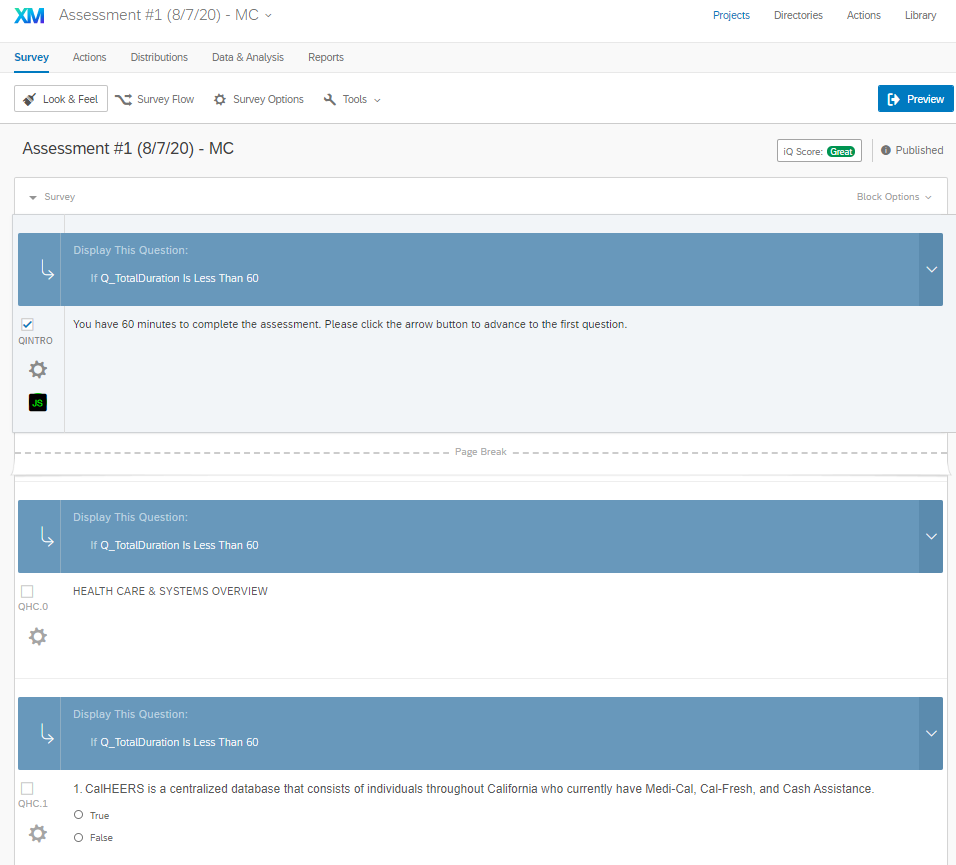
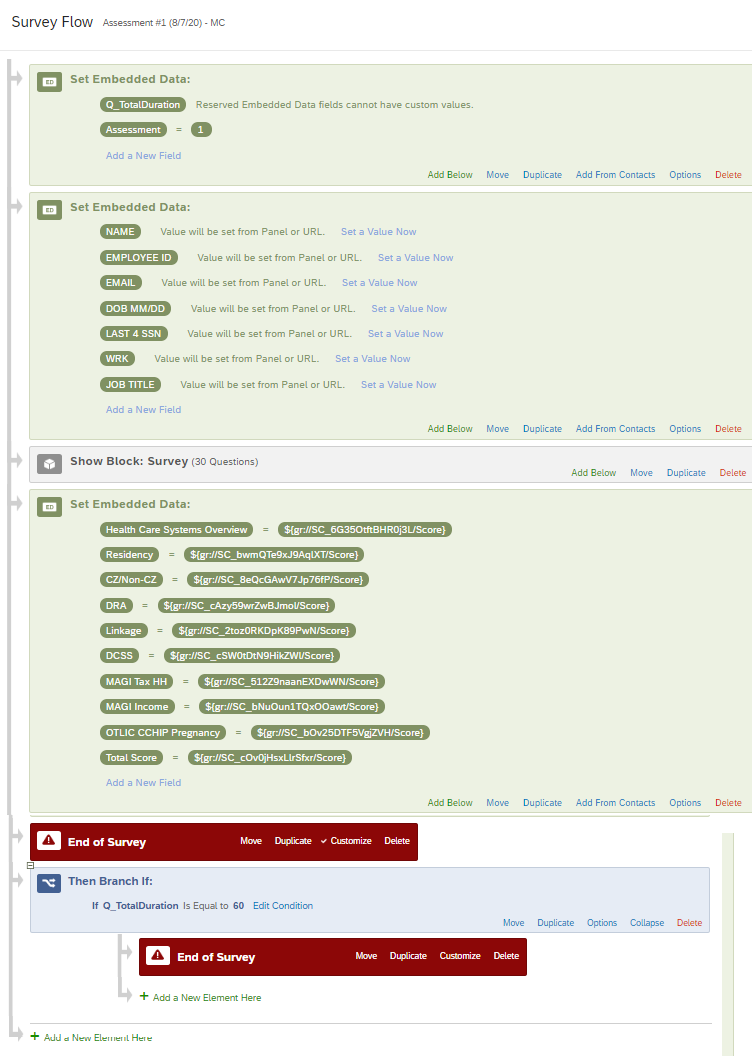
For test purposes, I've set the time limit to 60 seconds instead of 60 minutes; i think i know where i need to make changes to increase the limit to 60 minutes. I've added Q_TotalDuration as embedded logic in Survey Flow, added display logic to all questions to display only if Q_TotalDuration is less than 60, and i've added JavaScript to the first question, as in the attachments. What changes do I need to make so that the survey advances to the End of Survey after the time runs out without the user clicking the Next button?
JavaScript.txt

Thanks!
Mike
How to auto-advance to end of block without clicking?
 +2
+2Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


