I want to add a question to a survey and believe I need to add some code to an existing question type.
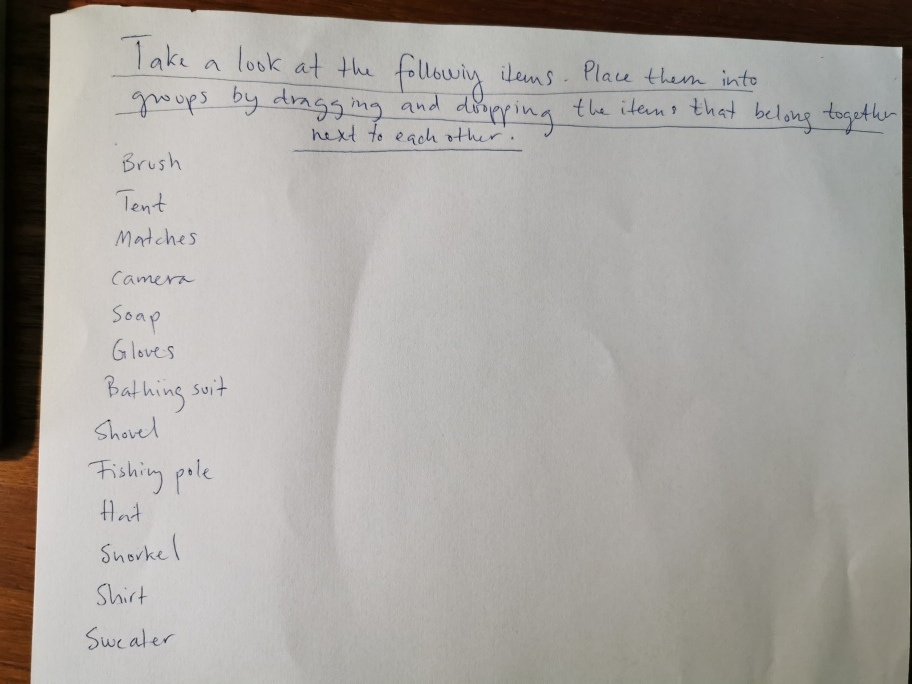
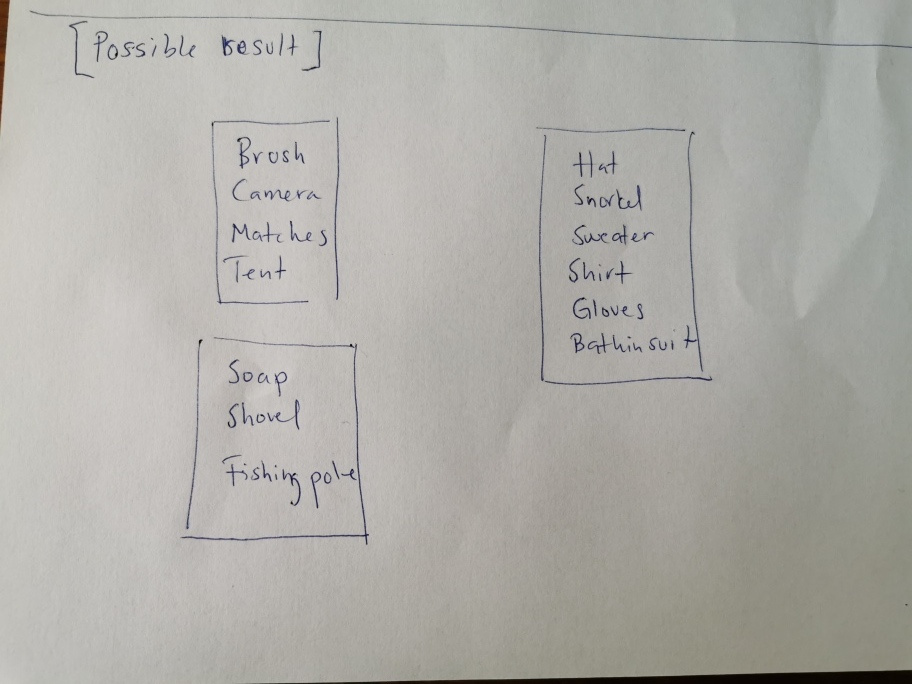
The task: Respondents will be presented with a list of words of objects (e.g. brush, tent, camera) and their task is to group those objects into whatever groups they want. I am interested in the number of groups they choose to create. That is, whether they choose to divide them into 3, 5, or maybe even as many as 9 different groups. Note that the number of groups is really the only thing I am interested in here. Please see my sketches which (hopefully) help illustrate the basic setup of the task. In my examples, the respondent chose to divide the groups into three (3) groups.
The drag-and-drop question type is closest to what I need. But the problem is that it requires me to specify categories in advance, and I can't do this because it is up to respondents to create unnamed groups themselves.
Possible solution: One solution is to add a button called something like "Create a group" to some existing question type ,which respondents then can click on, and add, either by dragging and dropping, or by writing the objects in each box. (NOTE: they do not have to name the categories or anything).
Perhaps someone has had a similar problem? Or has ideas as to how I can design such a question? I have very limited coding skills and would greatly appreciate any input. 

Thanks in advance!
Sofia
How to design an object-grouping question?
Best answer by rondev
Use the below code in question HTML to create button:
Paste the below code in the JS of the PGR question
jQuery("div.Group:not(:first)").hide();
jQuery("#btn").on('click',function(){ jQuery("div.Group:eq("+parseInt(parseInt(jQuery("div.Group:visible").length))+")").show();
});
You can modify this code more as required
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



