 2. Secondly, I want to display this final score on the top of the page. When we change our response to a question (by selecting another option), this score should be immediately be updated without me going to a different page. I know it seems strange for a respondent to immediately know how his/her response changes the final score, but this is by deliberate design in this case. I tried using solutions to these questions, but wasn't able to make them work:
https://www.qualtrics.com/community/discussion/comment/41#Comment_41
https://www.qualtrics.com/community/discussion/3092/creating-a-variable-to-add-all-the-scores-of-the-survey-respondents
I am new to both JS and HTML as well and am learning it as I go along making this survey.
Would be really grateful if someone could help me out on this!
Thanks!
2. Secondly, I want to display this final score on the top of the page. When we change our response to a question (by selecting another option), this score should be immediately be updated without me going to a different page. I know it seems strange for a respondent to immediately know how his/her response changes the final score, but this is by deliberate design in this case. I tried using solutions to these questions, but wasn't able to make them work:
https://www.qualtrics.com/community/discussion/comment/41#Comment_41
https://www.qualtrics.com/community/discussion/3092/creating-a-variable-to-add-all-the-scores-of-the-survey-respondents
I am new to both JS and HTML as well and am learning it as I go along making this survey.
Would be really grateful if someone could help me out on this!
Thanks!How to display score on survey page that dynamically updates?
 2. Secondly, I want to display this final score on the top of the page. When we change our response to a question (by selecting another option), this score should be immediately be updated without me going to a different page. I know it seems strange for a respondent to immediately know how his/her response changes the final score, but this is by deliberate design in this case. I tried using solutions to these questions, but wasn't able to make them work:
https://www.qualtrics.com/community/discussion/comment/41#Comment_41
https://www.qualtrics.com/community/discussion/3092/creating-a-variable-to-add-all-the-scores-of-the-survey-respondents
I am new to both JS and HTML as well and am learning it as I go along making this survey.
Would be really grateful if someone could help me out on this!
Thanks!
2. Secondly, I want to display this final score on the top of the page. When we change our response to a question (by selecting another option), this score should be immediately be updated without me going to a different page. I know it seems strange for a respondent to immediately know how his/her response changes the final score, but this is by deliberate design in this case. I tried using solutions to these questions, but wasn't able to make them work:
https://www.qualtrics.com/community/discussion/comment/41#Comment_41
https://www.qualtrics.com/community/discussion/3092/creating-a-variable-to-add-all-the-scores-of-the-survey-respondents
I am new to both JS and HTML as well and am learning it as I go along making this survey.
Would be really grateful if someone could help me out on this!
Thanks!Best answer by TomG
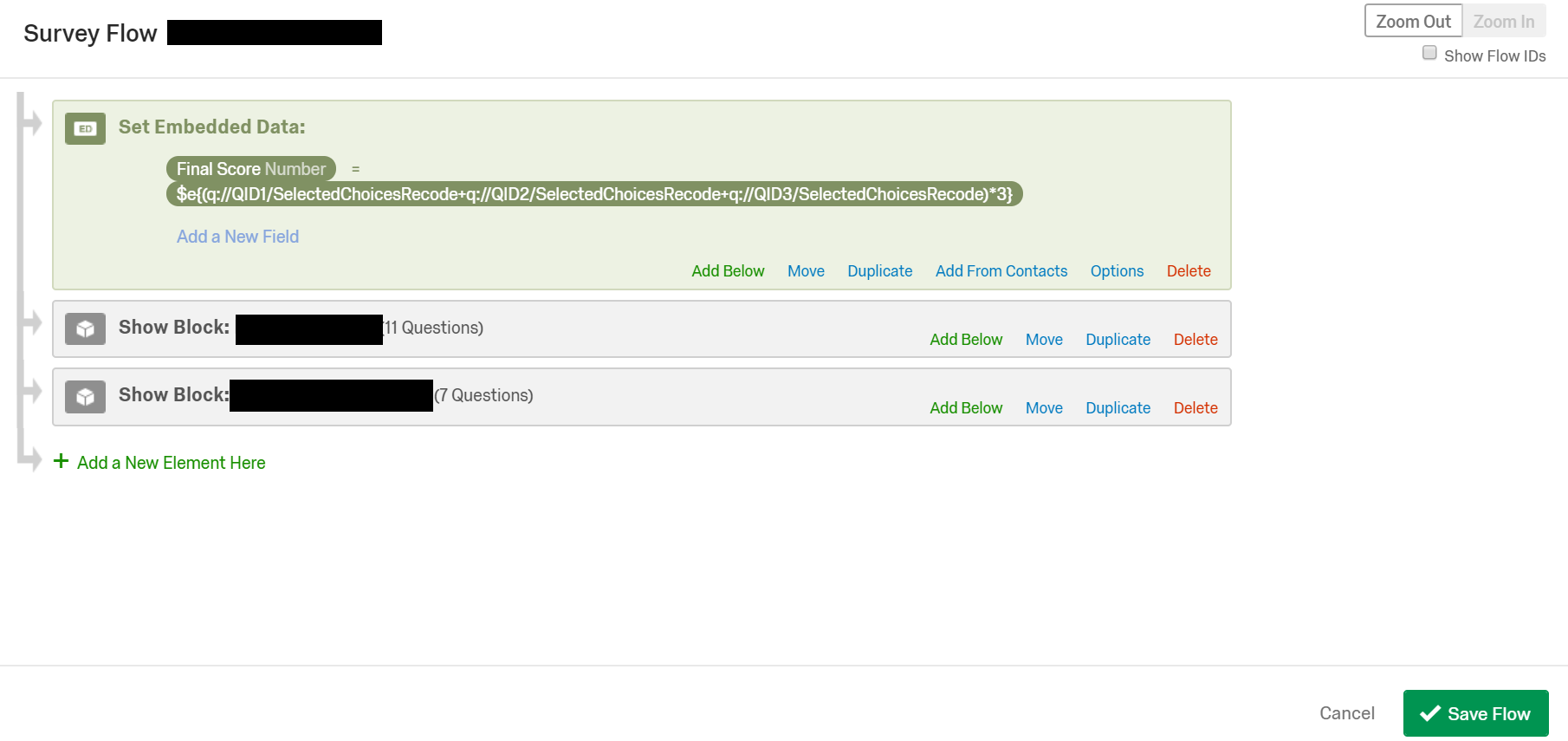
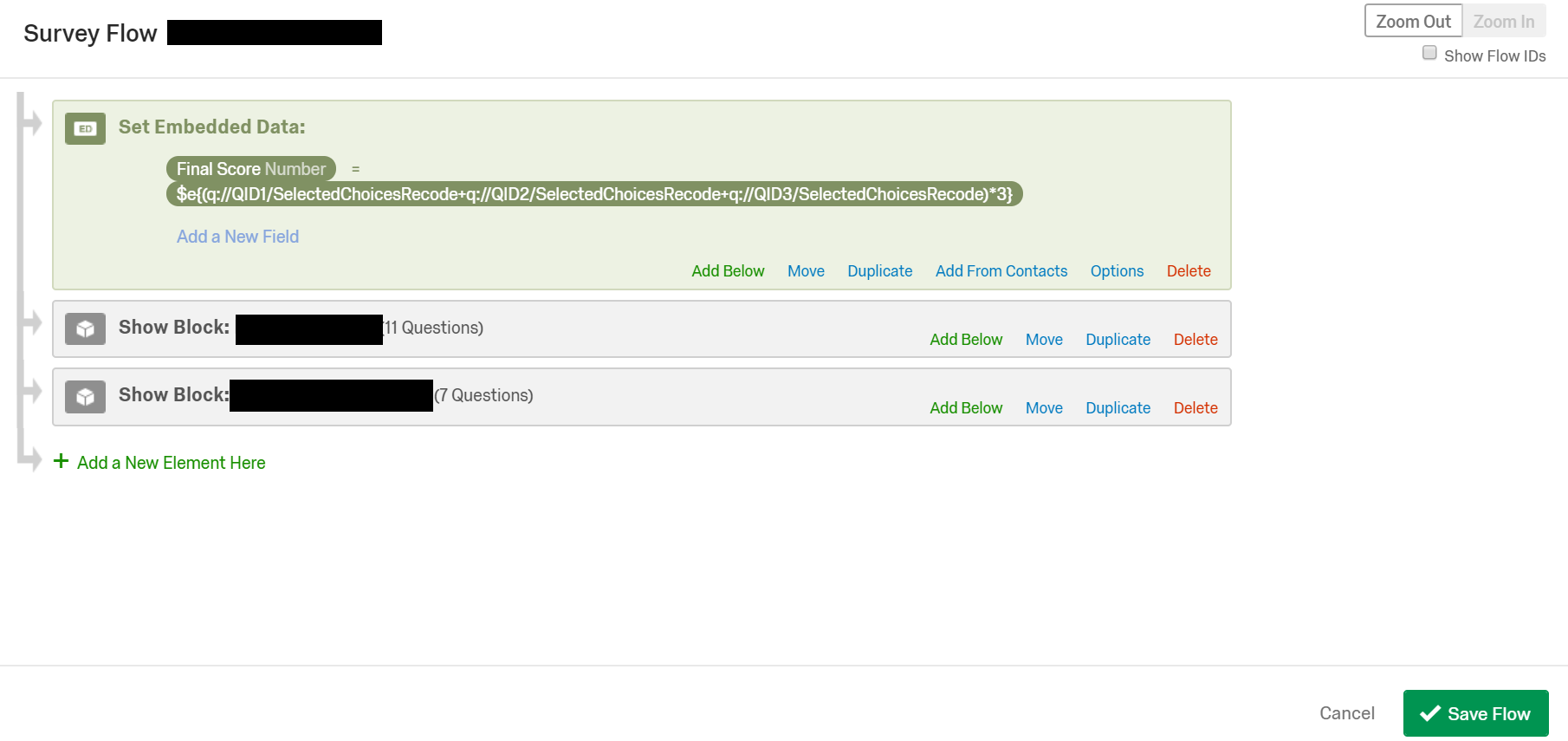
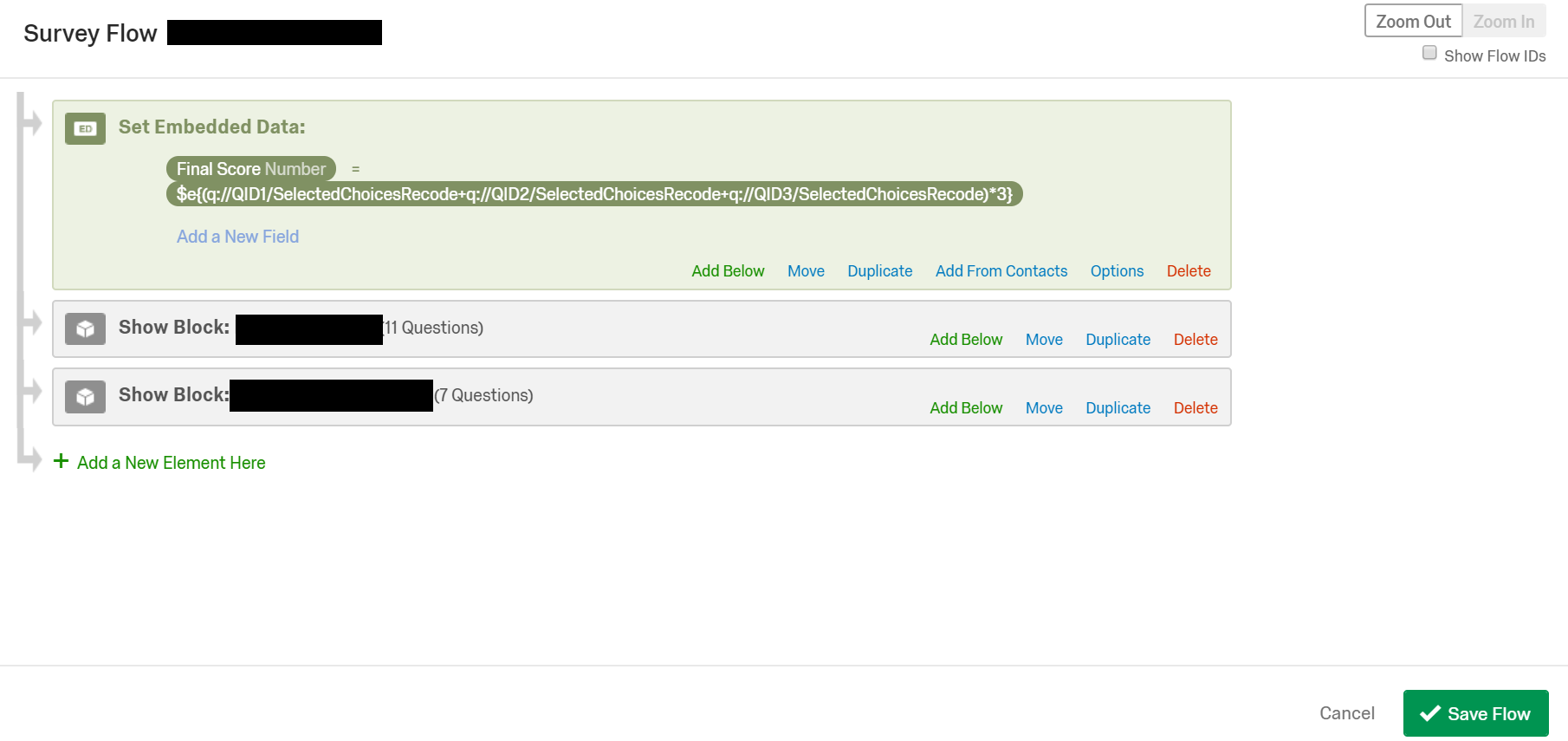
 You need to add spaces between all the fields and operators in your formula. For example:
```
$e{ ( q://QID1/SelectedChoicesRecode + q://QID2/SelectedChoicesRecode ...etc...
```
> 2. Secondly, I want to display this final score on the top of the page. When we change our response to a question (by selecting another option), this score should be immediately be updated without me going to a different page. I know it seems strange for a respondent to immediately know how his/her response changes the final score, but this is by deliberate design in this case. I tried using solutions to these questions, but wasn't able to make them work:
You'll need to do this in JavaScript. Pipe the answers you need to calculate the score into your JS. Add event listener(s) to recalculate and update the displayed score whenever the answer changes.
You need to add spaces between all the fields and operators in your formula. For example:
```
$e{ ( q://QID1/SelectedChoicesRecode + q://QID2/SelectedChoicesRecode ...etc...
```
> 2. Secondly, I want to display this final score on the top of the page. When we change our response to a question (by selecting another option), this score should be immediately be updated without me going to a different page. I know it seems strange for a respondent to immediately know how his/her response changes the final score, but this is by deliberate design in this case. I tried using solutions to these questions, but wasn't able to make them work:
You'll need to do this in JavaScript. Pipe the answers you need to calculate the score into your JS. Add event listener(s) to recalculate and update the displayed score whenever the answer changes.Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.





 Suppose I have a survey with 7 questions (q1, q2, q3...) with a different number of options in each question (the options can be labelled as q1: {a11, a12, a13}, q2: {a21, a22, a23, a24, a25}, q3: {a31, a32, a33, a34} and so on. All questions are multiple-choice, single-answer. The score for the options can be x11, x12, x13, x21, x22… etc. (the numbers are all decimals): when I select a11, the score displayed on the page should be = x12. If after that, I select a22, the score should be = x11 + x22. If I deselect option 11, the score should automatically update to x22, without me needing to change the page. I may need to do more complex mathematical operations to make a final score from x11, x12, etc. but I guess that’s a problem to be tackled later.
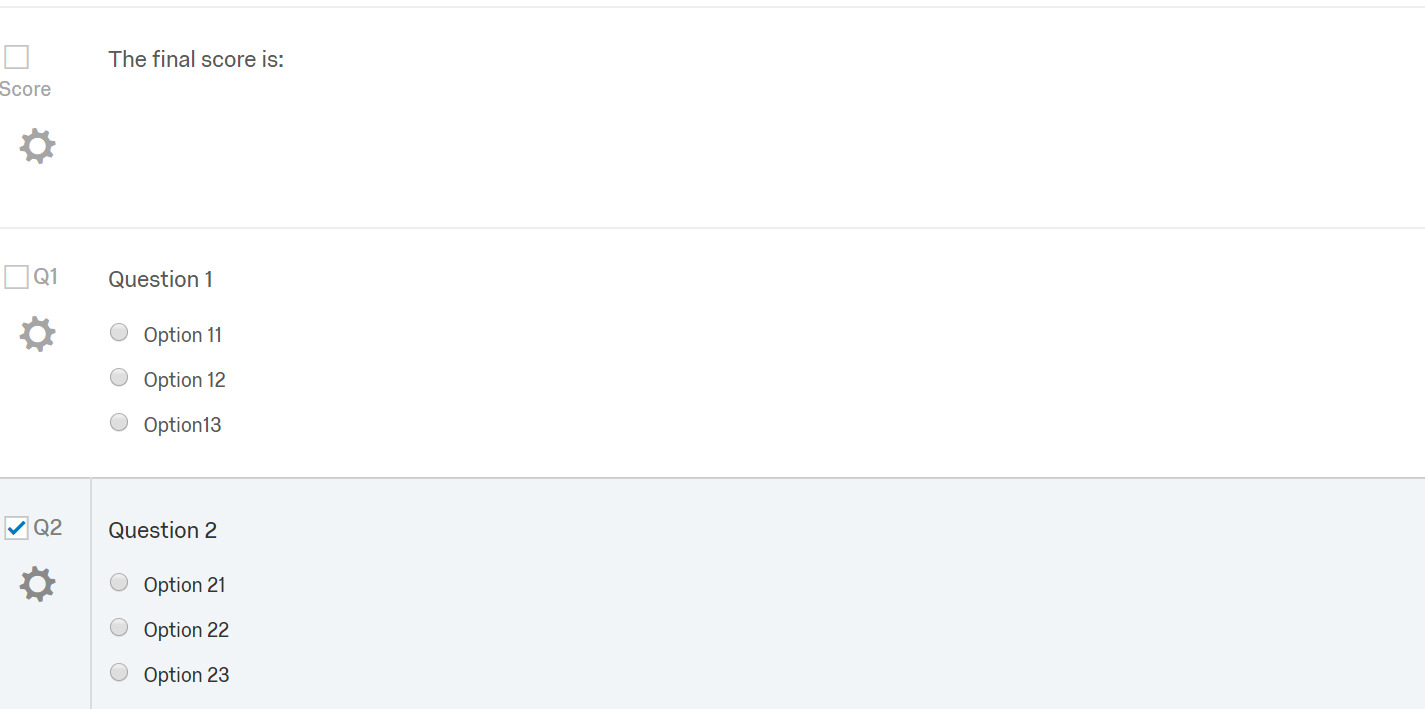
I tried two things: either displaying the score in the first question (which I set as a descriptive text question for the purpose) or in the header. To begin with, I just wanted to try and display the score of one question, and see if it updates or not. For the same, I tried adding a span element with id = “final_score” in either of them. Then I add the following code to every question:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
this.questionclick = function(event, element){
var choiceNum = jQuery("#"+this.questionId+" input.radio:checked").attr("choiceid")
/* the number of keys and values change in every question. These numbers are representative*/
var recodeMap = {"1" : 0.7, "2" : 0.23, "3" : 1.89};
var qScore = recodeMap[choiceNum];
}
document.getElementById("final_score").innerHTML = qscore
});
But the score doesn’t display in the survey. More over, I’m not sure how to add the scores across questions (or perform more complex mathematical operations on them). Then I tried setting an embedded data field (called Final_Score) and adding the scores of various questions to that. The code for that is as follows:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
var iScore = parseInt("${e://Field/Final_Score}", 10);
this.questionclick = function(event, element){
var choiceNum = jQuery("#"+this.questionId+" input.radio:checked").attr("choiceid")
var recodeMap = {"1" : 1, "2" : 1, "3" : 1, "4" : 1, "5" : 1, "6":1};
var qScore = recodeMap[choiceNum];
var fScore = iScore + qScore;
Qualtrics.SurveyEngine.setEmbeddedData("Final_Score", fScore);
//alert("fScore is:" + fScore);
}
document.getElementById("final_score").innerHTML = "Total Score: " + fScore;
}
The problem that arose here was that the embedded data field only updates once I leave the page, so that didn’t work out either. The document.getElementById wasn’t working either.
As of now, I *think* as per your advice I have to add event listeners for all questions of my survey block (there are 7-8 in one block) in the JS of one beginning question or the header. Problem is I don’t know how to access the question objects. In the JS of a question, the methods and properties of the question object are easily accessible through the qualtrics API – this.questionclick etc., but I’m not sure how to access the values of another question object.
Apologies for the length, and I’d be really grateful if someone could give some hints with regards to where to go from here.
Suppose I have a survey with 7 questions (q1, q2, q3...) with a different number of options in each question (the options can be labelled as q1: {a11, a12, a13}, q2: {a21, a22, a23, a24, a25}, q3: {a31, a32, a33, a34} and so on. All questions are multiple-choice, single-answer. The score for the options can be x11, x12, x13, x21, x22… etc. (the numbers are all decimals): when I select a11, the score displayed on the page should be = x12. If after that, I select a22, the score should be = x11 + x22. If I deselect option 11, the score should automatically update to x22, without me needing to change the page. I may need to do more complex mathematical operations to make a final score from x11, x12, etc. but I guess that’s a problem to be tackled later.
I tried two things: either displaying the score in the first question (which I set as a descriptive text question for the purpose) or in the header. To begin with, I just wanted to try and display the score of one question, and see if it updates or not. For the same, I tried adding a span element with id = “final_score” in either of them. Then I add the following code to every question:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
this.questionclick = function(event, element){
var choiceNum = jQuery("#"+this.questionId+" input.radio:checked").attr("choiceid")
/* the number of keys and values change in every question. These numbers are representative*/
var recodeMap = {"1" : 0.7, "2" : 0.23, "3" : 1.89};
var qScore = recodeMap[choiceNum];
}
document.getElementById("final_score").innerHTML = qscore
});
But the score doesn’t display in the survey. More over, I’m not sure how to add the scores across questions (or perform more complex mathematical operations on them). Then I tried setting an embedded data field (called Final_Score) and adding the scores of various questions to that. The code for that is as follows:
Qualtrics.SurveyEngine.addOnload(function()
{
/*Place your JavaScript here to run when the page loads*/
var iScore = parseInt("${e://Field/Final_Score}", 10);
this.questionclick = function(event, element){
var choiceNum = jQuery("#"+this.questionId+" input.radio:checked").attr("choiceid")
var recodeMap = {"1" : 1, "2" : 1, "3" : 1, "4" : 1, "5" : 1, "6":1};
var qScore = recodeMap[choiceNum];
var fScore = iScore + qScore;
Qualtrics.SurveyEngine.setEmbeddedData("Final_Score", fScore);
//alert("fScore is:" + fScore);
}
document.getElementById("final_score").innerHTML = "Total Score: " + fScore;
}
The problem that arose here was that the embedded data field only updates once I leave the page, so that didn’t work out either. The document.getElementById wasn’t working either.
As of now, I *think* as per your advice I have to add event listeners for all questions of my survey block (there are 7-8 in one block) in the JS of one beginning question or the header. Problem is I don’t know how to access the question objects. In the JS of a question, the methods and properties of the question object are easily accessible through the qualtrics API – this.questionclick etc., but I’m not sure how to access the values of another question object.
Apologies for the length, and I’d be really grateful if someone could give some hints with regards to where to go from here.
