Very similar problem to https://www.qualtrics.com/community/discussion/5488/a-validation-error-resfreshes-the-page-and-javascript-wont-execute-why
For most of my questions i don't want the next button so have hidden it globally using CSS styles file. On the few blocks that i do want it I have brought it back using Javascript inside the block. For all but one blocks this works very well.
The problem is for the one block containing a request for email which has javascript that overides the CSS and brings the next block back. The question in this block using validation to see if input is actually an email. When validation is performed it seems to reload part of the DOM which comes through with the original CSS but not the Javascript and so the next button is hidden.
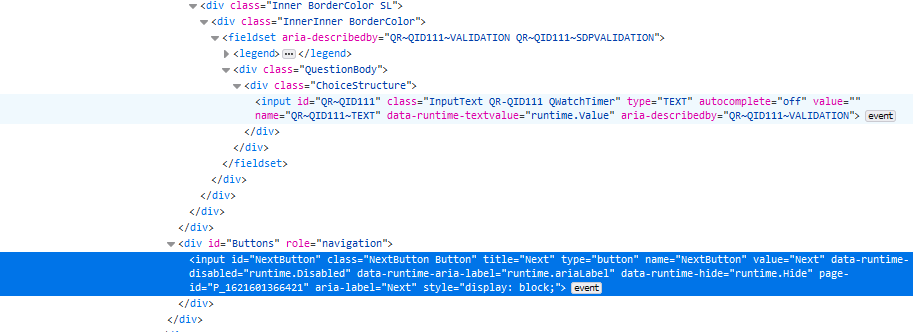
I've tried targeting the next button of this specific block in CSS but nothing in the button is unique enough to target as a selector (see picture). I tried the page-id but this is randomly generated each time it seems.
I've also tried targeting the Button's relation to unique parents/ancestors or siblings but none of these are unique.
The only thing that is unique enough to target is the block ID but this is in the child of a sibling and after bit of research it seems CSS doesn't support using "x that has a sibling that has a child like ..." as a selector.
Is there an if, else JQuery statement i could put in the global header that would show the next button?
I was thinking something along the lines of
if block id == Q111
then
show the next button
I tested changing the colour of all next buttons in global javascript header and this DOES NOT get overridden by application of the email validation.
Worst case scenario i can reverse my pattern, take out the CSS hiding the next button and instead use in-block-javascript to hide it on the blocks where i want it hidden. It's just that I have a lot of blocks and the vast majority are meant to have the next button hidden. Thought i'd ask in case the JQuery solution is obvious to others.
I'm very comfortable with CSS but less so with Javascript and JQuery
How to execute javascript after validation error
Best answer by JosephK
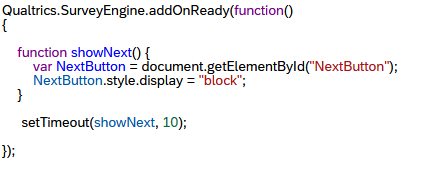
 Found a fix albeit a really hacky one. This makes sure that the CSS gets overidden
Found a fix albeit a really hacky one. This makes sure that the CSS gets overidden
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
