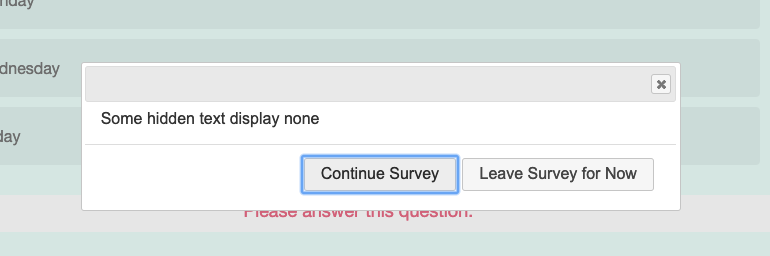
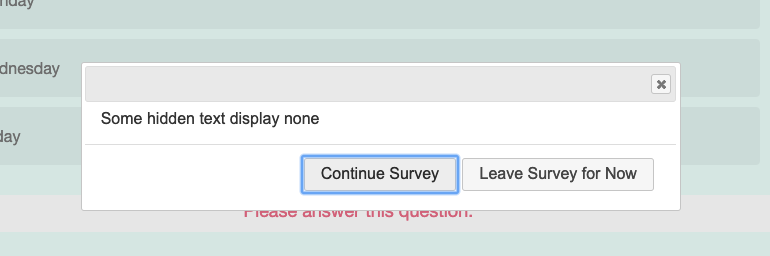
 The issue is that when you hit "save & continue," while the dialog box does show up, the fact that the background is kind of reloading with all the stuff/warnings to remind you there are required questions you haven't answered yet, prevents the close button from working. I don't mean the X on the top right, but an actual close button ("Continue Survey) after your message.
```
jQuery('input[id=NextButton]').click(function(event){
console.log('next btn clicked');
var mytext = jQuery('#myText').val();
jQuery('<div id="confirm-dialog">'+mytext+'</div>').appendTo('body');
jQuery("#confirm-dialog").dialog({
width: 600,
modal: true,
close: function(event, ui) {
jQuery("#confirm-dialog").remove();
},
buttons: {
"Continue Survey": function(event, ui) {
jQuery('.ui-dialog').dialog('close');
},
"Leave Survey for Now": function(event, ui) {
window.location.href='url here';
}
}
});
jQuery('#confirm-dialog').dialog('open');
});
```
I tried event.preventDefault; and event.stopPropagation, but they didn't work. I tried event.stopImmediatePropagation which worked but then also stopped the user from being able to actually go to the next page.
I'd rather have people be able to click on the Continue Survey option rather than the X, since I have the other button.
Any ideas? The X button works, as does the "Leave Survey for Now."
Thank you!
The issue is that when you hit "save & continue," while the dialog box does show up, the fact that the background is kind of reloading with all the stuff/warnings to remind you there are required questions you haven't answered yet, prevents the close button from working. I don't mean the X on the top right, but an actual close button ("Continue Survey) after your message.
```
jQuery('input[id=NextButton]').click(function(event){
console.log('next btn clicked');
var mytext = jQuery('#myText').val();
jQuery('<div id="confirm-dialog">'+mytext+'</div>').appendTo('body');
jQuery("#confirm-dialog").dialog({
width: 600,
modal: true,
close: function(event, ui) {
jQuery("#confirm-dialog").remove();
},
buttons: {
"Continue Survey": function(event, ui) {
jQuery('.ui-dialog').dialog('close');
},
"Leave Survey for Now": function(event, ui) {
window.location.href='url here';
}
}
});
jQuery('#confirm-dialog').dialog('open');
});
```
I tried event.preventDefault; and event.stopPropagation, but they didn't work. I tried event.stopImmediatePropagation which worked but then also stopped the user from being able to actually go to the next page.
I'd rather have people be able to click on the Continue Survey option rather than the X, since I have the other button.
Any ideas? The X button works, as does the "Leave Survey for Now."
Thank you!How to get the jQuery dialog close button to actually close?
 The issue is that when you hit "save & continue," while the dialog box does show up, the fact that the background is kind of reloading with all the stuff/warnings to remind you there are required questions you haven't answered yet, prevents the close button from working. I don't mean the X on the top right, but an actual close button ("Continue Survey) after your message.
```
jQuery('input[id=NextButton]').click(function(event){
console.log('next btn clicked');
var mytext = jQuery('#myText').val();
jQuery('<div id="confirm-dialog">'+mytext+'</div>').appendTo('body');
jQuery("#confirm-dialog").dialog({
width: 600,
modal: true,
close: function(event, ui) {
jQuery("#confirm-dialog").remove();
},
buttons: {
"Continue Survey": function(event, ui) {
jQuery('.ui-dialog').dialog('close');
},
"Leave Survey for Now": function(event, ui) {
window.location.href='url here';
}
}
});
jQuery('#confirm-dialog').dialog('open');
});
```
I tried event.preventDefault; and event.stopPropagation, but they didn't work. I tried event.stopImmediatePropagation which worked but then also stopped the user from being able to actually go to the next page.
I'd rather have people be able to click on the Continue Survey option rather than the X, since I have the other button.
Any ideas? The X button works, as does the "Leave Survey for Now."
Thank you!
The issue is that when you hit "save & continue," while the dialog box does show up, the fact that the background is kind of reloading with all the stuff/warnings to remind you there are required questions you haven't answered yet, prevents the close button from working. I don't mean the X on the top right, but an actual close button ("Continue Survey) after your message.
```
jQuery('input[id=NextButton]').click(function(event){
console.log('next btn clicked');
var mytext = jQuery('#myText').val();
jQuery('<div id="confirm-dialog">'+mytext+'</div>').appendTo('body');
jQuery("#confirm-dialog").dialog({
width: 600,
modal: true,
close: function(event, ui) {
jQuery("#confirm-dialog").remove();
},
buttons: {
"Continue Survey": function(event, ui) {
jQuery('.ui-dialog').dialog('close');
},
"Leave Survey for Now": function(event, ui) {
window.location.href='url here';
}
}
});
jQuery('#confirm-dialog').dialog('open');
});
```
I tried event.preventDefault; and event.stopPropagation, but they didn't work. I tried event.stopImmediatePropagation which worked but then also stopped the user from being able to actually go to the next page.
I'd rather have people be able to click on the Continue Survey option rather than the X, since I have the other button.
Any ideas? The X button works, as does the "Leave Survey for Now."
Thank you!Best answer by TomG
Sign up
Already have an account? Login

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login to the Community

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join.
No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Login with Qualtrics

Welcome! To join the Qualtrics Experience Community, log in with your existing Qualtrics credentials below.
Confirm your username, share a bit about yourself, Once your account has been approved by our admins then you're ready to explore and connect .
Free trial account? No problem. Log in with your trial credentials to join. No free trial account? No problem! Register here
Already a member? Hi and welcome back! We're glad you're here 🙂
You will see the Qualtrics login page briefly before being taken to the Experience Community
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



