How to compare rank of objects from previous ranking task
Best answer by Anonymous
 Step 1: Create an embedded data(HigherRank) in the survey flow before Rank order(Drag and Drop) question
Step 2: Paste the following code in the js(onReady) of Rank order(Drag and Drop) question
var that=this.questionId;
$(document).on('DOMSubtreeModified', function(){
if(parseInt(jQuery("[id='QR~"+that+"~1'] span.rank").text()) > parseInt( jQuery("[id='QR~"+that+"~2'] span.rank").text())){
Qualtrics.SurveyEngine.setEmbeddedData( 'HigherRank', jQuery("#"+that+"-2-label span").text() );
}else{
Qualtrics.SurveyEngine.setEmbeddedData( 'HigherRank', jQuery("#"+that+"-1-label span").text() );
}
});
Step 3: The above code will set the embedded data(HigherRank) with choice with higher rank, and now in the next question you can pipe in the embedded data(HigherRank)
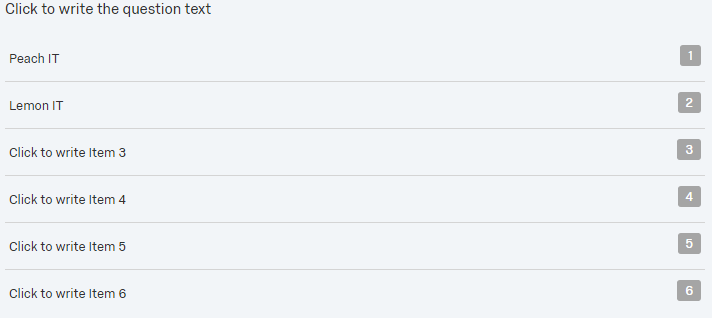
Note: If your option is not in the above(image) sequence, then you need to modify '~1', '-1' and '~2', '-2' in the above code based on your options position
Step 1: Create an embedded data(HigherRank) in the survey flow before Rank order(Drag and Drop) question
Step 2: Paste the following code in the js(onReady) of Rank order(Drag and Drop) question
var that=this.questionId;
$(document).on('DOMSubtreeModified', function(){
if(parseInt(jQuery("[id='QR~"+that+"~1'] span.rank").text()) > parseInt( jQuery("[id='QR~"+that+"~2'] span.rank").text())){
Qualtrics.SurveyEngine.setEmbeddedData( 'HigherRank', jQuery("#"+that+"-2-label span").text() );
}else{
Qualtrics.SurveyEngine.setEmbeddedData( 'HigherRank', jQuery("#"+that+"-1-label span").text() );
}
});
Step 3: The above code will set the embedded data(HigherRank) with choice with higher rank, and now in the next question you can pipe in the embedded data(HigherRank)
Note: If your option is not in the above(image) sequence, then you need to modify '~1', '-1' and '~2', '-2' in the above code based on your options positionSign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
